在思考許久之後,我決定放棄原先把系統完善之後再放上AWS的流程
我們接下來就直接開始開個站台吧
畢竟前端的漁已經給了,一步步的完成整個e-shopping其實也不困難,主要就是有哪些東西要做載入、有哪些套件要客製化而已
- 基礎的Angular_Standaloned 去Module化
- System Design DDD的domain導向系統設計
- 局部還原元件建構環境
- 開發環境建置
會了以上這些內容基本上就可以找到一份還不錯的工作了,接案公司與駐點公司差不多會這些內容就可以處理掉絕大多數的工作事項,假如比起我所分享的內容更加細緻的話,基本上就有勝任小組長的能力了
管理團隊開發風格有了( git commitLint )、開發內容審核有了( esLint ) 、SD設計有概念了( Core、Shared、Featured )
接下來繼續往前端走的話,除了精通某一產業的Domain與Know How以外,也可以往架構方向的Front Infra走
但假如想要一起從SE一步步地往SA前進的話,掌握整個系統的開發要點就會是非常重要的事了
誠然可以在進化路上轉為PM與PreSale與QA,但對於一整個系統的掌握始終勢必免不了的,充其量就是理解的角度不同而已
所以接下來我們就來開始前端Deploy的第一步,開始我們的CI/CD流程
在開始之前我們會先需要一個AWS的帳號,他會要你綁信用卡,但基本上我們的做的事項都是Free的內容,不用擔心我們自己的錢錢被扣的一乾二淨
