Nuxt DevTools 是一個在 Nuxt 3 開發過程中的重要工具,可以提供更加視覺化和透明化的開發體驗。
視覺化
透過圖形化界面將專案的結構、流程更直觀的呈現出來,可以即時查看程式碼修改後對於專案上的影響,有助於開發效率。
透明化
Nuxt 3 提供了快速的開發方式,自動幫我們導入函式、元件或模組...等,無須手動匯入,但這種方便性可能讓專案抽象化,使內部運作難以理解(增加了維護難度),如:不知道自動導入的元件來源是哪?元件在哪些地方被使用?
因此可以使用 Nuxt DevTools 來提高框架的透明度,幫助我們更好的理解框架的內部運作。
Nuxt 版本需在 v3.1.0 以上。
自動安裝
建立專案預設會啟動 Nuxt DevTools,也可以在 nuxt.config.ts 中,將 devtools 設置為 true:
// nuxt.config.ts
export default defineNuxtConfig({
devtools: { enabled: true },
})
使用 Nuxi 安裝
在專案根目錄執行下列指令後重啟 Nuxt 專案:
npx nuxi@latest devtools enable
手動安裝
在專案根目錄執行下列指令:
pnpm i -D @nuxt/devtools
在 nuxt.config.ts 中添加:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/devtools',
],
})

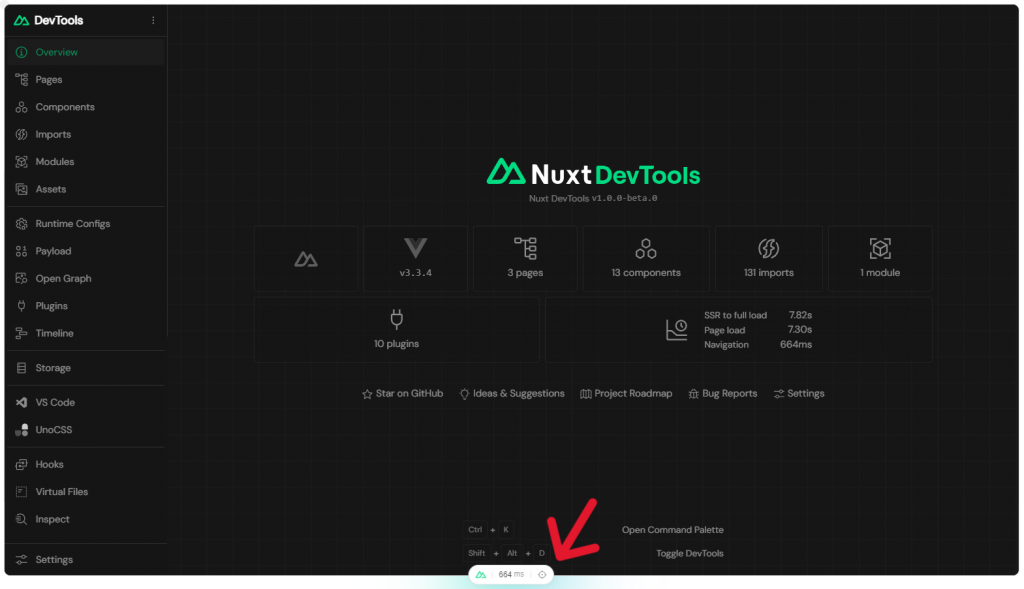
開啟專案後,點擊網頁最下方的浮動按鈕(下圖紅箭頭處)即可打開 Nuxt Devtools。

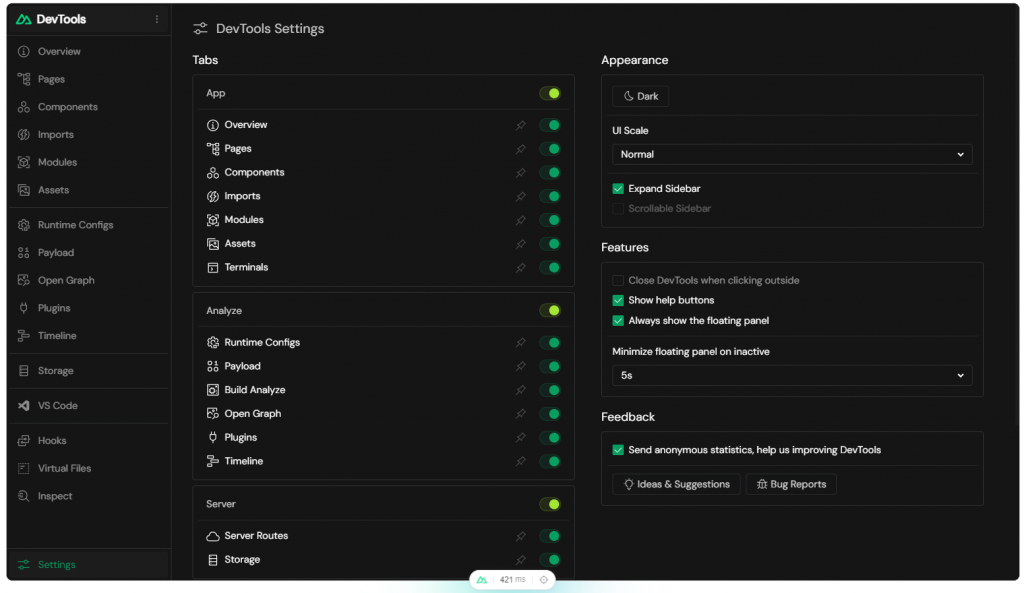
在設定中可以依個人喜好與專案需求調整 Nuxt Devtools 介面,如左側選單要顯示的功能、介面主題色等(為了可以更清楚觀看,這邊有設定成深色模式)。

