今天要講的是網頁和畫面報表喔,透過此報表可以知道哪些網頁最多人使用!
網頁和畫面報表
現成的詳細報表,顯示使用者在網站上瀏覽的網頁&在行動應用程式上開啟的畫面相關資料,可以瞭解使用者在網站和應用程式上的行動。「網頁」是指網站上的個別網頁,「畫面」則是指行動應用程式中的個別畫面。
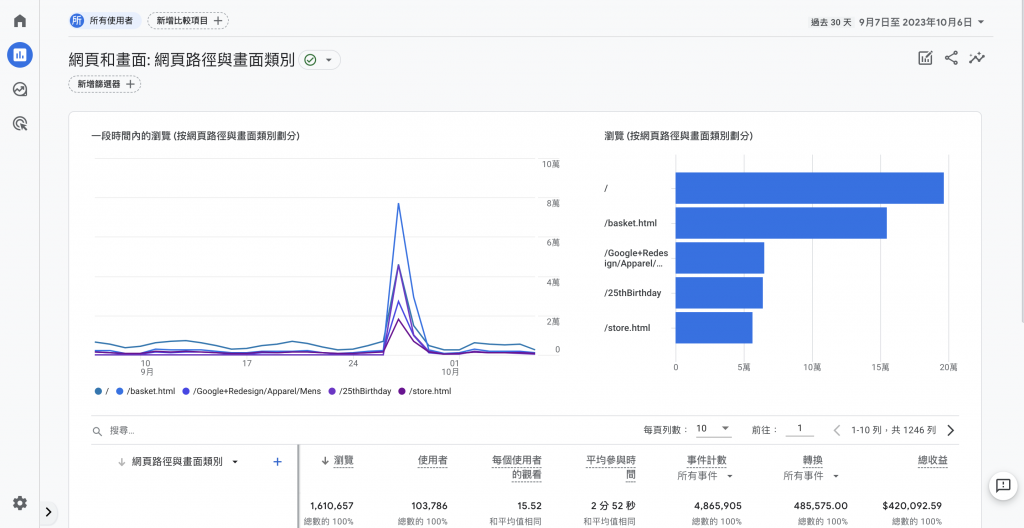
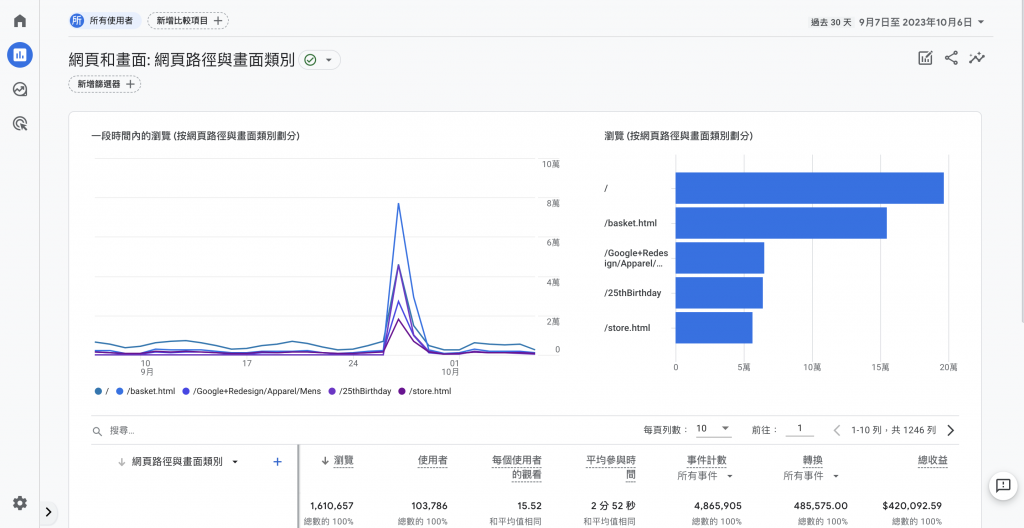
介面組成
-
一段時間內的瀏覽數:一段時間內最多人使用的五個維度,用折線圖顯示數據的趨勢。
-
總瀏覽數:右上角用長條圖顯示五項總瀏覽數最高的事件,滑鼠停留在上方會顯示確切數的數據。
-
詳細報表:
- 四個維度
- 網頁標題與畫面類別:網站的網頁標題和行動應用程式的畫面類別。
- 網頁路徑與畫面類別:網站網址中的網頁路徑,以及行動應用程式的畫面類別。
- 網頁標題與畫面名稱:網站的網頁標題和行動應用程式的畫面名稱。
- 內容群組:與網頁或畫面相關聯的內容分類。
- 七個指標
- 平均參與時間:網站成為使用者瀏覽器焦點的平均時間,或應用程式位於使用者裝置前景的平均時間。
- 轉換:使用者觸發轉換事件的次數。
- 事件計數:使用者觸發事件的次數。
- 總收益:購買、應用程式內購、訂閱和廣告帶來的總收益。
- 瀏覽:使用者瀏覽的行動應用程式畫面或網頁數量。重複瀏覽同一個畫面或網頁也會列入計算。
- 每個使用者的觀看:每位使用者的平均行動應用程式畫面或網頁觀看次數。
- 使用者:曾造訪網站或應用程式的不重複使用者人數。

查看使用者抵達的第一個網頁
「網頁和畫面」報表是顯示使用者造訪的網頁和畫面相關資料,包含第一個網頁和工作階段中的後續網頁。因此若想瞭解使用者在網站上抵達的第一個網頁,要使用「到達網頁」報表(到達網頁報表會顯示以工作階段為範圍的維度)。
查看使用者在造訪網頁/畫面之前或之後採取哪些動作
方式:建立路徑探索,可自行選擇開始或結束的網頁/畫面,然後查看使用者在該網頁/畫面之前或之後造訪的網頁/畫面。