大家好,前兩天介紹完如何選取HTML模板內的元素後,我們就可以來學習怎麼改變裡面的文字了~
首先,相信大家都知道當使用了querySelector把某一段元素存入一個變數後,它也會把HTML標籤一起存到變數中,所以當我們想要修改裡面的文字時就沒辦法直接修改那一個變數。因此,這邊會使用".innerText"這個屬性,來代表標籤內的文字。
一樣來看個例子~下面是我的HTML code:
並執行下面的code:
const str = document.querySelector('p');
console.log(str.innerText);
產生結果:
可以看到只有印出"衷心感謝",並沒有印出前後的<p>喔!另外要注意innerText並不是一個method,所以不需要在它的後方加上括號喔!
了解了innerText後,我們就可以來了解如何修改內部文字了!其實做法非常簡單,就和平時修改字串內容一樣,我們就直接讓 innerText = "我們想要的文字",這樣就好囉!
const str = document.querySelector('p');
str.innerText = "早安 天氣好";
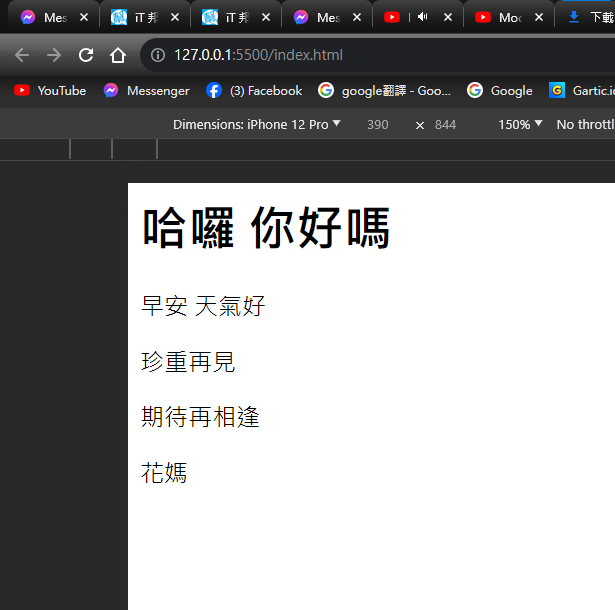
這樣就直接把原本的"衷心感謝",替換成"早安 天氣好"囉!讓我們回到網頁看看:
我們也可以在原本的文字後面再加上新的文字,只需要使用"+="來加文字就好囉!
將原本的code改一下:
const str = document.querySelector('p');
str.innerText += " 早安 天氣好";
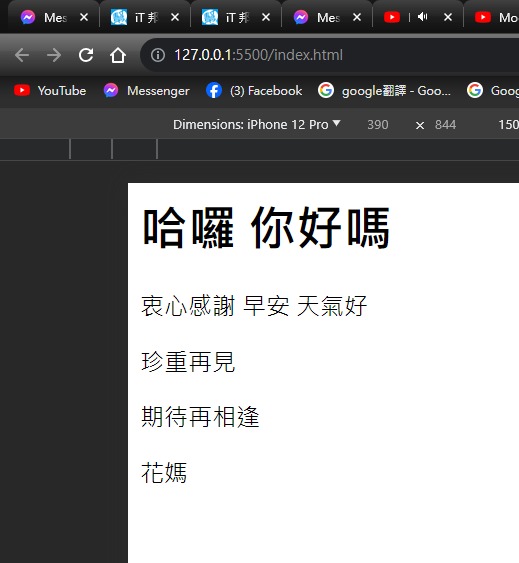
再看一下結果:
可以看到新的文字被加到後面囉~!
以上為今天的學習,明天見!