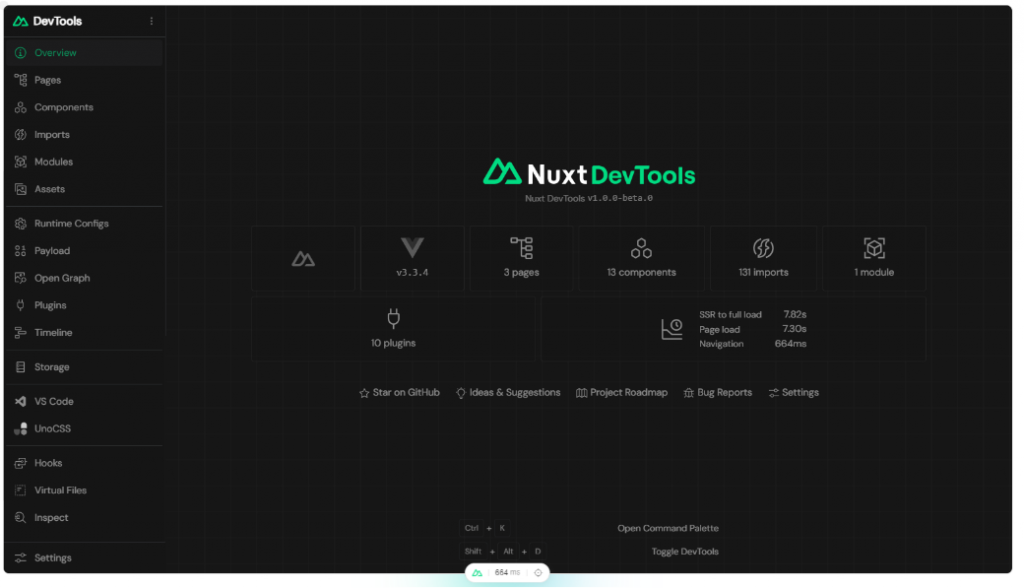
包含 Nuxt DevTools、Nuxt.js、Vue.js 的版本,以及元件、頁面、模組與外掛的總數,並顯示專案的載入時間,以利開發者評估效能。

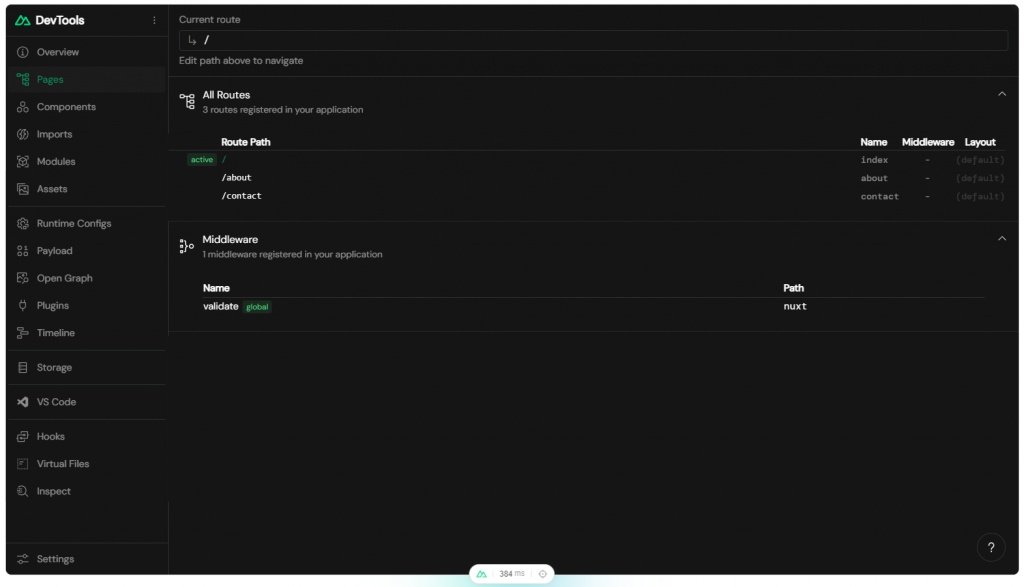
提供專案中每個路由的重要資訊,如 Middleware、Layout,並且可以在 Current route 欄位填入 URL 或直接點選想前往的路徑快速導覽至各個頁面。

