早安![]()
建立下拉選單
前端語法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--引用JS Framework Relative DOC-->
<script src="../js/vue.min.js"></script>
<title>靜態頁面-Vue框架應用</title>
</head>
<body>
<fieldset id="app">
<legend>資料</legend>
<div>{{message}}</div>
<!--two way 雙向綁定 v-model-->
<input type="text" v-model:value="customers.name"/>
<br/>
<input type="text" value="我是預設內容"/>
<div>{{customers.name}}</div>
<!--Vue表達式Expression-->
<div>{{100/5}}</div>
<div>
<ol>
<li v-for="item in items">{{item}}</li>
</ol>
</div>
<div>
<select>
<!--v-bind 進行單向one way資料綁定渲染-->
<option v-for="item in items" v-bind:value="item">{{item}}</option>
</select>
</div>
</fieldset>
<script>
//建構一個Vue物件 同時透過JS物件進行初始化
var app=new Vue(
//採用JS物件進行初始化設定
{
//物件模組屬性固定的data
data:{
//客製化資料模組 屬性完全自訂
message:'您好', //設定一各字串
//設定一個JS物件
customers:{
id:1,
name:'張三豐',
address:'台北市'
},
//直轄市 使用陣列方式收集字串
items:['台北市','新北市','桃園市','台中市','台南市','高雄市'] //陣列
}
}
);
//掛載在一個標籤範圍中 透過selector挑選標籤# 就是挑選id name, 2.x $mount() method 3.x直接用mount()
app.$mount('#app');
</script>
</body>
</html>
這個HTML頁面使用Vue.js框架建立了一個簡單的前端頁面。讓我簡要解釋一下這個頁面的結構和功能:
引入Vue.js庫:
<script src="../js/vue.min.js"></script>
這一行引入了Vue.js庫,使你可以在頁面中使用Vue.js框架。
建立Vue例項:
<script>
var app = new Vue({
data: {
message: '您好',
customers: {
id: 1,
name: '張三豐',
address: '臺北市'
},
items: ['臺北市', '新北市', '桃園市', '臺中市', '臺南市', '高雄市']
}
});
app.$mount('#app');
</script>
這段程式碼建立了一個Vue例項,並定義了以下資料屬性:
message:一個包含文字"您好"的字元串。customers:一個包含id、name和address屬性的物件。items:一個包含城市名稱的字元串陣列。資料繫結和渲染:
{{message}}:這個表示式會顯示message屬性的值,即"您好"。<input type="text" v-model:value="customers.name"/>:這個輸入框與customers.name屬性建立了雙向資料繫結,輸入框的值會與customers.name同步。<div>{{customers.name}}</div>:顯示customers.name的值,這裡是'張三豐'。<div>{{100/5}}</div>:計算100除以5,結果為20。v-for指令迴圈渲染items陣列中的城市名稱。選擇框渲染:
<div>
<select>
<option v-for="item in items" v-bind:value="item">{{item}}</option>
</select>
</div>
這個部分使用v-for指令迴圈渲染items陣列為<select>元素中的<option>項,展示了城市名稱。
總體而言,這個示例演示瞭如何在HTML頁面中使用Vue.js框架來實現資料繫結、雙向資料繫結、表示式和迴圈渲染。Vue.js是一個流行的前端框架,用於建立互動性和動態性的Web應用程式。
測試顯示
修改之前的前端畫面
未修改前
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset>
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table>