申請帳號的過程不甚講解,接下來我們直接來建立我們的EC2 Instance
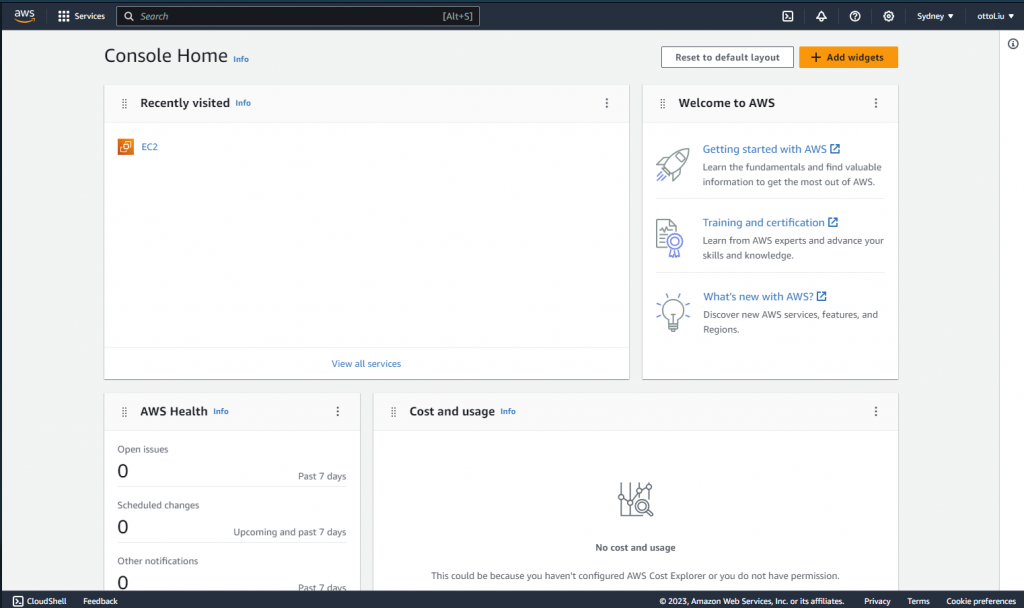
我們登入進到個人主控首頁的時候,應該會是有一個Console Home的主控台頁面
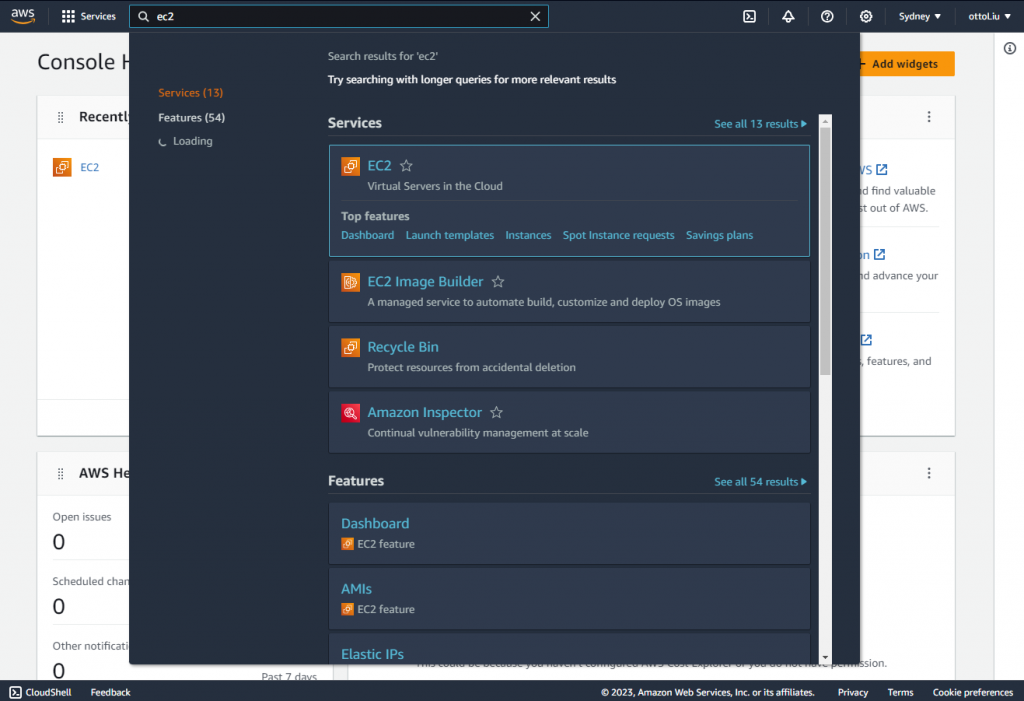
接下來我們要前進到EC2的服務頁面,這邊不論是點擊功能列表又或是SearchBox做導頁都可以
只是我們眼神要利一點,我們需要的僅僅是EC2 而不是EC2 XXXX 等其他服務
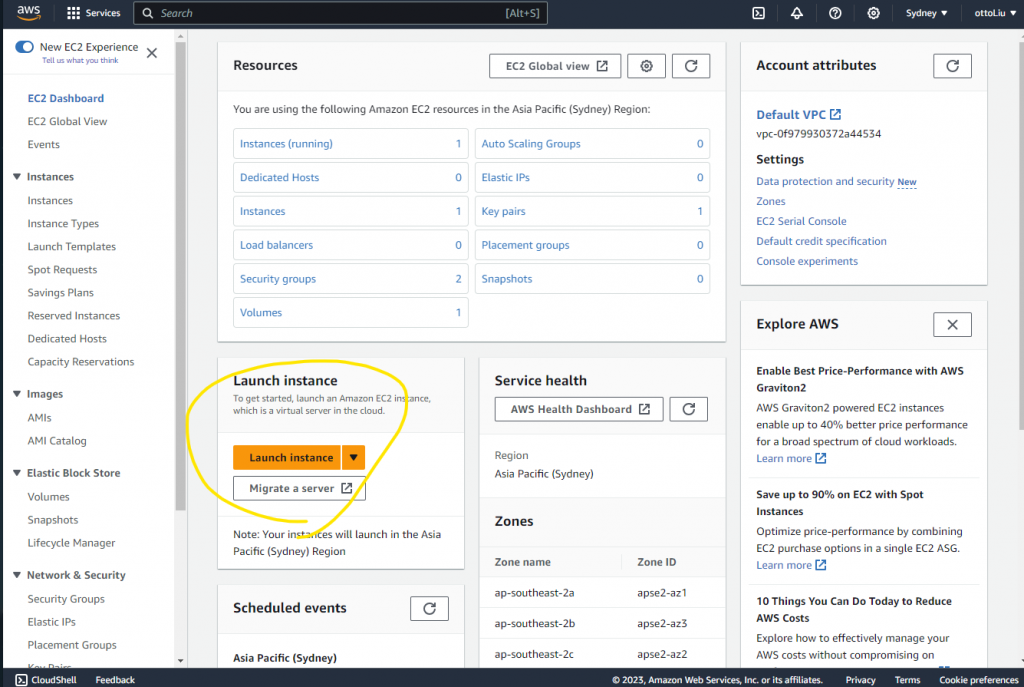
