aria-label 屬性以便於 Playwright 測試中定位元素今天,我們將試著使用 Playwright 來對我們的首頁進行端到端的測試。
首先,我們透過指令來執行既有的測試:
pnpm exec nx run iron-ecommerce-next-e2e:e2e
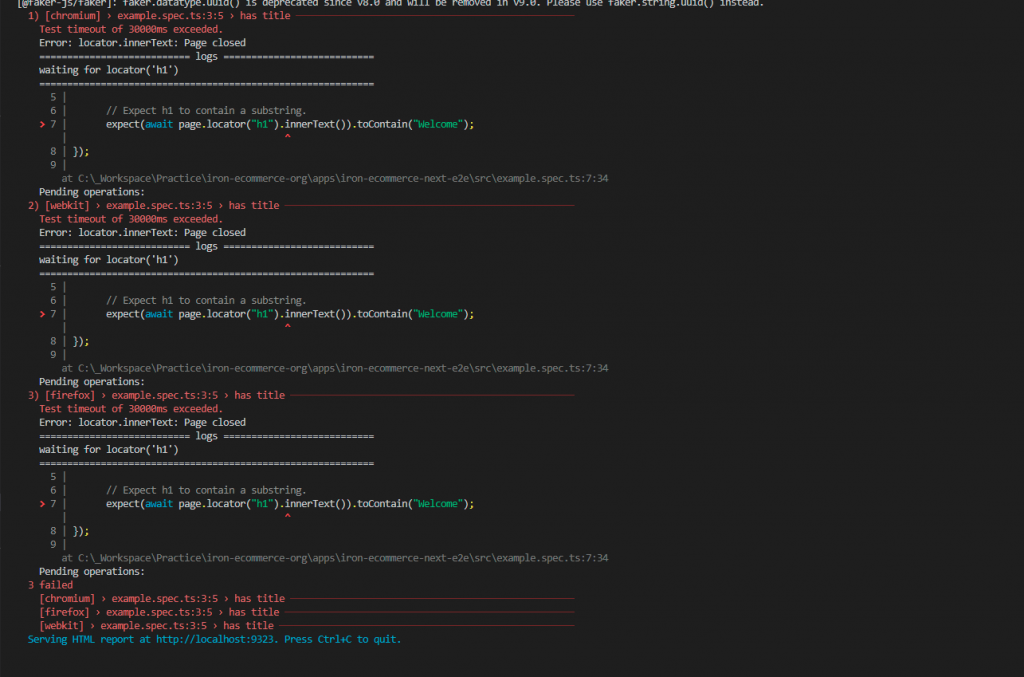
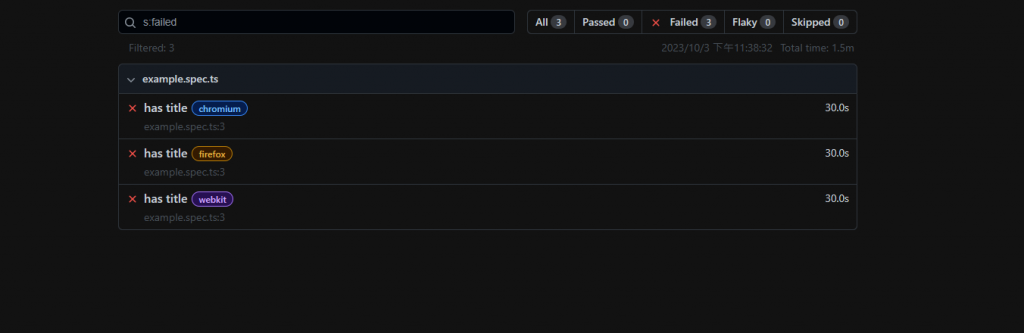
由於我們的頁面已經更改,所以我們能看到會出現錯誤

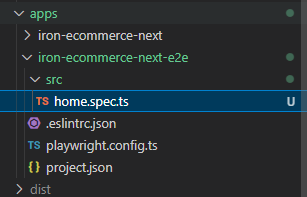
為了解決這個問題,我們首先移除了預設的測試範例。接著,我們開始為我們的首頁撰寫端到端測試。並且目前測試的目錄結構如下所示:
為了讓Playwright能夠定位到我們的產品卡片元件,我們在ProductCard元件的Card元素上添加了 aria-label 屬性:
///// libs\iron-components\src\lib\ProductCard\ProductCard.tsx
// ...
const ProductCard: React.FC<ProductCardProps> = (props) => {
const { id, title, description, price, imageUrl, width = "auto", onAddToCart } = props;
const handleAddToCart = () => {
if (onAddToCart) {
onAddToCart({ productId: id ?? "-1", quantity: 1 });
}
};
return (
<Card className={`w:${width}`} aria-label="Product Card">
// ...
接下來,我們撰寫了一個新的測試,目的是檢查首頁上是否有正確數量的產品卡片在我們的home page裡
///// apps\iron-ecommerce-next-e2e\src\home.spec.ts
import { expect, test } from "@playwright/test";
test("should display the correct number of product cards", async ({ page }) => {
await page.goto("/");
const productCards = page.locator('[aria-label="Product Card"]');
const count = await productCards.count();
expect(count).toBe(32);
});
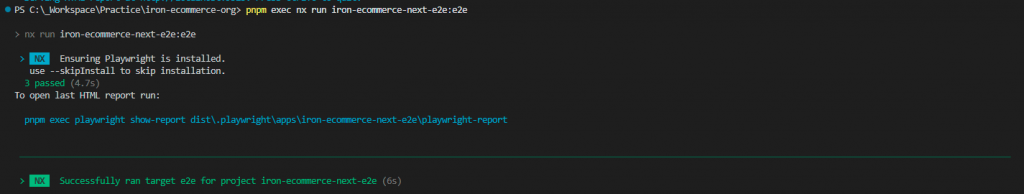
執行pnpm exec nx run iron-ecommerce-next-e2e:e2e 可以看到我們測試成功。
執行pnpm exec playwright show-report dist\.playwright\apps\iron-ecommerce-next-e2e\playwright-report開啟report
通過上述簡易的步驟,簡單的介紹如何使用 Playwright 進行端到端測試
在本文中,我們學習了如何使用 Playwright 來為我們的首頁進行端到端測試。
