HTML部分:
<button id="randomBtn">Draw Out</button>
<div id="image-container">
<img id="random-image" src="img/a.jpg" alt="" />
<img id="random-image" src="img/b.jpg" alt="" />
<img id="random-image" src="img/c.jpg" alt="" />
<img id="random-image" src="img/d.jpg" alt="" />
<img id="random-image" src="img/e.jpg" alt="" />
</div>
<div id="selected-image-container">
<h2>選中的圖片:</h2>
<img id="selected-image" src="img/b.jpg" alt="" />
</div>
<button id="randomBtn">Draw Out</button>:這是一個按鈕元素,其id屬性設置為"randomBtn",並顯示文字"Draw Out"。此按鈕可能用於觸發某種JavaScript操作。
<div id="image-container">:這是一個<div>元素,其id屬性設置為"image-container"。它用於包含一組圖片,這些圖片可能會在JavaScript操作中進行隨機選擇和顯示。
一系列圖片元素:這些是一系列<img>元素,每個元素代表一張圖片。每個圖片都有一個相同的id屬性,即"random-image",這是不推薦的,因為id屬性應該是唯一的。圖片的src屬性設置為不同的圖片檔案,並且每個圖片都有一個alt屬性,用於提供圖片的替代文本。
<div id="selected-image-container">:這是另一個<div>元素,其id屬性設置為"selected-image-container"。它用於包含一個標題和一張圖片,這可能是用於顯示從"image-container"中隨機選擇的圖片。
CSS部分:
#image-container {
text-align: center;
margin-top: 20px;
}
#random-image {
max-width: 100%;
max-height: 300px;
}
#selected-image-container{
margin-left: 500px;
margin-top: 50px;
}
#selected-image{
max-width: 100%;
max-height: 300px;
}
button{
width: 160px;
height: 180px;
position: fixed;
left: 800px;
top: 550px;
}
#image-container:這是一個CSS選擇器,它選擇具有id屬性為"image-container"的元素。這些樣式將應用於包含圖片的容器。
text-align: center;:這個屬性將圖片水平置中對齊,使它們在容器中水平居中對齊。margin-top: 20px;:這個屬性為容器的頂部添加了20像素的上邊距,將容器與上面的元素分開。#random-image:這是一個CSS選擇器,它選擇具有id屬性為"random-image"的圖片元素。
max-width: 100%;:這個屬性確保圖片的最大寬度不超過其容器的寬度,以確保圖片可以根據容器大小自動縮放。max-height: 300px;:這個屬性限制了圖片的最大高度為300像素,以確保圖片不會太高。#selected-image-container:這是一個CSS選擇器,它選擇具有id屬性為"selected-image-container"的容器,該容器用於顯示選擇的圖片。
margin-left: 500px;:這個屬性為容器的左邊添加了500像素的左邊距,將容器從左邊移動,創建偏移效果。margin-top: 50px;:這個屬性為容器的頂部添加了50像素的上邊距,將容器從上面移動,創建偏移效果。#selected-image:這是一個CSS選擇器,它選擇具有id屬性為"selected-image"的圖片元素。
max-width: 100%;:這個屬性確保選擇的圖片的最大寬度不超過其容器的寬度,以確保圖片可以根據容器大小自動縮放。max-height: 300px;:這個屬性限制了選擇的圖片的最大高度為300像素,以確保圖片不會太高。button:這是一個CSS選擇器,它選擇所有<button>元素。
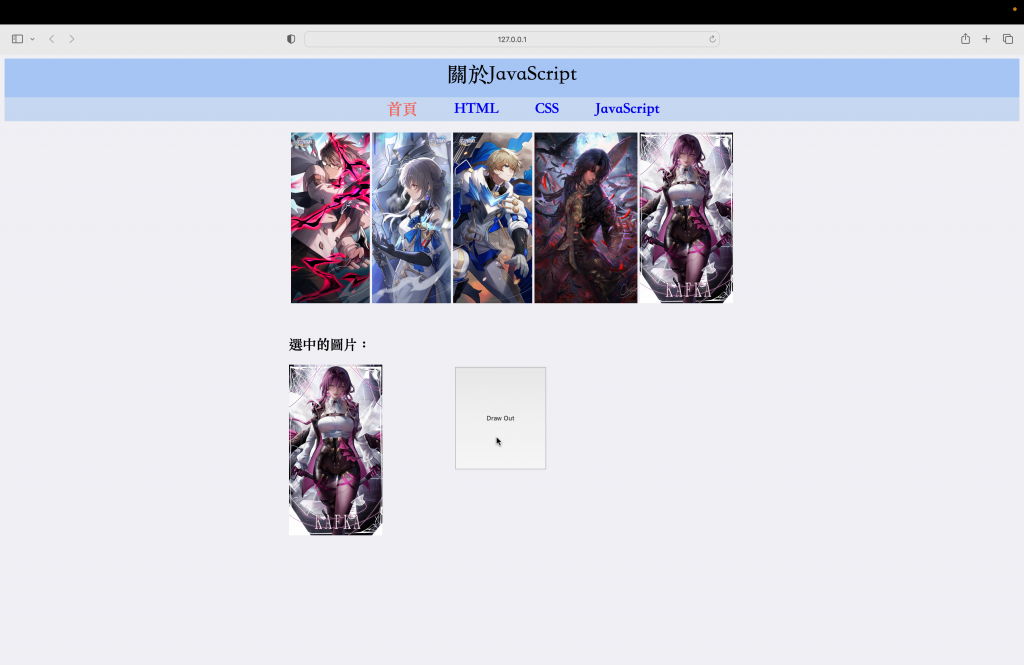
width: 160px;:這個屬性設置按鈕的寬度為160像素。height: 180px;:這個屬性設置按鈕的高度為180像素。position: fixed;:這個屬性將按鈕的位置設置為固定位置,使按鈕保持在螢幕上的固定位置。left: 800px;:這個屬性設置按鈕距離左邊瀏覽器邊緣的距離為800像素。top: 550px;:這個屬性設置按鈕距離上邊瀏覽器邊緣的距離為550像素。目前製作成果: