昨天我們談了怎麼起一個站台,今天我們來說說要怎麼把我們的Application Serve放在我們的站台之上
我們需要安裝一個Web Sever來管理進入到這個機器的使用者,假如我們的環境是用windows的話,那我們可以用IIS來進行管理
但我們今天是使用Ubontu-以盡可能純粹的linux環境來進行環境運行的話
我這邊就推薦使用Nginx了
雖然後端的朋友一定知道什麼是Web Serve 但我這邊簡單的說明一下
誠如我昨天所說的 "餐聽論",一個Web Sever就像是整個站台的建築物,我會有各種入口來讓人進來使用或是建構我們所提供的Application
但餐廳也需要限制入口的用途與憑證,如同客戶出入口、員工出入口、物資出入口...等等,不然我們會搞混每個人進來的權限,這對於資安就非常危險了
有個簡單概念之後我們來用較為技術的面向來進行解釋
Web Server(網頁伺服器)是一種計算機軟體或硬體,它負責處理來自客戶端瀏覽器的請求,並向客戶端提供網頁內容。簡而言之,它是網站或 Web 應用程序的主機,可以接收用戶的請求,處理這些請求,然後將相應的網頁或資源傳送回用戶的瀏覽器,以便他們可以在其設備上查看這些內容
Web 伺服器通常使用 HTTP(Hypertext Transfer Protocol)來通信,這是網際網路上的標準通信協議。當我們在瀏覽器中輸入網址並按下回車鍵時,瀏覽器會向 Web 伺服器發送 HTTP 請求,伺服器然後回應該請求,將相應的內容提供給瀏覽器