等到了EC2的主要服務頁面之後,我們點擊Launch Instance(如下圖所示)開始設置我們的新站台參數
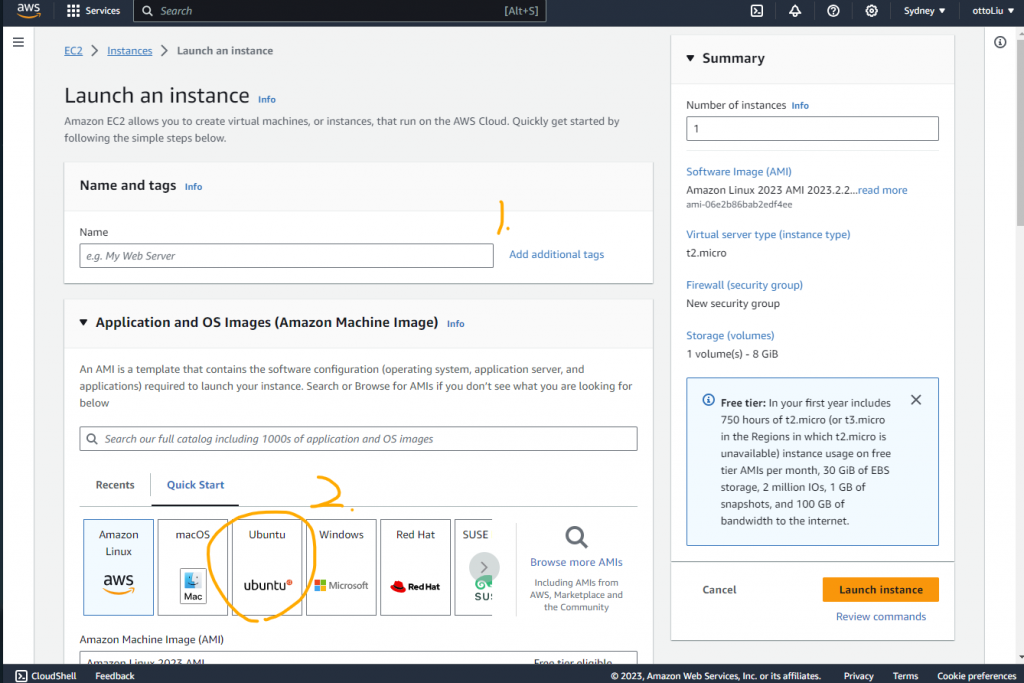
首先先設置我們Instance的名稱
然後我們選擇我們自己要進行應用的OS,在這邊我選擇了Ubuntu作為我的運作環境
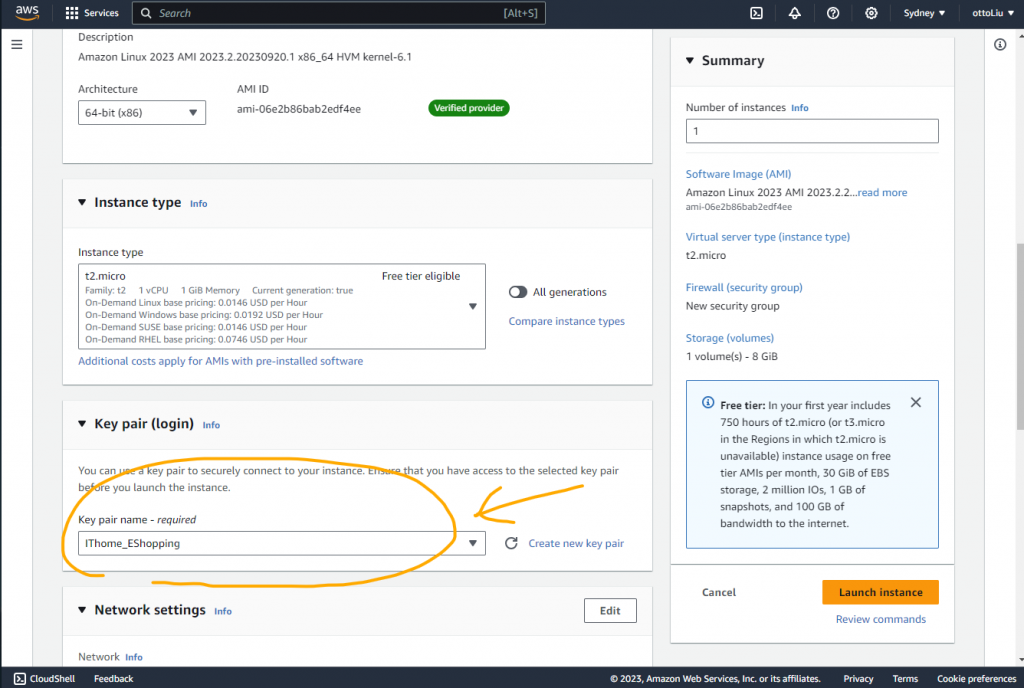
接下來我們將滾軸再往下滑一點 我們會看到一個Key pair的資料欄位,這邊是涉及到我們可以怎樣登入進我們的Instance之中
而我們也需要點擊create new key pair 來生成我的金鑰(pem)