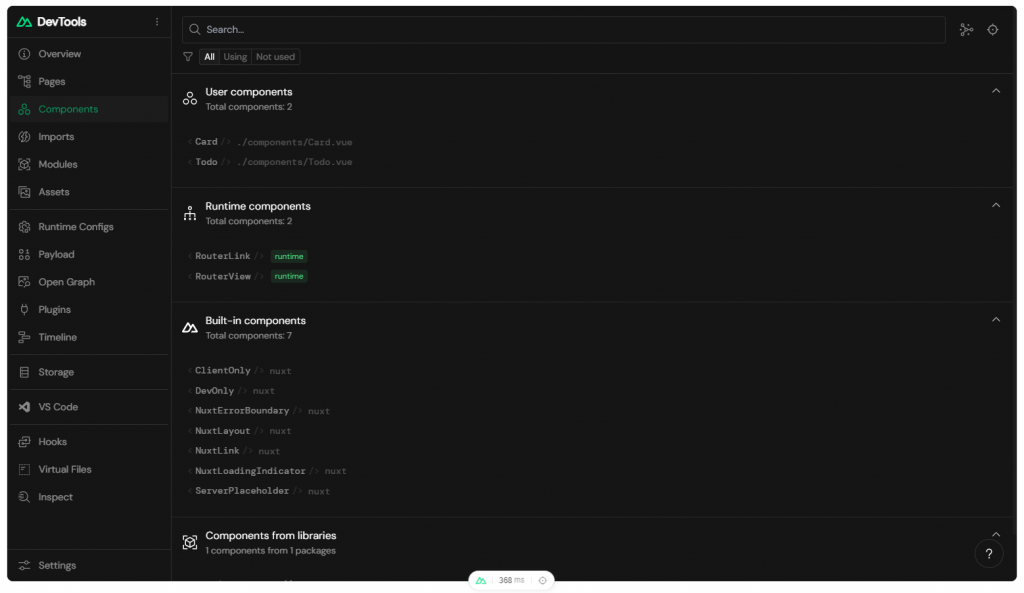
條列出專案中所有元件與它們的來源,可幫助分辨是 Nuxt 預設元件或是自己開發的,並依據是否有被使用來提供搜尋與篩選功能。
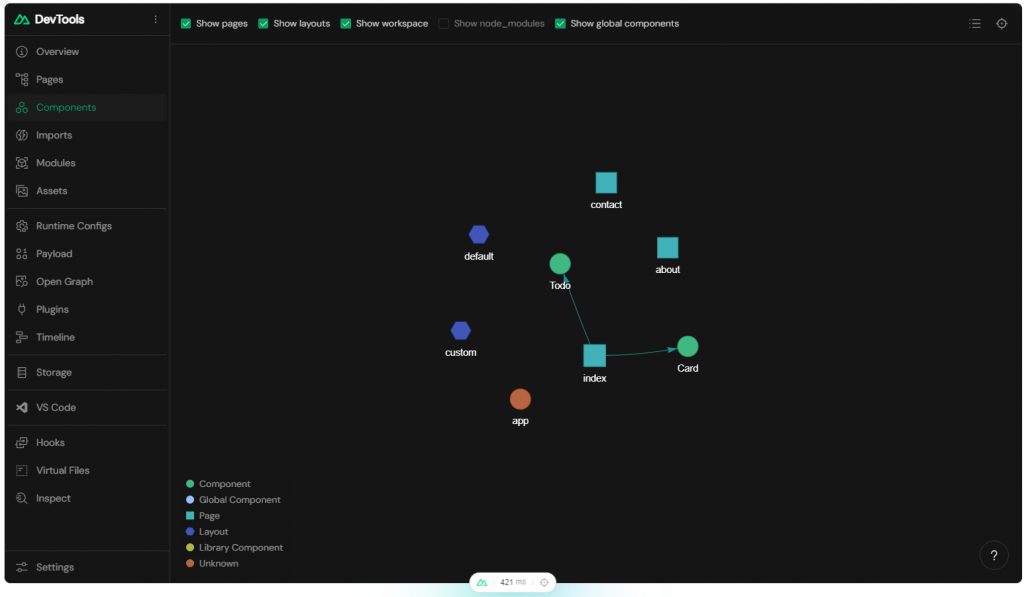
或你可以點擊右上方的 'Toggle View' 按鈕切換成視覺化的呈現,將會更清楚的看到每個元件之間的關係,如下圖。