但由於我們使用Angular進行開發的時候有作路由的管理與設置,所以當我們的App服務啟用的時候,打包完的js檔會啟用url的監管,所有的變化都會被攔下來後透過開發的Router進行相對應的js渲染
一些常見的 Web 伺服器軟體包括 Apache、Nginx、Microsoft IIS 等,它們在互聯網上托管許多網站和應用程序。這些伺服器軟體能夠處理不同類型的內容,包括靜態網頁、動態網頁、圖片、影音等
總之,Web Serve是使網站和 Web 應用程序在互聯網上可用的關鍵元件之一,它負責處理用戶的請求並提供所需的內容
那為什麼我會推薦使用Nginx呢?
當然是因為他操作簡單啊.jpg
事實上操作簡單的確也是我考慮他的最主要的原因,跟Apache一樣很多時候我們僅需要調整.conf參數檔案就可以完成我們的Serve調整
但為何我不使用Apache 而是使用Nginx呢?
Nginx他最吸引我的部分就在於它可以進行熱部署,簡單還說就是當我有需要的時候我可以直接置換要處理的靜態檔案,不必重新載入
還有他優秀的反向代理能力使其成為負載平衡的理想選擇。您可以使用Nginx將流量分發到多個後端伺服器,實現高可用性和可擴展性
當然以上內容可能會比較偏向於後端的開發項目,我這邊簡單總結一下前端最大的三項利基點
- **高併發處理:**它以事件驅動的並且非常輕量,能夠有效地處理大量的同時連接,使我們的網站能夠快速響應用戶請求
