凡事一個人能夠面對事物,他就能夠處理。
挑戰成功的根本在於面對,敢於去面對挑戰,便能克服挑戰,並且從中可以收穫良多,所以我習慣於面對,然後自我挑戰。
在 Day19 中,我提到了公司即將成立一個新的產品線。這個產品線將採用 Multi-Repo 架構,並且對於架構以及使用的各種開發方式盡量簡化。 值得一提的是,在這間公司,我僅擔任初階前端工程師的職位。然而,由於各種原因,我被賦予了許多通常屬於資深工程師的責任和挑戰。 在今天的文章中,我將專注於分享在這樣的職位和情境下,我對這個產品線做了哪些貢獻。
原來有許多的部分想要分享,由於篇幅限制,本文將主要聚焦於我的具體貢獻,詳細情況以後有機會再分享。
為了確保團隊成員能夠順利並一致地初始化新的 Repo,我撰寫了一份詳細的初始化指南。這份指南不僅涵蓋了如何安裝 React,還包括了如何配置 ESlint、Prettier、husky 和 lint-staged,並且搭配 Babel 進行打包。
我也在我的個人網誌上發表了這個主題的簡化版本:
建立自動化檢查的 React App(Husky, prettier, eslint, lint-statge)
如何打包 CRA 專案並建立不透過第三方服務即可供別人使用的專案
有興趣可以參考。
我發現公司原有的 Code Review 流程過於簡單,因此提出了以下優化措施:
自行測試: 開發者在提交 Code Review 之前,需先自行測試程式碼,確保其功能正常。
Demo 展示: 提交後,開發者需進行一次功能展示(Demo),讓團隊成員可以實際看到程式碼的運作情況。
詳細審查: Demo 確認無誤後,才進行詳細的程式碼審查。
這些優化不僅提升了程式碼質量,也促進了團隊間的有效溝通和學習。爾後,會時常出現一堆出現小 bug 的情況就減少非常多。
技術方面我們是採用 React,由於我對於 React 比較熟悉,所以我就成為了規劃的主角。在 App 團隊指派過來的成員的協助下,我們如火如荼地展開了整體設計,結果第一個就遇到一個問題了,就是不同 library 要如何互相引用。
這邊遇到的最大的問題就是專案並不是可以直接給別人使用,還需要經過 babel 來轉換成 es5,然後才能給別人引入,另外,由於公司希望能節省成本,所以並沒有購買 npmjs 網站的服務來使用,就變成要另外想辦法,還好的是後來發現可以透過 Github 即可完成。
對此,我之前也有寫過相關的文章,有興趣的讀者可以參考:
如何打包 CRA 專案並建立不透過第三方服務即可供別人使用的專案
分了大概 13 ~ 18 個 library 要完成,但我們先從最基底的 library 做起,以下會介紹,這邊的命名都是 app team 的名稱是什麼這邊就一樣,我也沒有給予太多意見。
network module: 主要是要打包 fetch 相關的 function,還包含了加密、解密、hash 等的功能都實作在這裡。
API module: 利用 network module 封裝好的 fetch function,去打所有模組會需要的 Api,所以這底下包含了所有的 Api 以及透過 redux 搭配 saga 去處理他們變成 global state 以方便各個頁面取得。
Base module: 就是基底的模組,通用 function、helper、hook、表單驗證、tailwindcss 設定、util 等等都放在這裡。
Core module: 就是核心模組,把一些,所有 module 都會用到的部分,像是翻譯檔、hepler、路由(Router)都放在這個 module。
Ui module: 就是 UI 相關的模組主要把一些固定的 button 行為、i18n 初始化、UI 相關初始化設定、共用性的 UI 通通都放這個模組。
[main route] module: 主要就是一些主要功能的頁面。像是 home module(首頁)、member module(會員)、shop module(商店) 等等的頁面。
這樣的設計目的就在於,可以針對客戶需要哪一些頁面,就快速的建立引用那些需要的 main route module,然後就可以生成一個客戶需要的網站。
問題描述:
由於專案採用了細分的模組架構,每個模組負責不同的功能。例如,Redux 被放在 API module,React Router 在 Core module,而 Tailwindcss 的設定則是在 Base module。這種細分帶來了模組間依賴和整合的問題。
主要挑戰:
如何讓這些獨立的模組能夠順利地引入並且協同工作?