一旦生成了之後我們選擇這個金鑰並完成我們的Instance建置,簡單的點擊一個Launch Instance按鈕我們就開了一個站台了~
恭喜恭喜
其實也沒有想像中那麼難嘛,對吧?
然後接下來我們需要連結到我們自己的 Instance 之中,假如是使用Mac或Linux的OS用戶,可以直接透過cmd連線到遠端的
但windows就不太一樣了,我們需要用putty作代理到遠端伺服器之中工具,這個工具其實真的蠻麻煩的
用putty的方式我會放在後面跟大家作分享,這邊教大家一個偷吃步的方法
我們直接用EC2 instance connect進行遠端連線就好
詳細操作手順如下
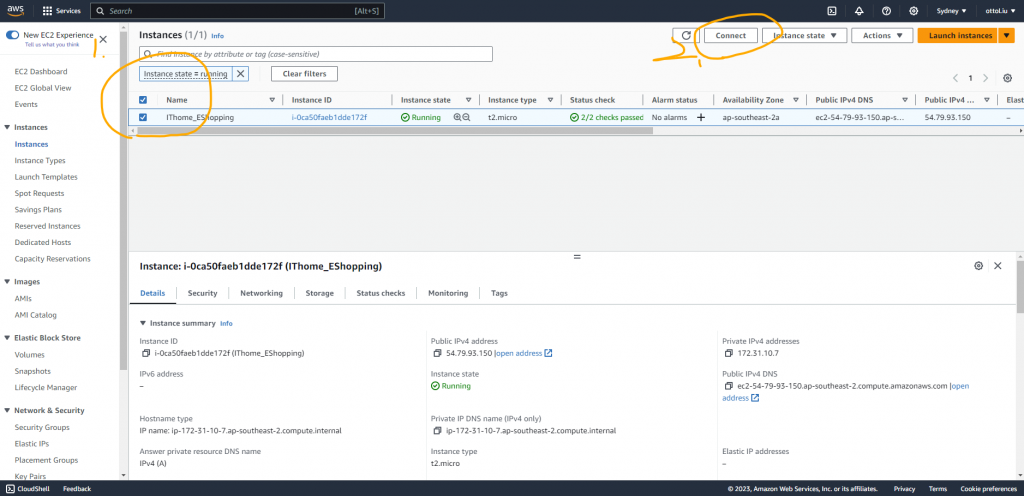