- 靜態文件服務: Nginx專注於提供靜態文件,如圖片、CSS和JavaScript,它能夠高效地處理這些文件的請求,減輕後端伺服器的負擔
- 熱部署: 我們可以在不終止服務的狀況之下,直接進行部署,或是圖片、文檔的置換
簡單來說,在目前的三大Sever服務之中,Apache與Nginx看個人喜歡即可,唯一不推薦的就是Microsoft IIS,唯一的優點就是跟windows整合性高,.Net專屬支援服務
缺點也十分明顯,僅支援windows,而且要錢,很多很多的錢
講完了簡單的介紹之後,接下來我們來講講怎麼安裝他,以及初步將我們的檔案部署上去
首先不管用什麼方法先打開我們的Instance
然後先將我們自己套上管理員的身分並且更新我們的所有套件
sudo -s
sudo apt update
接下來我們來安裝nginx吧
sudo apt install nginx
摁 這樣就安裝完畢了
但這時候透過我們的Public IP_V4 應該是開不了我們自己的站台的
這是因為我們透過瀏覽器進行連線與讀取的時候,是沒有開通我們security group的,相當於使用者知道了餐廳,但門路不對,被攔下來了
所以我們接下來要做的是去調整我們的security group

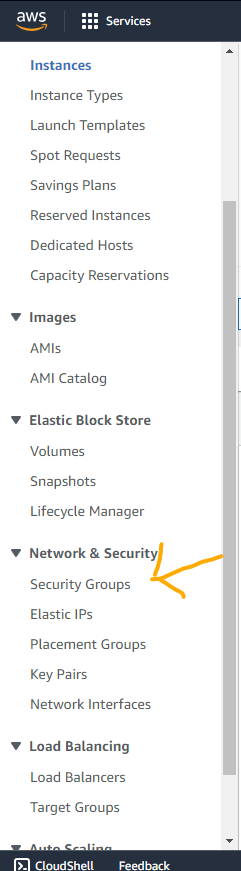
