大家好,今天我們會再討論更多的document method!
首先延續昨天所提到的querySelector(),那如果我們想要選取第一個以外的<p>呢?我們可以在HTML的code中為我們想要的元素加上class,這樣在使用querySelector()時便可以指定選取那一個class的元素。
讓我們來看看下面的例子~
JS code:
const str = document.querySelector('.bye');
console.log(str);
輸出結果:
其中要注意在宣告class時的格式為<p class="class名稱">,並且如果要用querySelector()選取class,就要在class名稱前面加上一個點,這樣系統才知道這個是class。
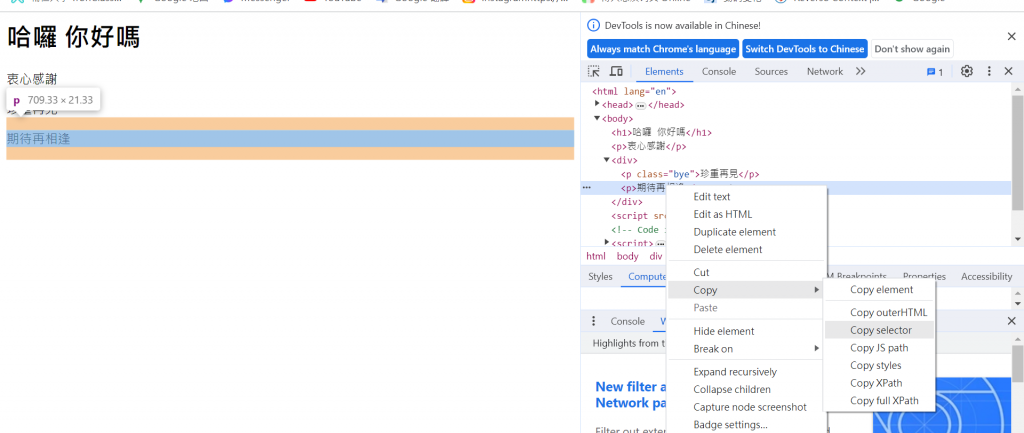
如果覺得這個方法太麻煩,還有一個非常簡單的方法!可以直接到我們的網頁中,並且對我們想要選取的元素按右鍵,並按檢查,就能看到系統在右邊的console中將我們的元素所選取了,那就在對它按右鍵,並且選擇"copy selector"的選項,再將它貼到querySelector()括號內的單引號中,就大功告成了。
像如果我想選取範例中的"期待再相逢"句子,就可以依照下圖點擊"copy selector"。
再貼到method中:
const str = document.querySelector('body > div > p:nth-child(2)');
console.log(str);
輸出結果:
還有另外一種情況,我們可能會想要選取多個元素,那就可以使用querySelectorAll()。它會存取HTML中的所有符合括號內描述的元素。所以像是如果我們執行以下的code:
const str = document.querySelectorAll('p');
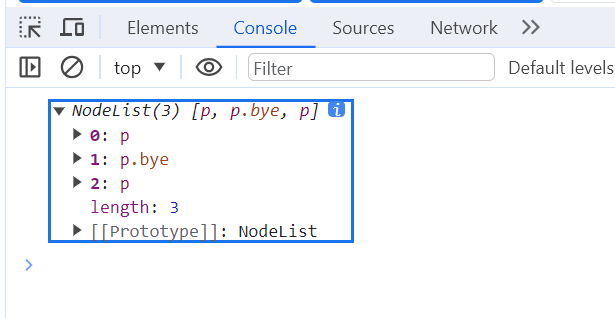
console.log(str);
結果如圖:
雖然這個nodelist實際上並不是array,但它一樣可以使用中括號加數字來表示我們使用了第幾個元素。
const str = document.querySelectorAll('p');
console.log(str[1]);

以上為今天的學習!不知不覺也20天了!我們繼續加油~
