什麼是Bootstrap?
Bootstrap是一組用於網站和網路應用程式開發的開源前端框架,包括HTML、CSS及JavaScript的框架,提供字體排印、表單、按鈕、導航及其他各種元件及Javascript擴充套件,旨在使動態網頁和Web應用的開發更加容易。
在網頁設計中經常引用Bootstrap,接下來我們教大家如何引用,
1.點擊:官網 https://getbootstrap.com/
2.點擊
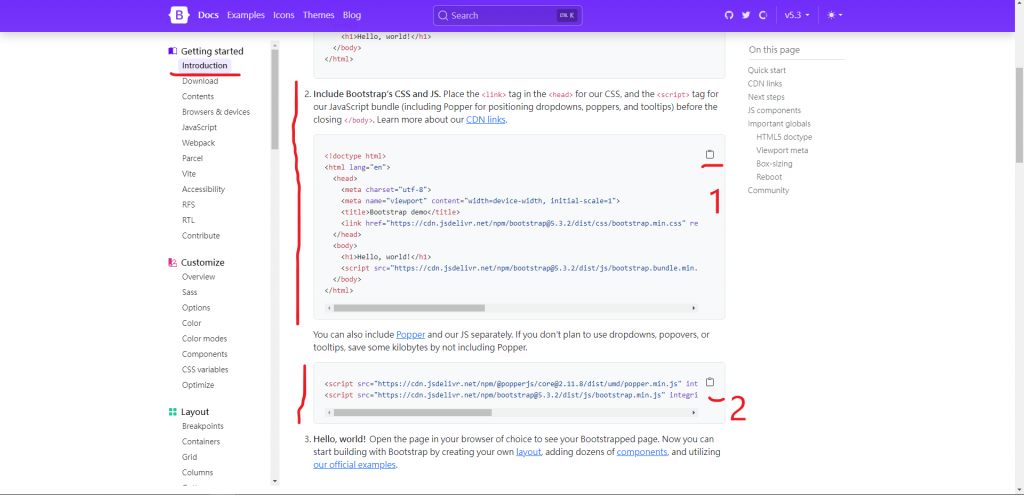
3. 左邊選擇「Introduction」,直接拉到中間,找到「2.Include Bootstrap’s CSS and JS.」,複製我標記的部分,1.的部分是完整的HTML,2.的部分則貼在剛剛1.的<body></body>裡面的最後面
4.使用元件(Components)
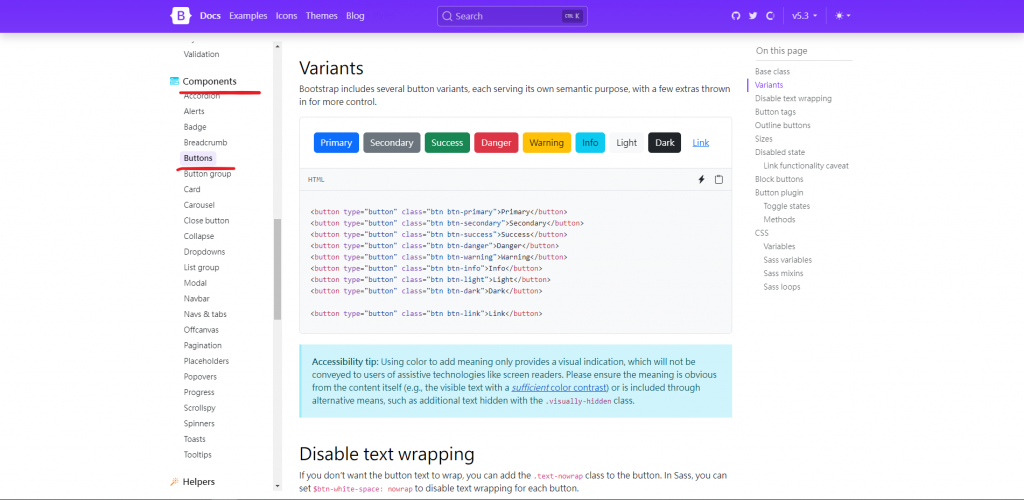
在剛剛Bootstrap的頁面中,我們將左邊的選單往下拉,可以找到Components的選項,
這裡我做個示範,將link改成圖面上的Primary樣式,HTML中輸入
<a class="btn btn-primary" href="">link</a>
<a class="btn btn-outline-success" href=" ">link</a>
結果:
只要class對應到Bootstrap上的樣式,就可以輕鬆地做修改。