<thead>
<tr>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</fieldset>
</body>
</html>
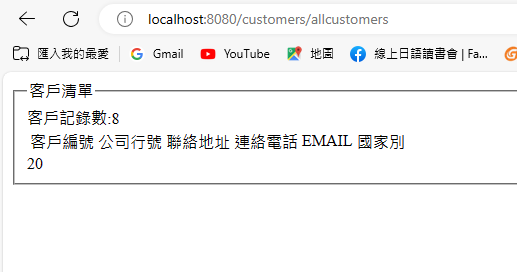
未修改前測試http://localhost:8080/customers/allcustomers
顯示
後端語法
package com.tzu.controllers;
import java.util.List;
import javax.sql.DataSource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.tzu.domain.Customer;
import com.tzu.domain.Customers;
@Controller
@RequestMapping(path="/customers")
public class CustomersController {
//Attribute(Data Field) Field Injection
@Autowired
private JdbcTemplate jdbcTemplate; //DataSource會注入控制反轉
//查詢功能設計
@RequestMapping(path="/qry/country",
method= {RequestMethod.GET,RequestMethod.POST})
public String customersQry(String country,Model model) {
//是否第一次請求 沒有傳遞國家別
if(country==null) {
return "customersqrycountry"; //View Page名稱
}else {
System.out.println("查詢國家別:"+country);
DataSource ds=jdbcTemplate.getDataSource();
System.out.println(ds.toString());
//1.採用DAO設計模式(Spring Boot data jdbc)
String sql="SELECT ID,name,address,phone,country "
+ "FROM sakila.customer_list where country=?";
//2.進行國家別相關客戶查詢
List<Customer> result=jdbcTemplate.query(sql,
//傳遞一個程序當作參數(RowMapper/maprow 介面) 使用Lambda
//查詢符合每一筆 逐筆傳遞進來callback 自訂程序封裝結果
(rs,num)->{
//將相對紀錄封裝成自訂JavaBean-Customer
Customer customer=new Customer();
//注入相對記錄欄位於JavaBean物件中
customer.setId(rs.getShort("ID"));
customer.setName(rs.getString("name"));
customer.setAddress(rs.getString("address"));
customer.setPhone(rs.getString("phone"));
customer.setCountry(rs.getString("country"));
return customer;
},
country
);
System.out.println("查詢結果:"+result.size());
//透過注入Model持續查詢結果物件到View Page
model.addAttribute("result",result);
model.addAttribute("country",country);
//3.查詢結果狀態管理 調用View Page去進行查詢結果渲染(使用thymeleaf template engine)
//採用postback 回來 要進行查詢
return "customersqrycountry";
}
}
//查詢客戶所有資料,將查詢結果產生(後端List<>) to 前端的JavaScript 陣列(封裝每一筆資料物件)
//只要超連結方式點選到這裡 採用GET
@GetMapping(path="/allcustomers")
public String customesAll(Model model) {
//1.借助注入進來的JdbcTemplate 進行客戶資料customers所有記錄查詢
String sql="select customerid,companyname,address,phone,email,country from customers";
List<Customers> result=