如何打包這些庫,以便它們可以被其他專案或模組引用?
解決過程:
經過大量的嘗試和錯誤,最終成功地解決了這些依賴和整合問題,使得整個架構能夠順利運作。
反思與建議:
問題描述:
模組化的細分設計在開發和測試階段帶來了一系列的困難。例如,當一個功能涉及到 A、B、C 三個模組時,我們需要逐一修改這些模組。這種依賴性使得開發過程變得繁瑣和耗時。
主要挑戰:
如何有效地管理模組之間的依賴性?
如何在修改 A、B 模組後,快速地在 C 模組上看到效果?
解決過程:
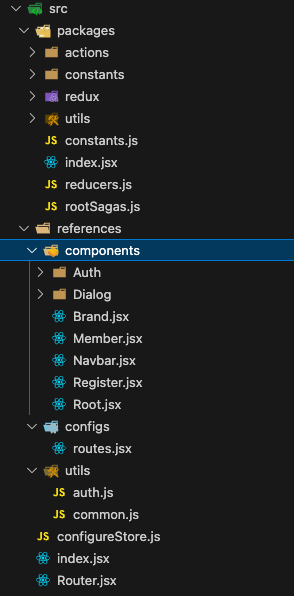
為了解決這些問題,我在所有模組上都使用了一個名為 references 的資料夾,以供團隊成員參考和調試。我也創建了一些測試用的 component,從而大幅簡化了開發流程。

API 模組資料夾結構示意圖
反思與建議:
成果與肯定:
一起參與這次專案的另外一名前端,對這次的改進給予了正面的評價,表示「我有看到一個很酷的東西」,這意味著我的努力確實增加了開發的便利性。
問題描述:
我協助一名新手前端工程師從對 React 的不熟悉逐步達到熟練的程度。
解決過程:
一開始,他經常提交不完整的程式碼,卻誤認為自己已經完成任務。為了解決這個問題,我引入了 Code Review 機制,並且經常提醒他應該要怎麼改,但我卻發現他沒辦法明白。
於是我採用了降低教學難度的方法,直接在 Code Review 的留言上展示完整的程式碼應該長什麼樣子給他看。這樣,他能夠明白什麼是「開發完整」的程式碼。
問題描述:
另一個挑戰是他的變數和函數命名經常不夠清晰。導致其他人閱讀程式碼的困難,還要經常問他到底是在表達什麼?
解決過程:
作為一名使用 Clean Code 的工程師,我認為程式碼本身應該就是最好的註解。因此,除了口頭告訴他應該怎麼樣比較好,到最後他甚至都直接問我認為該怎麼取名。
我後來覺得這樣不行,所以我又特地找了一篇關於良好命名實踐的文章分享給他。再經過幾次糾正,他在這方面有了顯著的進步。
分享到這邊,我注意到並想起了更多的細節,原來我不只是架構面的規劃,更多的是教育訓練跟承擔責任。在那時是相當的有壓力的,不過有壓力就有進步,我確實也學到了很多東西,似乎也更有了抗壓性,還記得當時,甚至做夢都會夢到自己在寫程式碼。
即便當時只是身為一名初階工程師,我除了注重自己的技術成長外,也承擔起通常由資深工程師執行的教育和培訓任務到溝通需求並請實現整體規劃。
雖說當初進來就是想挑戰自己,但沒想到居然可以挑戰到這個地步,而我也在這個過程中讓自己的自信心建立起來,因為我知道我有能力教育別人、溝通出對方的想法、理解對方的想法並且實踐需求,我更確信自己是一個有能力的人。
下一篇文章,我將深入探討這個專案所遇到的各種挑戰和混亂情況。希望您會喜歡這篇文章,並繼續追蹤後續的內容。
文章就說到這,有什麼想法或問題,歡迎隨時找我聊聊!
這篇文章也會同步發在 medium 上,如果有興趣歡迎追蹤我。
medium: https://medium.com/@hugh-program-learning-diary-js
email: u88803494@gmail.com
