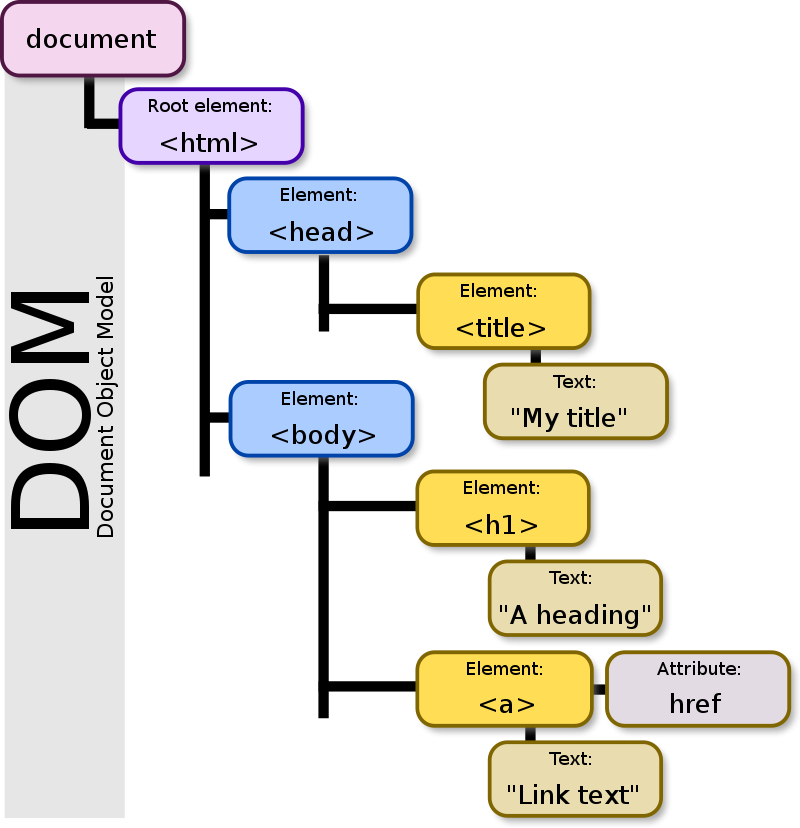
其中Document就是指HTML,Object是指JavaScript,你可以簡單把DOM想成讓JavaScript可以操作HTML的模型(Model)!我們之所以使用JavaScript來製作網頁,是因為JavaScript有DOM的功能,可以把HTML裡面的標籤視為物件並進行操控,進而改變HTML,這也是為什麼JavaScript在網頁設計裡這麼特別!
DOM 包含著各種HTML文件節點,這些節點實際上就是 HTML 元素,而 HTML 元素本身也都是物件。每個 HTML 標籤都擁有自己的屬性和方法,這些屬性和方法可供 JavaScript 來使用,以實現對 HTML 元素的操作,從而改變網頁的外觀和行為:
圖片來源
很常聽到JavaScript是物件導向的程式語言,卻不太清楚那是什麼嗎?這邊來簡單介紹一下他的概念:物件導向簡單來說,就是一個物件可以是另一個物件的屬性值,讓我們看看以下程式碼:
let Laura={
name: "Laura",
age: 22,
};
let Ann={
name: "Ann",
age: 24,
sister: Laura
};
console.log(Ann.sister.name);

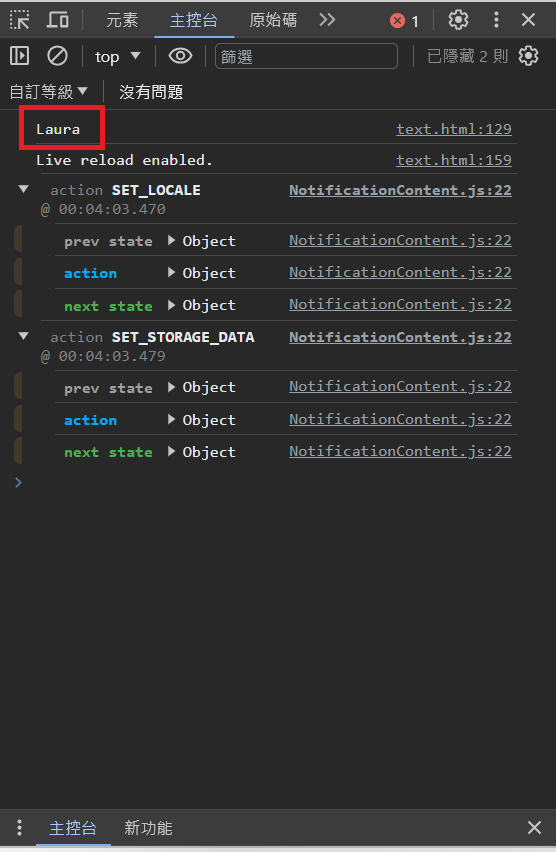
預覽網頁畫面,並打開開發人員工具的主控台會發現成功顯示了「Laura」,代表Ann這個物件的屬性sister的值成功設定成物件Laura,是不是很簡單易懂,這就是所謂的物件導向程式語言!