jdbcTemplate.query(sql,
BeanPropertyRowMapper.newInstance(Customers.class));
System.out.println("記錄數:"+result.size());
//2.查詢結果是一個List集合物件 如何轉換成JavaScript 陣列???
model.addAttribute("data",result);
//3調用頁面
return "customersall";
}
}
這段Java程式碼是一個Spring Boot應用的控制器類,用於處理客戶資訊的查詢和顯示。
主要功能包括:
通過@Controller和@RequestMapping註解定義了一個控制器,其處理的路徑為/customers。
注入JdbcTemplate,它是Spring的JDBC模板,用於與資料庫進行互動。
實現了一個customersQry方法,該方法處理客戶資訊的查詢功能。當GET或POST請求到達/customers/qry/country時,會呼叫該方法。它接收一個country參數和一個Model物件,其中country用於指定要查詢的國家。
方法中首先檢查country是否為null,如果為null,則返回"customersqrycountry",這可能是一個檢視頁面的名稱。
如果country不為null,則根據country查詢相關的客戶資訊。它構建了一個SQL查詢,然後使用JdbcTemplate執行查詢。jdbcTemplate.query方法使用Lambda表示式來處理結果集,將結果集中的每一行對映為一個Customer物件。
查詢結果被新增到Model中,以便在檢視中渲染。
最後,它返回"customersqrycountry",這通常是一個包含查詢結果的檢視頁面。
另外,有一個customesAll方法,用於獲取所有客戶資訊。當GET請求到達/customers/allcustomers時,會呼叫該方法。它查詢資料庫中的所有客戶資訊,將結果集轉換為Customers物件列表,然後將其新增到Model中。最後,它返回"customersall",可能是顯示所有客戶資訊的檢視頁面。
這些方法充分利用了Spring框架和Spring Boot的特性,通過JdbcTemplate來處理資料庫查詢,並使用Thymeleaf等技術進行檢視渲染。
使用參照位置的指令,加入@{}指向vue.min.js相對位置,顯示100/5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table>
<thead>
<tr>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div>{{100/5}}</div>
<script>
//建構Vue物件
var app=new Vue();
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這是一個HTML頁面,它使用了Thymeleaf和Vue.js來呈現客戶清單和Vue框架的資料。
主要功能包括:
頁面使用<!DOCTYPE html>指定為HTML文件,定義了一些元資訊,包括字元編碼和視口設定。
在<head>部分,通過<script>標籤引入了Vue.js框架,並使用Thymeleaf的th:src屬性指定了Vue.js指令碼的路徑。
頁面的<title>部分定義了頁面的標題為"客戶清單與維護作業"。
在<body>部分,<body>標籤的id屬性設定為"body",這可能是為了在JavaScript中獲取並操作該標籤。
使用<script>標籤內的Thymeleaf語法來初始化JavaScript變數list,list的值是從後端傳遞的data資料,其中[[${data}]]是Thymeleaf的語法,用於將後端資料傳遞到前端。
使用JavaScript來操作DOM。document.getElementById('body').onload事件處理函數在頁面載入時觸發。它通過document.getElementById('counter').innerText更新<label>標籤的文字內容,顯示"客戶記錄數:"後跟list.length,這裡使用Vue.js的資料。
在<fieldset>標籤下,定義了一個客戶清單的表格,包括表頭和表體。這裡也使用了Vue.js,使用了{{100/5}}來顯示Vue框架的資料。此處通過<script>標籤初始化了Vue物件app,並使用app.$mount('#app')將Vue物件掛載到ID為"app"的元素上。
這個頁面結合了Thymeleaf和Vue.js,充分利用了前端和後端技術,可以根據後端資料來動態渲染頁面內容。
測試http://localhost:8080/customers/allcustomers
修改前端程式碼:
