今天要來介紹事件報表!首先先用Google提供的示範帳號來做說明:

介面組成
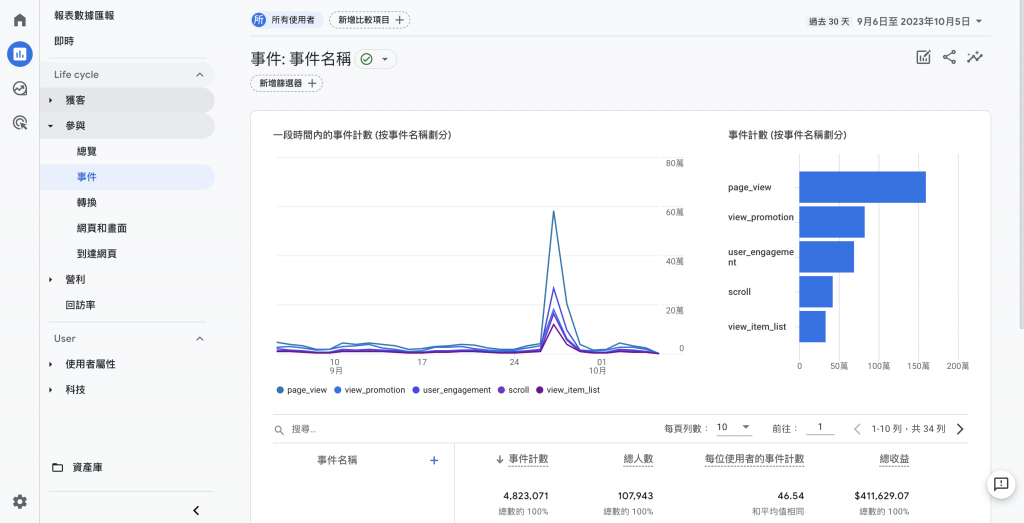
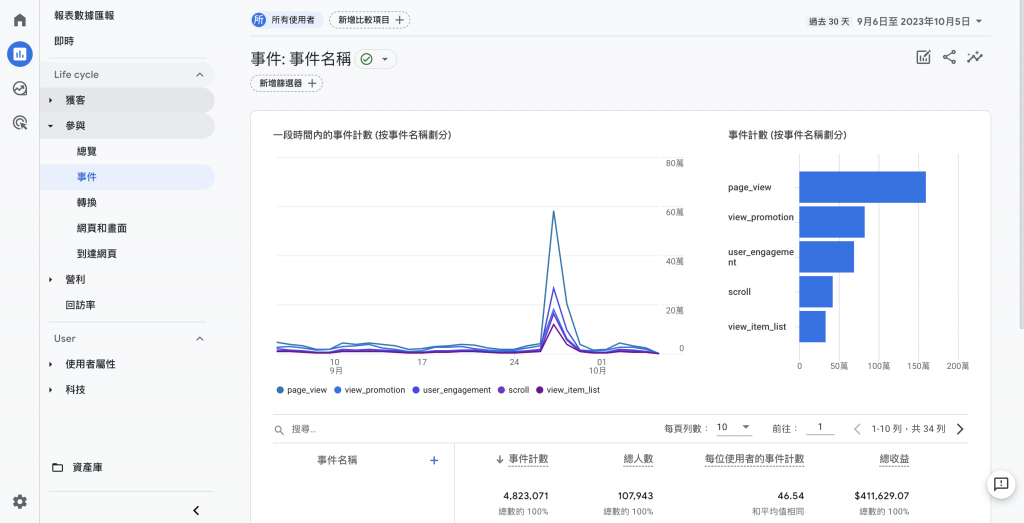
- 一段時間內的事件計數:在左上角可以看到在一段時內觸發數最多的五個事件顯示在這邊!且因為是使用折線圖所以更能夠一幕瞭然這些事件的趨勢和變化。
- 事件計數:右上角顯示五項觸發數最高的事件,是用長條圖顯示,滑鼠停留在上方會顯示確切數的數據。
- 詳細報表:維度是事件名稱(也可以自己新增維度),指標有以下四項:
- 事件計數:使用者觸發這個事件的次數。
- 每位使用者的事件計數:每位使用者平均觸發的事件數量。
- 總收益:購買、應用程式內購、訂閱和廣告帶來的收益。
- 使用者總數:觸發所有事件的不重複使用者ID數量。
事件的顯示時機