我們先選擇我們需要要進行遠端連線的instance,然後點擊connect

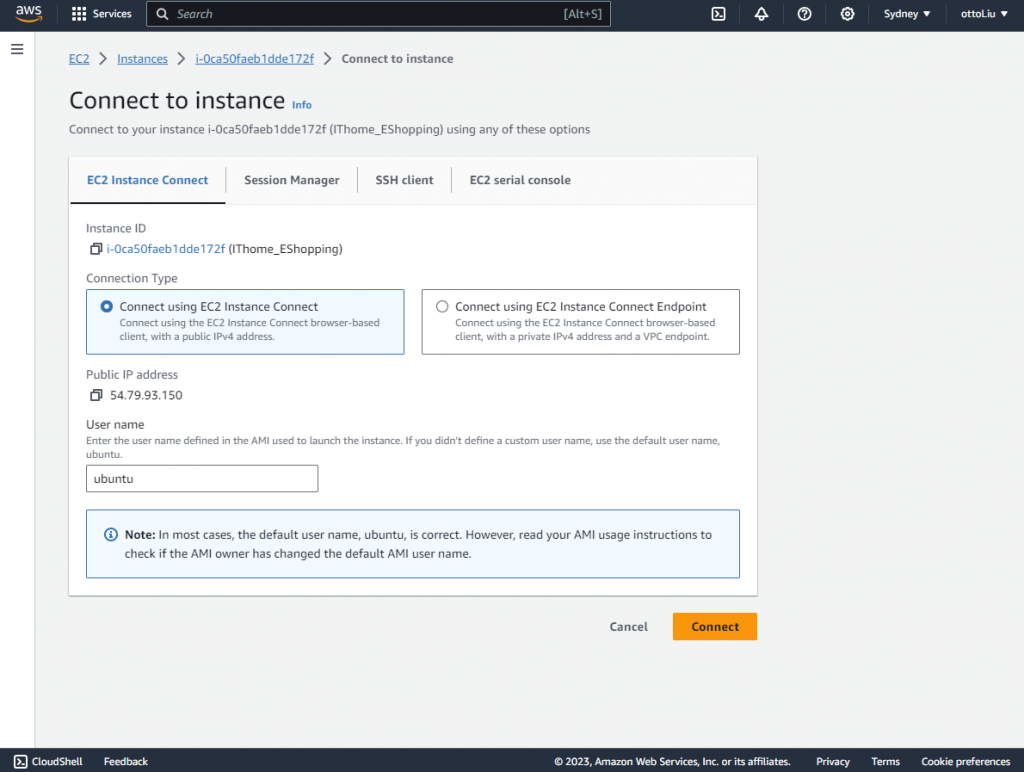
之後會跳出Connect to instance的頁面,我們只需要點擊connect就可以了
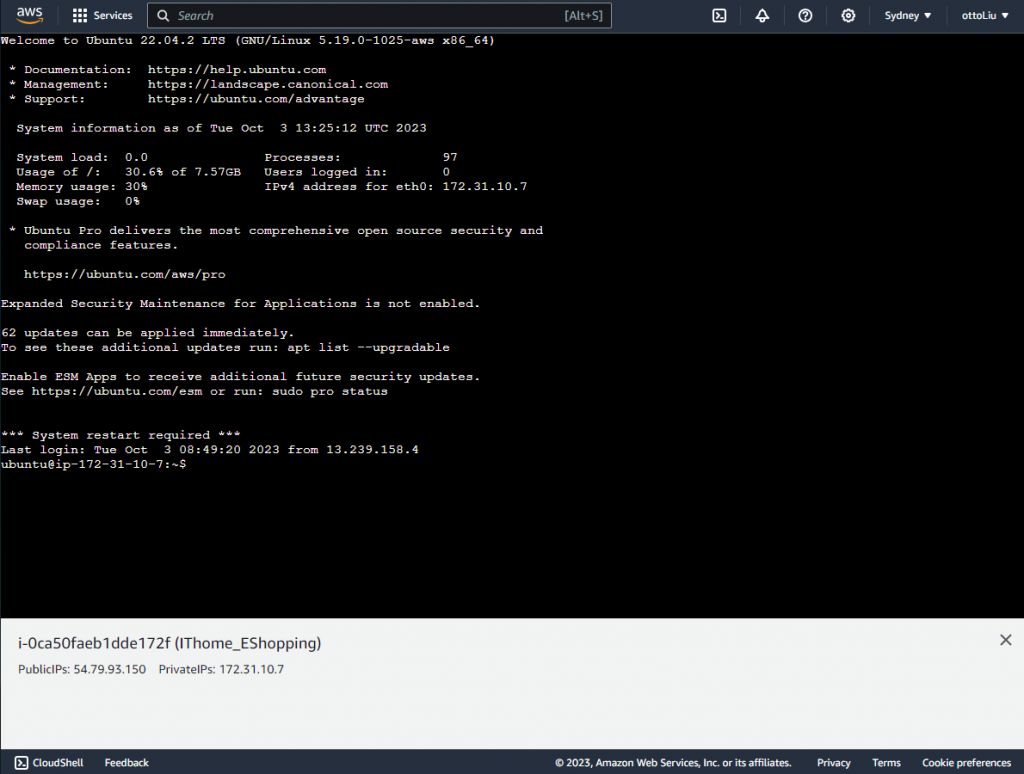
至此,我們就能成功透過瀏覽器開啟我們運作的實例了
逃課完之後我們回來講講Putty的連線方法,首先我們一樣先下載Putty這個軟體然後安裝他
基本上沒有什麼需要調整的參數,一路下一步就可以了
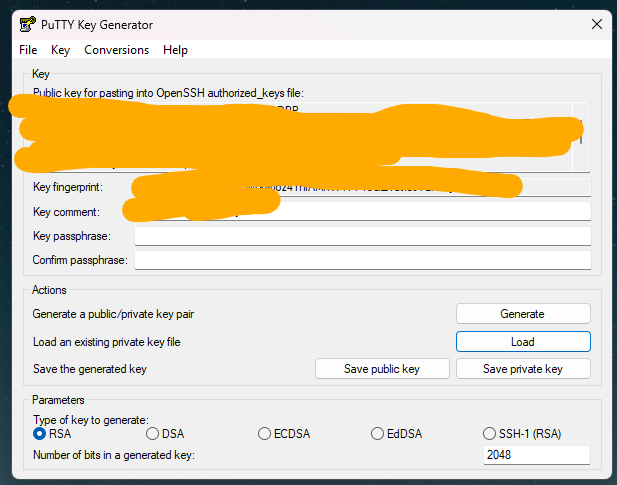
然後將我們的.pem透過PuTTYgen轉為ppk(private key)