Vue的生命週期:https://vuejs.org/guide/essentials/lifecycle.html#lifecycle-diagram
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table>
<thead>
<tr>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div>{{100/5}}</div>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這是一個HTML頁面,它使用了Thymeleaf和Vue.js來呈現客戶清單和Vue框架的資料。與之前的版本相比,它增加了對Vue資料模型的初始化和繫結。
主要功能包括:
頁面使用<!DOCTYPE html>指定為HTML文件,定義了一些元資訊,包括字元編碼和視口設定。
在<head>部分,通過<script>標籤引入了Vue.js框架,並使用Thymeleaf的th:src屬性指定了Vue.js指令碼的路徑。
頁面的<title>部分定義了頁面的標題為"客戶清單與維護作業"。
在<body>部分,<body>標籤的id屬性設定為"body",這可能是為了在JavaScript中獲取並操作該標籤。
使用<script>標籤內的Thymeleaf語法來初始化JavaScript變數list,list的值是從後端傳遞的data資料,其中[[${data}]]是Thymeleaf的語法,用於將後端資料傳遞到前端。
使用JavaScript來操作DOM。document.getElementById('body').onload事件處理函數在頁面載入時觸發。它通過document.getElementById('counter').innerText更新<label>標籤的文字內容,顯示"客戶記錄數:"後跟list.length,這裡使用Vue.js的資料。
在<fieldset>標籤下,定義了一個客戶清單的表格,包括表頭和表體。這裡也使用了Vue.js,使用了{{100/5}}來顯示Vue框架的資料。
在<script>標籤中,構建了一個Vue物件app,其中包含了一個名為customerList的資料屬性。在mounted生命週期鉤子中,通過將list變數的內容指派給Vue資料屬性customerList,從而將後端資料繫結到Vue資料模型中。
這個頁面結合了Thymeleaf和Vue.js,使用Vue的資料繫結功能來展示後端傳遞的資料。Vue框架初始化後,customerList將包含來自後端的資料,這些資料可以在頁面中動態渲染。
用開發這工具看
再來寫前端使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table>
<thead>
<tr>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in customerList">
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
<div>{{100/5}}</div>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這個HTML頁面增加了Vue.js的功能,用於動態渲染客戶清單的資料。以下是對頁面的解釋:
頁面依然使用<!DOCTYPE html>來定義為HTML文件,並在<head>部分包含一些元資訊。
通過<script>標籤引入Vue.js框架,並使用Thymeleaf的th:src屬性指定Vue.js指令碼的路徑。
頁面的<title>部分定義了頁面的標題為"客戶清單與維護作業"。
document.getElementById('body').onload事件處理函數在頁面載入時觸發,用於更新客戶記錄數的計數器,顯示在<label>元素中。
在<fieldset>標籤下,定義了客戶清單的表格,包括表頭和表體。表體使用Vue.js的v-for指令遍歷customerList陣列,動態生成表格行。
在表格中使用{{item.customerid}}等表示式將Vue資料模型中的資料顯示在表格中,實現了動態渲染。
最後的<script>標籤初始化了Vue物件app,在data屬性中定義了customerList,並在mounted生命週期鉤子中將後端資料list指派給Vue資料屬性customerList,從而實現了前後端資料的繫結。
這個頁面使得客戶清單資料能夠動態地顯示在表格中,通過Vue.js的雙向資料繫結,使頁面在後端資料更新時能夠實時重新整理。這增強了頁面的互動性和使用者體驗。
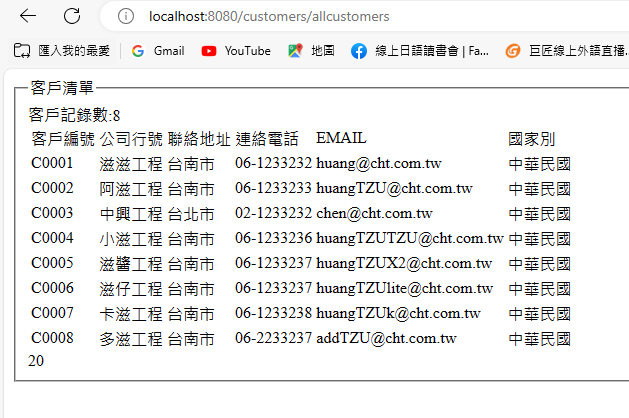
測試http://localhost:8080/customers/allcustomers
放入兩個按鈕:編輯/刪除
[VS Code]自動排版 Alt + Shift + F.
