本日目標
 系統配置遊戲
系統配置遊戲 玩家選擇行動
玩家選擇行動 (三次打牌失敗)
(三次打牌失敗) 遊戲結束
遊戲結束
=> app/channels/chat_room_channel.rb 新增 start_game 方法
=> app/javascript/channels/chat_room_channels.js 新增 this.perform("start_game", messageBody);
=> app/javascript/controllers/hello_controller.js 新增 startGame()
=> app/views/game_rooms/_game_room.html.erb 新增 按鈕
配置完成後
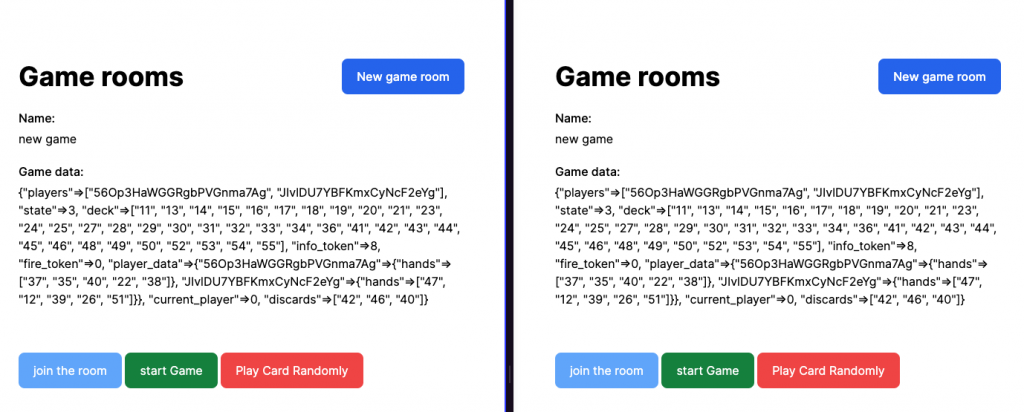
遊戲會得到
這裡讓玩家隨機打出手上的牌
=> 直接判定失敗
=> 抽牌
=> 獲得防火標記
=> 換下一位玩家
當獲得第三個防火標記時,將遊戲狀態 => 遊戲結束
研究了一下 Turbo Stream,可以很容易的把資料庫的資料更動即時更新到瀏覽器
順便把昨天的其中一題解決了
 re-render GameRoom when player joined the room
re-render GameRoom when player joined the room
參考程式碼
class GameRoom < ApplicationRecord
+ broadcasts_to ->(game_room) { "game_rooms" }, inserts_by: :prepend
end
<%# app/views/game_rooms/index.html.erb %>
+ <%= turbo_stream_from "game_rooms" %>
-- https://www.hotrails.dev/turbo-rails/turbo-streams
會另外找一天好好介紹XD
遊戲時自己不可以看到自己的牌
提示的功能
 建立玩家 ActiveRecord Model
建立玩家 ActiveRecord Model update
update identified_by :uuid to current_user.id 自己不可以看到自己的牌
自己不可以看到自己的牌 提示的功能
提示的功能用很亂的 code 先完成了 第一版 happypath XD
試玩連結 -> https://ironman2023-hanabi.zeabur.app/