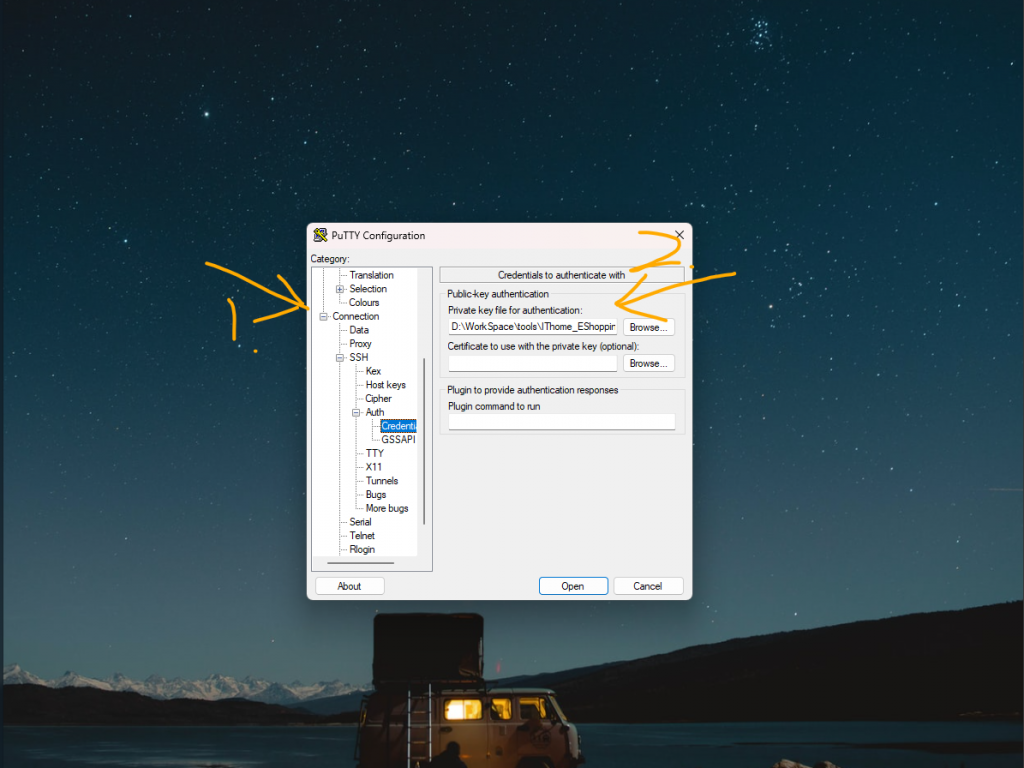
接下來運行Putty,並將我們轉出來的私鑰掛載上去,我們可以在Connection上面中找到Auth

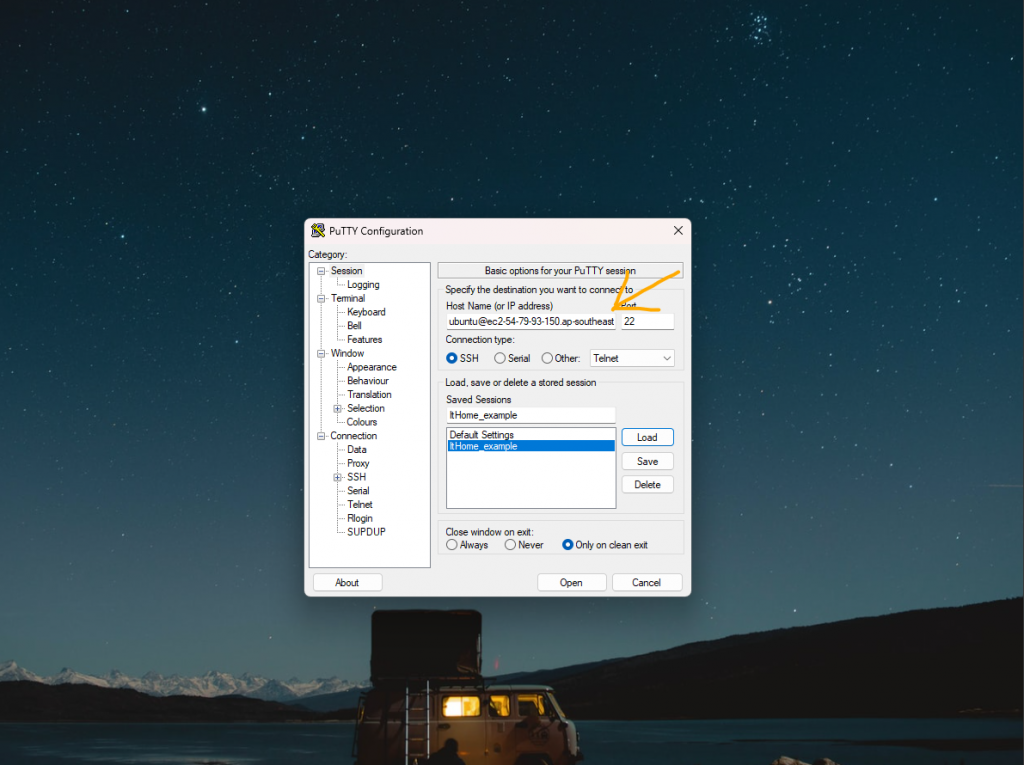
接下來會到首頁把我們的user名稱與連線位址放入SSH位址中
user名稱是根據我們所開的OS有他的初始化Admin名稱,像我們所開的的Ubuntu初始化使用者名稱就是ubuntu,連線位址則需要使用Public IPv4 DNS 兩者用@做結合之後,我們就可以拿來當作我們的登入帳號了,有沒有覺得其實跟我們登入信箱很像?