修改前端CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table>
<thead>
<tr>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in customerList">
<td>
<button>編輯</button>
<button>刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這個程式碼是一個包含 HTML 與 JavaScript 的網頁,它使用了 Thymeleaf 和 Vue.js 這兩個技術來動態生成客戶清單的介面。以下是程式碼的主要部分:
<meta> 標籤: 這些標籤用於指定網頁的元資訊,如字符集和視口設定。
<script th:src="@{/js/vue.min.js}"></script>: 這行程式碼引入了 Vue.js 函式庫。
var list=/*[[${data}]]*/ [];: 這行程式碼定義了 JavaScript 變數 list,它似乎是由後端使用 Thymeleaf 嵌入進來的客戶數據陣列。
document.getElementById('body').onload = function() { ... }: 這個 JavaScript 代碼在頁面載入完成後執行,用於設定客戶記錄數的內容。
<table> 標籤: 這個表格用於顯示客戶數據,使用了 Vue.js 中的 v-for 指令來迭代客戶列表中的每個項目。
Vue.js 部分:
app,並定義了 customerList 作為資料模組。mounted 鉤子中,它將 JavaScript 變數 list 的內容指派給 customerList。app.$mount('#app') 將 Vue 實例掛載到具有 id 為 app 的 HTML 元素中。總結,這個程式碼構建了一個客戶清單介面,使用了 Vue.js 來動態顯示客戶數據,而客戶數據似乎是由後端傳遞的。 Thymeleaf 用於將後端數據嵌入到 JavaScript 中。
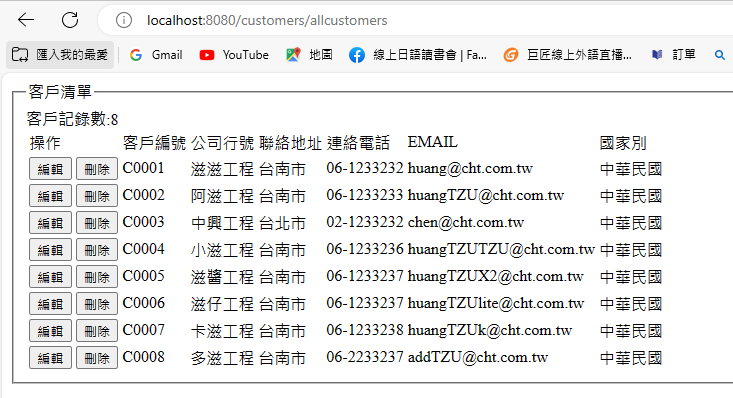
測試http://localhost:8080/customers/allcustomers
再修改前端CODE,使可以照順序排
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
let currentCustomers=this.customerList[index];
console.log(currentCustomers);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這是一個 HTML 網頁,使用了 Vue.js 來處理客戶清單的呈現和編輯。以下是這個程式碼的主要部分:
<meta> 標籤:這些標籤用於指定網頁的元資訊,如字符集和視口設定。
<script th:src="@{/js/vue.min.js}"></script>:這行程式碼引入了 Vue.js 函式庫。
<script th:inline="javascript">...</script>:這段 JavaScript 代碼包含變數 list,它似乎是由 Thymeleaf 嵌入的客戶數據陣列。此外,onload 事件設置了當頁面載入時將客戶記錄數顯示在 counter 標籤中。
<table class="table table-dark table-hover">:這是客戶清單的表格,其中使用了 Vue.js 的 v-for 指令來迭代客戶列表中的每個項目。
Vue.js 部分:
app,並定義了 customerList 作為資料模組。methods 中,有一個 editHandler 方法,用於處理編輯按鈕的點擊事件。它通過 accessKey 屬性來識別所點擊的按鈕對應的客戶數據。mounted 鉤子中,它將 JavaScript 變數 list 的內容指派給 customerList。總結來說,這個程式碼構建了一個客戶清單的介面,使用 Vue.js 來處理客戶數據的呈現和編輯。點擊編輯按鈕時,editHandler 方法將處理相應的客戶數據,但在程式碼中並沒有具體的編輯操作。客戶數據似乎是由後端(使用 Thymeleaf)嵌入到 JavaScript 中。