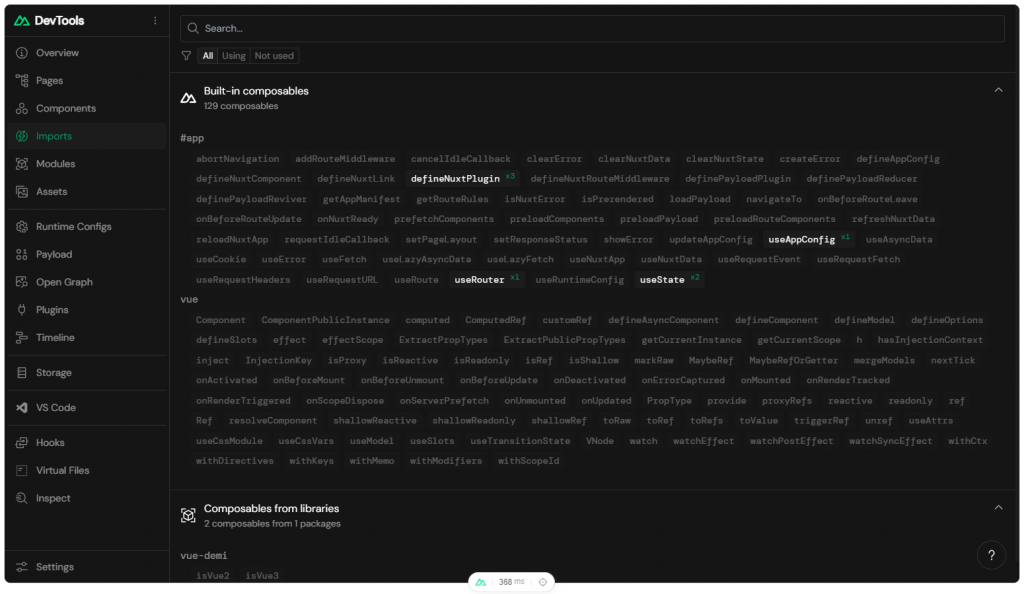
詳細指出所有引入的 Composables、Utils、Plugins ... 等,並說明來源。

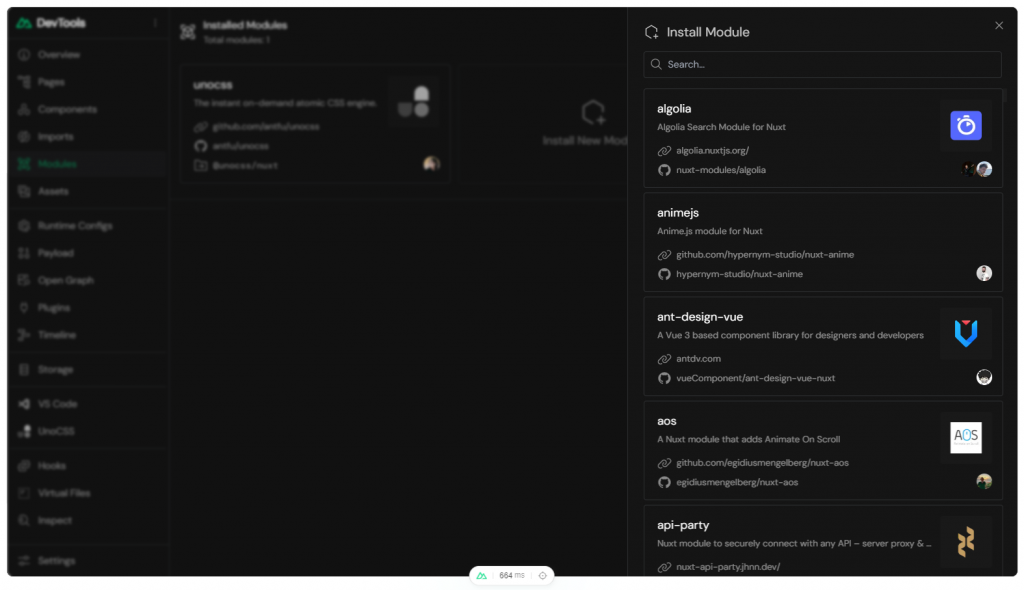
提供許多模組可以直接引入到專案中,如:eslint、Unocss、Auto-Animate...等好用的工具。後面幾天會詳細介紹如何透過 Nuxt DevTools 引入模組及使用方式。
今天已經介紹了一些 Nuxt DevTools 的功能,然而由於其功能龐大,今天無法一一詳述完畢。明天我們將繼續深入探討其中更多強大的功能。
Introducing Nuxt DevTools
Nuxt DevTools