Instance的側邊欄位應該是會有一個Network & Security,我們所需要調整的Security就是在這裡進行調整

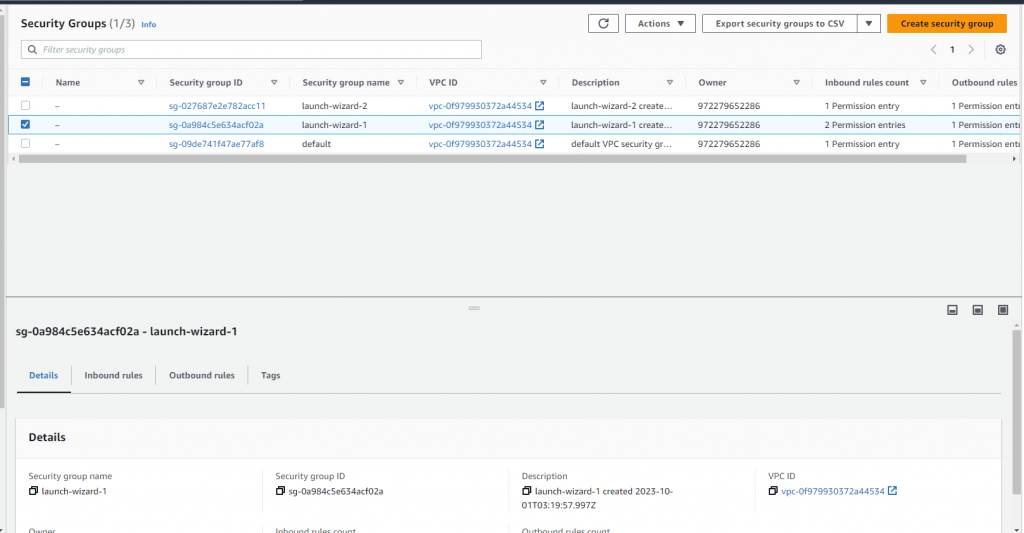
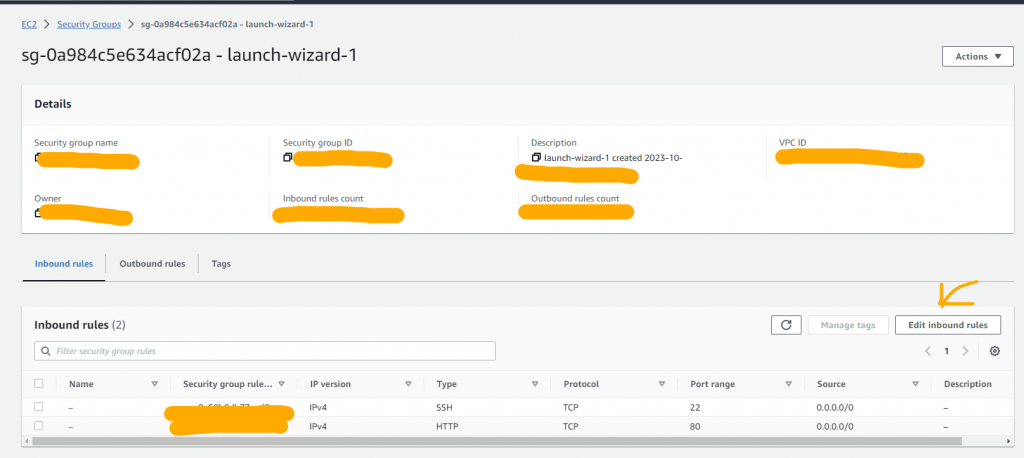
然後我們找出我們自己站台正在使用的security group,直接點擊他的Security group ID跳轉至明細頁面並點擊Edit inbound rules來新增新的規則
到明細頁之後我們點擊add rule然後Type選擇http,Source選擇AnywhereIP-v4,儲存完畢就結束拉
這時候我們給自己的public_IP_v4加上http://作為通訊協議標頭,加上nginx預設的:80,然後gogogo
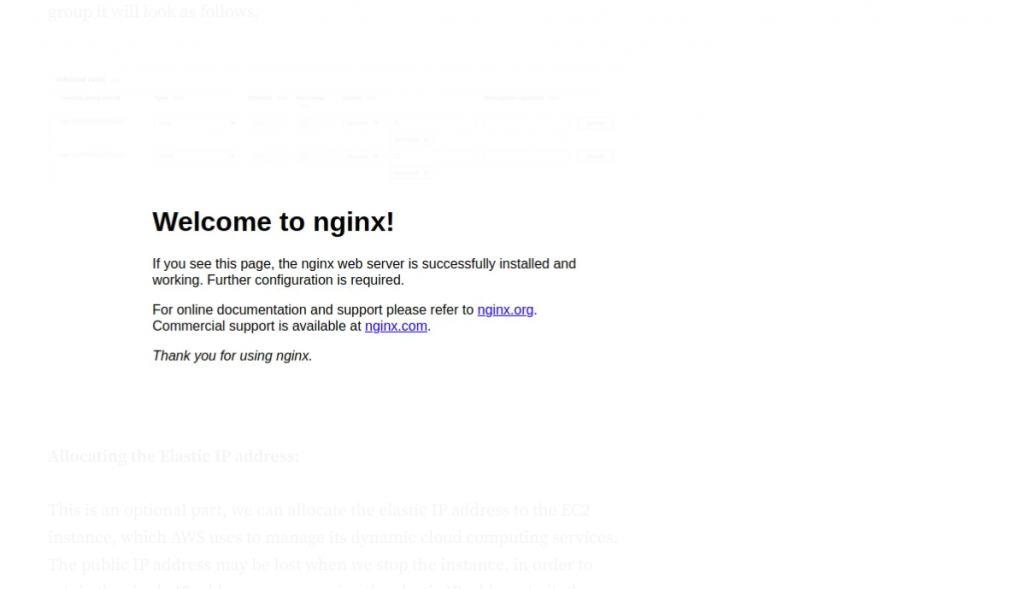
這時候就應該會跳出nginx初始化的一個頁面
接下來我們就要想著著要怎麼把我們的build出來的專案掛載到我們站台上
但首先,我們也要先知道我們要放在哪個位址
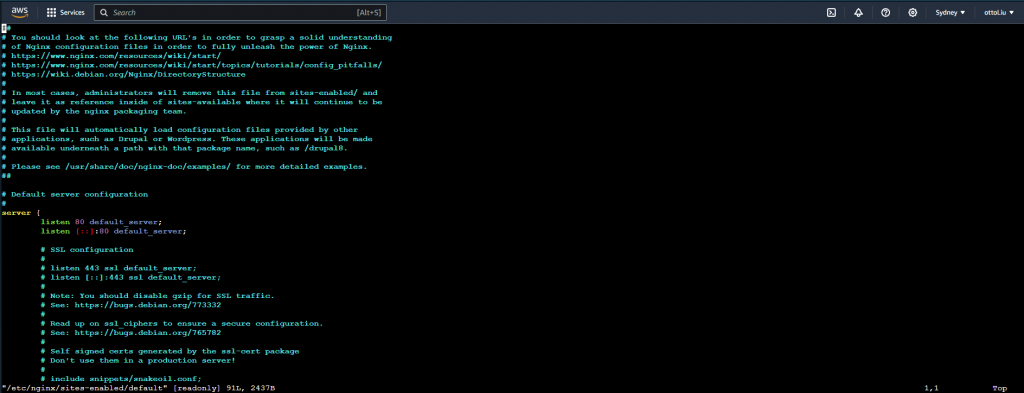
我們可以透過用vim來看看nginx的default參數
vim /etc/nginx/sites-enabled/default

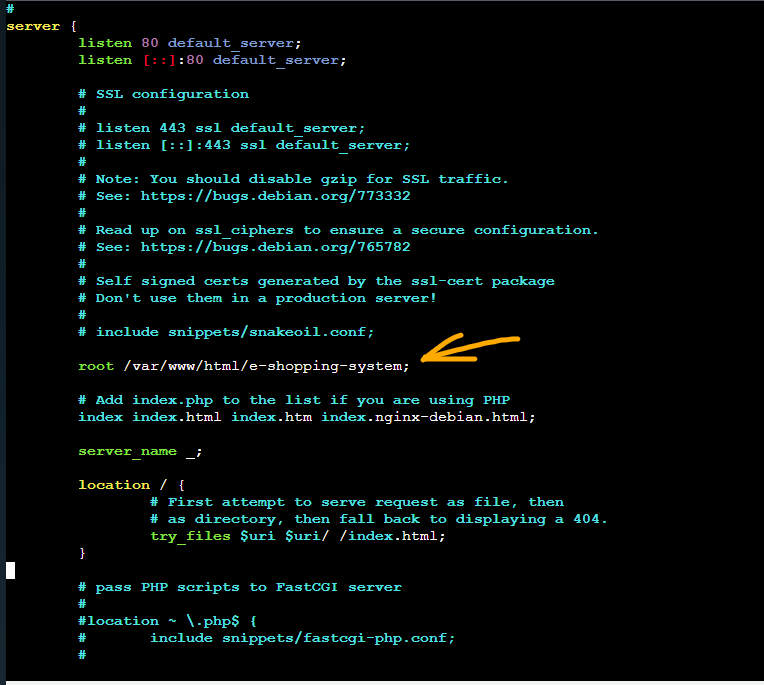