測試http://localhost:8080/customers/allcustomers
加入CSS設定樣式/顏色
查看https://developer.mozilla.org/zh-TW/docs/Web/CSS/CSS_selectors
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data td{
background-color: coral;
color: black;
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
let currentCustomers=this.customerList[index];
console.log(currentCustomers);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這段 HTML 程式碼建立了一個簡單的客戶清單網頁,使用了 Vue.js 來處理客戶數據的呈現和編輯。以下是主要元素:
<meta> 標籤:設置網頁的元資訊,如字符集和視口設定。
<script th:src="@{/js/vue.min.js}"></script>:引入 Vue.js 函式庫。
<style> 標籤:這裡設定了一些簡單的 CSS 樣式,用來美化網頁的外觀。
JavaScript 區塊:這個區塊使用了 Thymeleaf 的 th:inline="javascript",並定義了 JavaScript 變數 list,這個變數似乎包含客戶數據。 onload 事件用於在網頁載入時設定客戶記錄數。
<fieldset id="app">:這是 Vue.js 應用的容器,並顯示客戶清單。
表格部分:
<thead> 定義,包含不同的列名稱。v-for 指令在 <tbody> 元素中迭代呈現。Vue.js 區塊:這裡建立了 Vue 實例 app,包括以下部分:
data:客戶數據存儲在 customerList 中。methods:這裡定義了 editHandler 方法,用於處理編輯按鈕的點擊事件。當編輯按鈕被觸發,它會根據按鈕的 accessKey 屬性識別相關的客戶數據。mounted 鉤子:在 Vue 實例掛載到 #app 元素後,這個鉤子將 JavaScript 變數 list 的內容指派給 customerList,並在控制台上輸出。
總的來說,這個程式碼建立了一個簡單的客戶清單介面,使用 Vue.js 處理客戶數據的呈現和編輯。當使用者點擊編輯按鈕時,editHandler 方法會根據按鈕的 accessKey 屬性來識別相應的客戶數據。客戶數據似乎是由後端(可能是使用 Thymeleaf)嵌入到 JavaScript 中。
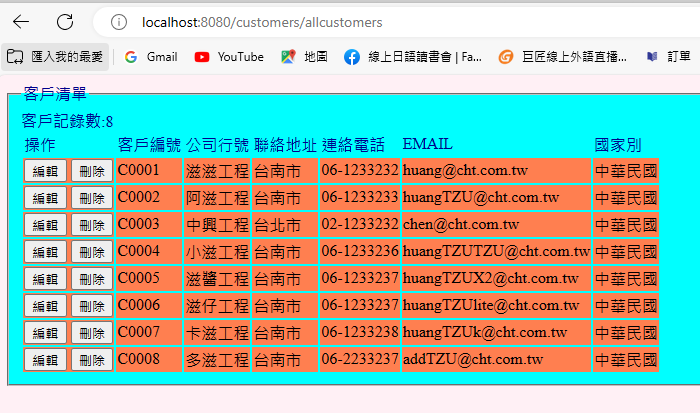
測試http://localhost:8080/customers/allcustomers
好花喔~🤣

再修改前端CODE讓兩列的顏色變不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data tr:nth-child(odd){
background-color: coral;
color:black;
}
#data tr:nth-child(even){
background-color: rgb(220, 210, 156);
color:black;
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
let currentCustomers=this.customerList[index];
console.log(currentCustomers);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這個 HTML 程式碼建立了一個客戶清單網頁,並使用了 Vue.js 來呈現和編輯客戶數據。這個版本與之前的程式碼相似,但加入了一些 CSS 樣式,使程式碼更具視覺吸引力。以下是主要元素:
<meta> 標籤:這些標籤設置網頁的元資訊,如字符集和視口設定。
<style> 標籤:這裡設定了一些 CSS 樣式,包括背景顏色和文字顏色,以美化網頁的外觀。特別是這個版本添加了奇數行和偶數行的不同背景顏色,使表格更易於閱讀。
