Bootstrap中有一個特殊的網格系統,可以讓我們非常方便的進行切版。
網址:https://getbootstrap.com/docs/5.3/layout/css-grid/
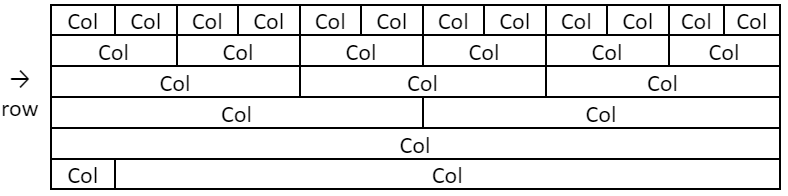
滿版寬度總共有12Grid,如下圖所示,
橫的部分我們稱作row,row的裡面只能有column。
Col的數量不一定要對稱,但是加起來一定是12的Grid。
使用Bootstrap的網格系統,一般來說,我們會先決定好要排幾個column在決定row。
範例說明:
我們在HTML新增
<div class="row">
⋮
</div>
在class row的div中新增7組
<div >
<h3> </h3>
<p> </p>
</div>
其中前面四組的div我們新增
<div class="col-md-3">
結果如圖:
值得注意的是,我們class 為col-md-3的意義是
col:column的縮寫
md:中型螢幕,因此瀏覽器必須調整成中型版面。
3:佔據3Grid
如果我們想要改成佔據4Grid,只需要將最後面的數字改成4即可。
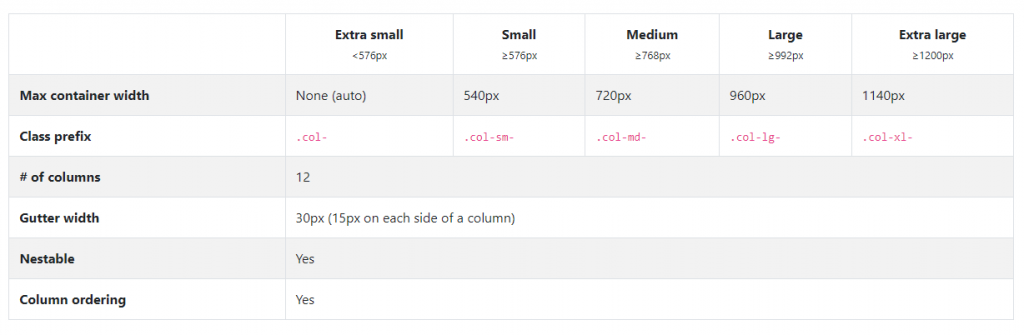
其他更詳細的Grid我們可以在Bootstrap中的網頁可以看到:
來源: Grid system
小提醒: Grid System雖然好用,但是卻不是萬能的,如果我們想要排的是5等分就無法,因為Grid System並不支援小數。