最慢會需要等到24小時過後才能看到數據顯示在事件報表中,要確認是否收集到事件的話,可以從「即時報表」的「按事件名稱劃分的事件數」資訊卡查看。
實際觀察自已的報表
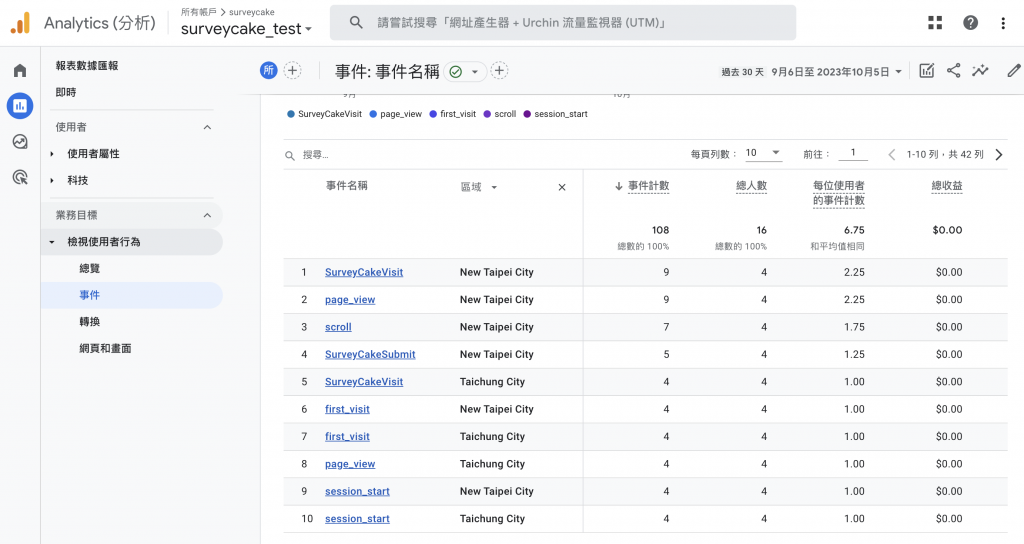
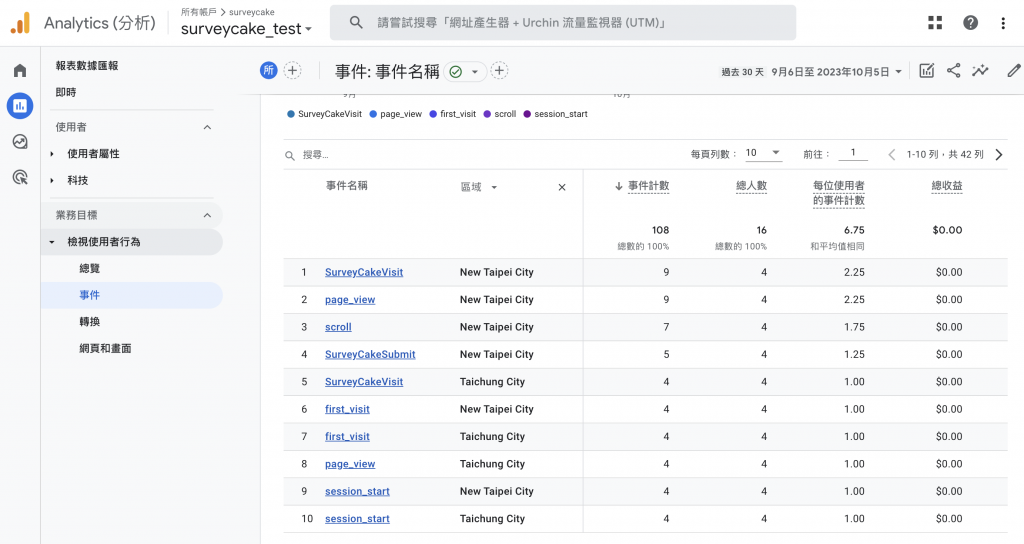
因為這次鐵人賽需要自己嘗試實作,因此我建立一個Surveycake的表單來追蹤表單數據!以下是這個表單在事件報表的數據:

- 可以看到每個事件的數據都清楚的顯示,包含進到表單網頁、捲動表單、傳送答案等,而我選擇「區域」作為查看的次維度,因此也可看到個地區的使用者分別和網頁做了哪些互動。
- 若是想要有兩個項目進行比較也可以選取上方的「新增比較項目」,就可以觀察兩項資料的數據變化。
- 事件報表可以讓管理者更清楚的掌握使用者在網頁和應用程式進行的互動和行為,藉此去調整與改善網頁。