JavaScript 區塊:這個區塊包含 JavaScript 變數 list,它似乎包含客戶數據。 onload 事件用於在網頁載入時設定客戶記錄數。
<fieldset id="app">:這是 Vue.js 應用的容器,並用來呈現客戶清單。
表格部分:
<thead> 定義,包含不同的列名稱。v-for 指令在 <tbody> 元素中迭代呈現。Vue.js 區塊:這裡建立了 Vue 實例 app,包括以下部分:
data:客戶數據存儲在 customerList 中。methods:這裡定義了 editHandler 方法,用於處理編輯按鈕的點擊事件。當編輯按鈕被觸發,它會根據按鈕的 accessKey 屬性識別相關的客戶數據。mounted 鉤子:在 Vue 實例掛載到 #app 元素後,這個鉤子將 JavaScript 變數 list 的內容指派給 customerList,並在控制台上輸出。
總的來說,這個程式碼建立了一個簡單的客戶清單介面,使用 Vue.js 處理客戶數據的呈現和編輯。新的 CSS 樣式使網頁更具視覺吸引力,並且奇數行和偶數行的不同背景顏色增強了表格的可讀性。當使用者點擊編輯按鈕時,editHandler 方法會根據按鈕的 accessKey 屬性識別相應的客戶數據。客戶數據似乎是由後端(可能是使用 Thymeleaf)嵌入到 JavaScript 中。
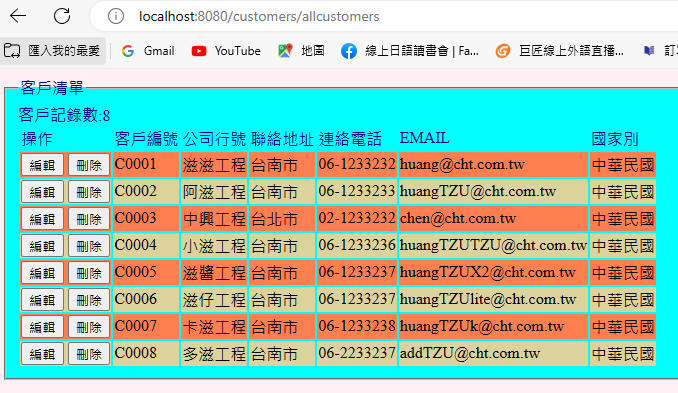
測試http://localhost:8080/customers/allcustomers
單雙列不同色
加入bootstrap:原來CSS註解https://getbootstrap.com/docs/4.6/getting-started/introduction/
用線上參考=加入連結=外掛
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
也可以改Buttons的顏色:
https://getbootstrap.com/docs/4.6/components/buttons/
修改前端CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script th:src="@{/js/vue.min.js}"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>客戶清單與維護作業</title>
<!--設定樣式-->
<!--<style>
body{
background-color: lavenderblush;border: 2px;
}
#app{
background-color: aqua;
font-size: 16px;
color:darkblue;
}
.btnEdit{
background-color: black;
color:white;
}
#data tr:nth-child(odd){
background-color: coral;
color:black;
}
#data tr:nth-child(even){
background-color: rgb(220, 210, 156);
color:black;
}
</style>-->
<style>
thead{
background-color: lemonchiffon;
color:black;
font-size: 18px;
font-style: unset;
}
</style>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset id="app">
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table class="table table-dark table-hover">
<thead>
<tr>
<td>操作</td>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<!--借助JS MVVM Framework -->
<tbody id="data">
<tr v-for="(item,index) in customerList">
<td>
<!--按鈕事件程序 給Vue進行綁定function來執行-->
<!--如何知道這一個按鈕被觸發相對列???-->