確認完埠號為22之後,我們一庫走
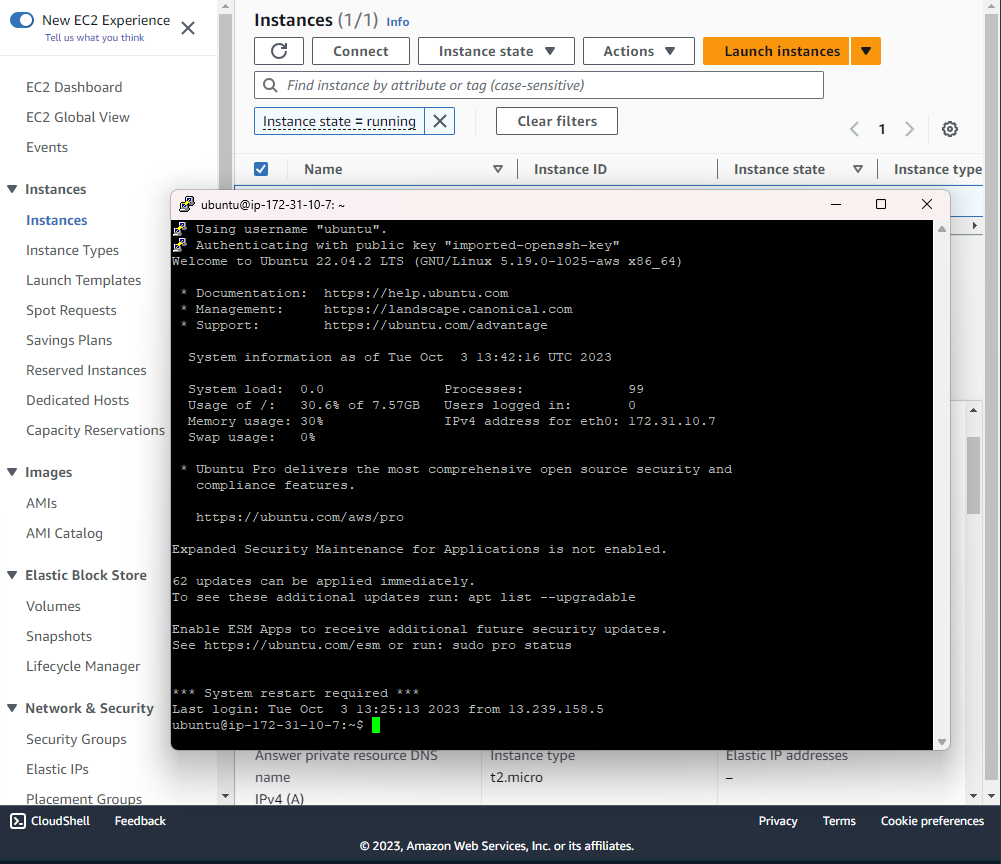
Putty,啟動

然後我們就能成功的完成連線到AWS Instance了
我們連線成功之後,下一步就是要怎麼讓我們的打包完的專案在我們的站台上進行呈現,總要有個serve來啟用他吧?
在我們的local端有個開發工具叫做http-serve可以協作我們在本地端啟用打包完的專案
但這個套件其本質也只是模擬而已,終究無法達成我們Web Serve的需求
這時候,我們的專案的名稱為Application Serve,他與伺服器是不一樣的概念
假如說我們的前端介面是服務生、後端是中央廚房、DB是冰箱的話,Web Serve就是建構起這一切的餐廳,我一家餐廳可以做的像是軍隊的中央大餐廳( 153祥龍大餐廳! )收納非常多的人,也可以像是麥當勞一樣進行分散人流,也可以針對不同需求有鐵板燒、火鍋與王品牛排
這些其實就是最終我們整個系統的樣貌,也是SA的工作項目了,如何去決定與設計整個系統從環境到備份、從資料庫到運用資料、從後端到前端
扯遠了,話說回來我們要運行我們的Application的話,我們需要一個代理Serve來協助我們降壓與進行代理,避免使操作者有一些壞壞的想想法
明天,我們將會安裝伺服器代理機制