我們可以看到我們在這裡透過:80監聽路由,並把所有的進入者導入至埠號
那我們要怎麼把我們的檔案放入到這個位置呢?
首先,我們先開通一下寫入資料的權限
sudo chmod -R 755 /var/www/html
我們可以透過用git clone的方式透過指令列載入至這裡,但這個方式比較繁瑣,所以我會直接使用FileZila
當然,Linux與IOS可以直接用CMD就是另一回事了QAQ
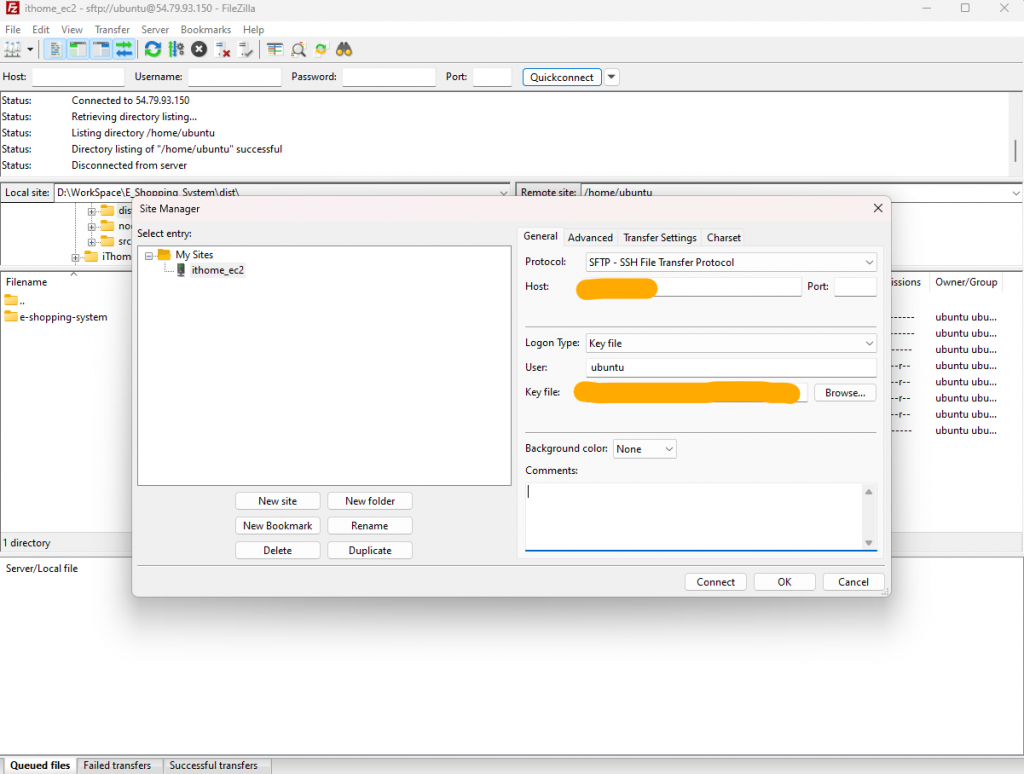
不管怎樣我們安裝了一個FileZila之後 ,為了以後方便,直接先建立一個new site,並填入參數讓我們之後進行快速讀取
我們先在File點擊site manager,接下來透過new site我們就可以建立一一個快速讀取的site了
基本上跟透過putty差不多,通訊協議選擇SSH、Host放入我們的Public_IP_V4、Logon Type選擇用Key file,Keyfile載入我們的.ppk

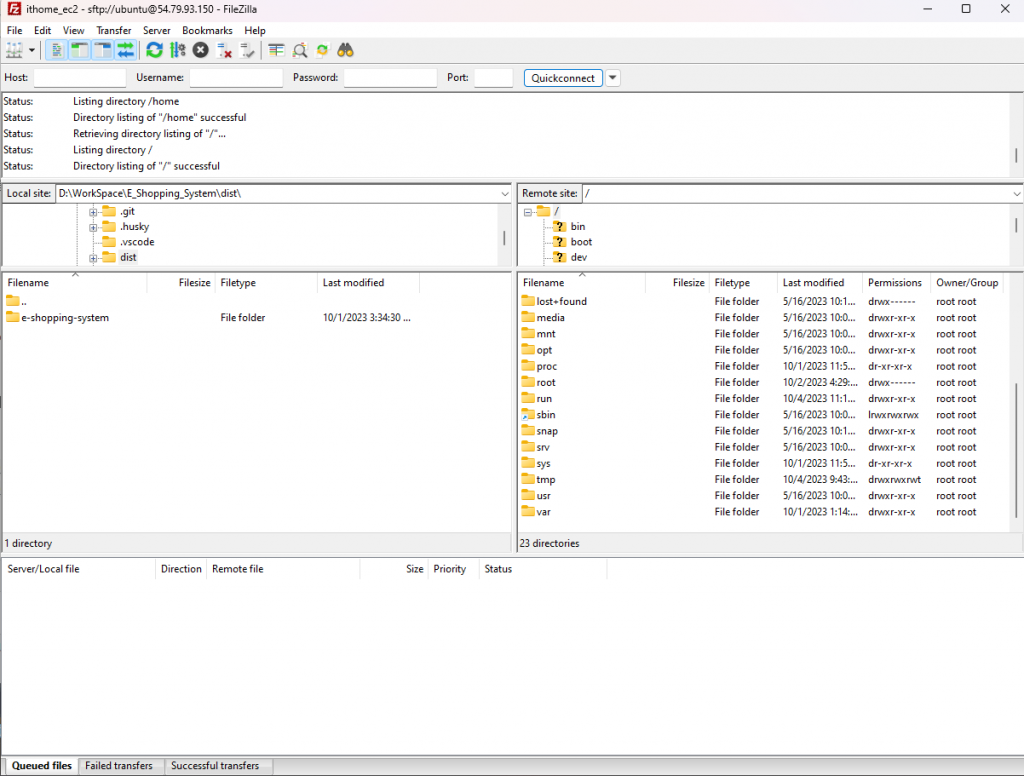
然後我們就可以將我們的檔案甩到/var/www/html裡面啦
假如我們沒有開通權限的話,每次寫入都會被拒絕
所以這個指令一定要下
sudo chmod -R 755 /var/www/html
明天我們將會簡單談談CI/CD以及如何用github實作
