Google 簡報 ( Google Slides ) 是非常方便的線上簡報應用程式 ( 類似線上 PowerPoint ),不論是任何的作業系統,只需要打開瀏覽器就能進行簡報的編輯或播放,這篇教學會介紹如何透過 HTML 的實作,將 Google 簡報加到網頁中。
原文參考:網頁中嵌入 Google 簡報
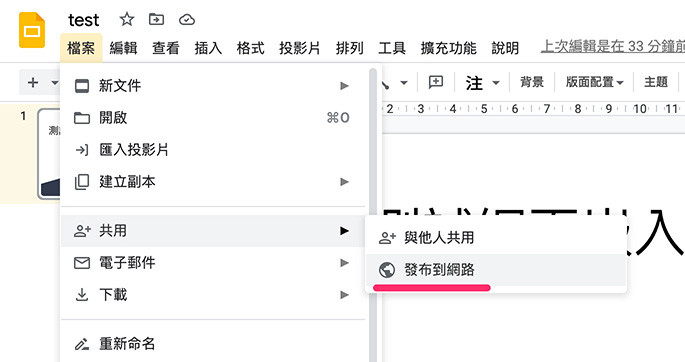
登入 Google 帳號後,從雲端硬碟裡新增或開啟一份 Google 簡報,進入選單「檔案 > 共用」,點擊「發布到網路」。

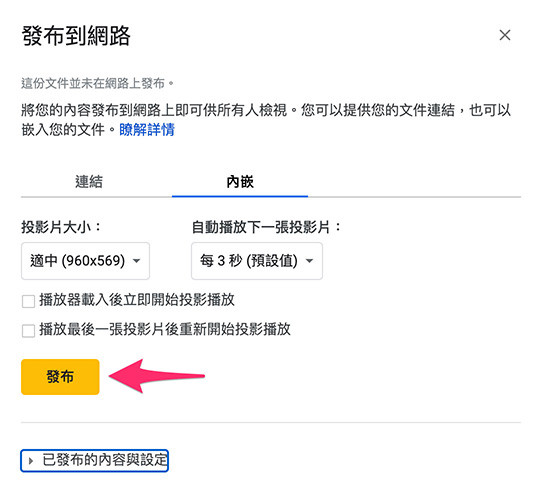
選擇對話視窗裡的「內嵌」頁籤,點擊「發布」。

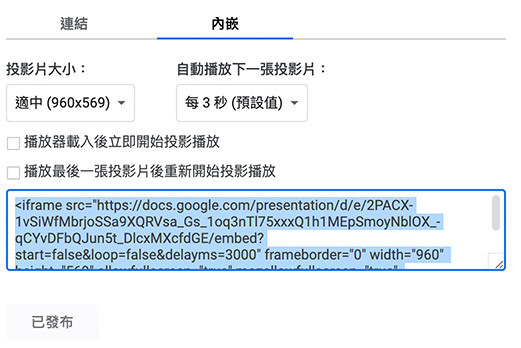
出現可以嵌入在網頁的程式碼後,表示發布完成。

複製 Google 簡報裡發布的程式碼,貼到網頁中的 <body> 裡,執行後就會看見 Google 簡報出現在網頁中。
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vSiWfMbrjoSSa9XQRVsa_Gs_1oq3nTl75xxxQ1h1MEpSmoyNblOX_-qCYvDFbQJun5t_DlcxMXcfdGE/embed?start=false&loop=false&delayms=3000"
frameborder="0"
width="960"
height="569"
allowfullscreen="true"
mozallowfullscreen="true"
webkitallowfullscreen="true"></iframe>
嵌入 Google 簡報之後,可以透過網址的參數以及 iframe 的屬性設定 Google 簡報,下方列出常用的屬性和參數:
iframe 屬性:
| 屬性 | 說明 |
|---|---|
| width | 寬度 ( 可使用 CSS 取代 )。 |
| height | 高度 ( 可使用 CSS 取代 )。 |
| src | Google 簡報網址。 |
| frameborder | iframe 邊框 ( 可使用 CSS 調整 )。 |
| allowfullscreen | 是否允許某些地圖全螢幕顯示,移除則不能全螢幕顯示,如果要跨瀏覽器可同時加入 mozallowfullscreen 和 webkitallowfullscreen。 |
網址參數:
| 參數 | 說明 |
|---|---|
| start | 自動播放,預設 false。 |
| loop | 循環播放,預設 false。 |
| delayms | 自動播放的預設間隔時間。 |
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