<button class="btn btn-primary" v-on:click="editHandler" v-bind:accessKey="index">編輯</button>
<button class="btn btn-danger">刪除</button>
</td>
<td>{{item.customerid}}</td>
<td>{{item.companyname}}</td>
<td>{{item.address}}</td>
<td>{{item.phone}}</td>
<td>{{item.email}}</td>
<td>{{item.country}}</td>
</tr>
</tbody>
</table>
</fieldset>
<script>
//建構Vue物件
var app=new Vue(
{
//資料模組
data:{
customerList:[] //空陣列
},
//設定Vue支援共用程序 或者事件程序綁定來源
methods:{
//聆聽編輯按鈕被觸發
editHandler:function(e){
//取出按鈕的accessKey屬性 在一開始渲染畫面就設定相對資料列順序
let index=e.target.accessKey;
//透過順序對應Vue customerList取出相對的客戶資料
let currentCustomers=this.customerList[index];
console.log(currentCustomers);
//進行編輯畫面的渲染
}
}
,
//當Vue完成掛載之後 引發事件..將JS變數list內容指派給Vue物件資料模組customerList
mounted:function(){
//將list變數內容指派給Vue資料物件模組customerList
this.customerList=list;
console.log(this.customerList);
}
}
);
//掛載到特定id去
app.$mount('#app');
</script>
</body>
</html>
這個 HTML 程式碼建立了一個客戶清單網頁,使用了 Vue.js 來呈現和編輯客戶數據。此版本加入了 Bootstrap CSS 樣式,以及調整了表頭的樣式。以下是主要元素:
<meta> 標籤:這些標籤設置網頁的元資訊,如字符集和視口設定。
<script th:src="@{/js/vue.min.js}"></script>:引入 Vue.js 函式庫。
<link> 標籤:引入 Bootstrap CSS,以美化網頁元素。
JavaScript 區塊:這個區塊包含 JavaScript 變數 list,其中包含客戶數據。 onload 事件在網頁載入時設定客戶記錄數。
<fieldset id="app">:這是 Vue.js 應用的容器,用來呈現客戶清單。
表格部分:
<thead> 定義,包含不同的列名稱。在這個版本中,設定了不同的背景顏色、字體大小和顏色。v-for 指令在 <tbody> 元素中迭代呈現。Vue.js 區塊:這裡建立了 Vue 實例 app,包括以下部分:
data:客戶數據存儲在 customerList 中。methods:這裡定義了 editHandler 方法,用於處理編輯按鈕的點擊事件。當編輯按鈕被觸發,它會根據按鈕的 accessKey 屬性識別相關的客戶數據。mounted 鉤子:在 Vue 實例掛載到 #app 元素後,這個鉤子將 JavaScript 變數 list 的內容指派給 customerList,並在控制台上輸出。
總的來說,這個程式碼建立了一個客戶清單介面,使用 Vue.js 處理客戶數據的呈現和編輯。Bootstrap CSS 樣式提供了一個現代的外觀,並且調整了表頭的樣式,使之具有不同的背景顏色、字體大小和顏色。當使用者點擊編輯按鈕時,editHandler 方法會根據按鈕的 accessKey 屬性識別相應的客戶數據。客戶數據似乎是由後端(使用 Thymeleaf)嵌入到 JavaScript 中。
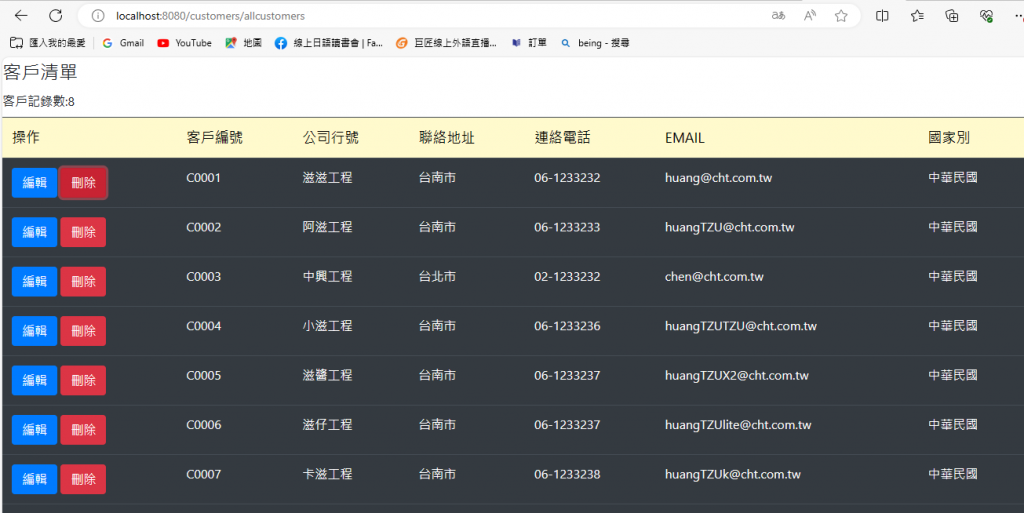
測試http://localhost:8080/customers/allcustomers
顯示,挑選顏色會變

下載jQuery:https://jquery.com/download/兩個
使用另存連結
下載後兩個
放到
謝謝大家收看![]()