我們有兩種主要方式來包含 JavaScript 程式碼到 HTML 文件中:
- 直接放在
<script>標籤中,程式碼較為簡短時可以使用這個方法:
// 直接放在 <script> 標籤中的 JavaScript 程式碼
<script>
function sayHello() {
alert("Hello, World!");
}
</script>
- 引入外部 .js 檔案:
首先,建立一個名為 script.js 的 JavaScript 檔案:
// script.js
function sayHello() {
alert("Hello, World!");
}
然後,在 HTML 文件中引入這個 .js 檔案,放在
<body>的最後面:
<body>
<script src="script.js"></script>
</body>
其中src為檔案的路徑,會根據你的.js 檔相對於.html檔的位置而有不同的路徑!而之所以要放在
<body>的最後面是因為我們要確保網頁跑完架構(HTML)及樣式(CSS),才來執行功能(JavaScript)。
Window Object也就是程式在運行的瀏覽器視窗,通常方法前面都會加上「window.」,但其實都可以省略掉,直接寫方法的喔!以下為幾個常見的方法,:
以下範例,點選「點我顯示警示視窗」按鈕時,會出現一個上面有「這是一個警示視窗的範例。」文字的彈出對話框:
HTML:
<button onclick="showAlert()">
點我顯示警示視窗
</button>
JS:
function showAlert() {
window.alert("這是一個警示視窗的範例。");
}
預覽畫面:
以下範例,監聽id="resizeMessage"的,當視窗寬度改變,文字「視窗大小未改變」變為「視窗大小已改變」:
HTML:
<p id="resizeMessage">
視窗大小未改變
</p>
JS:
// 取得 HTML 元素
const resizeMessage = document.getElementById("resizeMessage");
// 監聽視窗大小改變事件,並執行相應的函數
window.addEventListener("resize", function() {
resizeMessage.textContent = "視窗大小已改變";
});
預覽畫面:
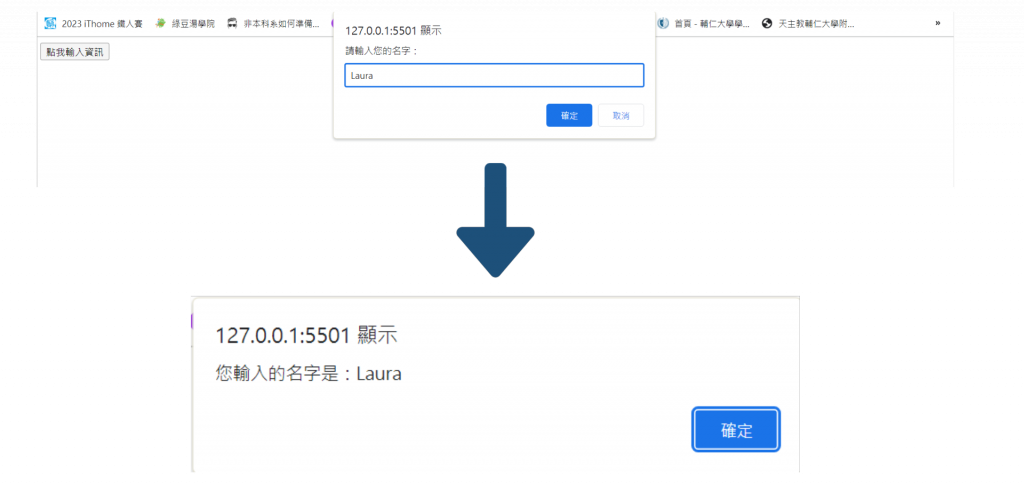
以下範例,點擊「點我輸入資訊」按鈕,出現一個可以壤使用者輸入名字的對話框,並用if迴圈判斷,如果有輸入名字,彈出一個顯示使用者剛剛輸入的名字的對話框;如果沒有輸入名字,彈出一個文字為「你的名字是?」的對話框:
HTML:
<button onclick="showPrompt()">
點我輸入資訊
</button>
JS:
function showPrompt() {
const userInput = window.prompt("請輸入您的名字:", "預設名字");
if (userInput !== null) {
alert("您輸入的名字是:" + userInput);
} else {
alert("你的名字是?");
}
}
預覽畫面:
4. window.setInterval():每經過多久重複執行指定的函數或程式碼。它通常用於創建計時器、動畫,或週期性更新網頁上的內容。
以下範例,每五秒顯示一次帶有「過了五秒!」的對話視窗:
JS:
function remindTime(){
window.alert("過了五秒!");
}
window.setInterval(remindTime,5000); //每五秒執行一次remindTime()
以下範例,每五秒顯示一次帶有「過了五秒!」的對話視窗因為window.clearInterval()而完全不會被執行:
JS:
function remindTime(){
window.alert(過了五秒);
}
let interval=window.setInterval(remindTime,5000);
window.clearInterval(interval); //setInterval()完全不會被執行
我們常常會使用console.log()來Debug,像是,如果我們要確定一個函式有沒有正確被執行,就可以在函式裡寫console.log("如果有執行函式就印出這段話!");
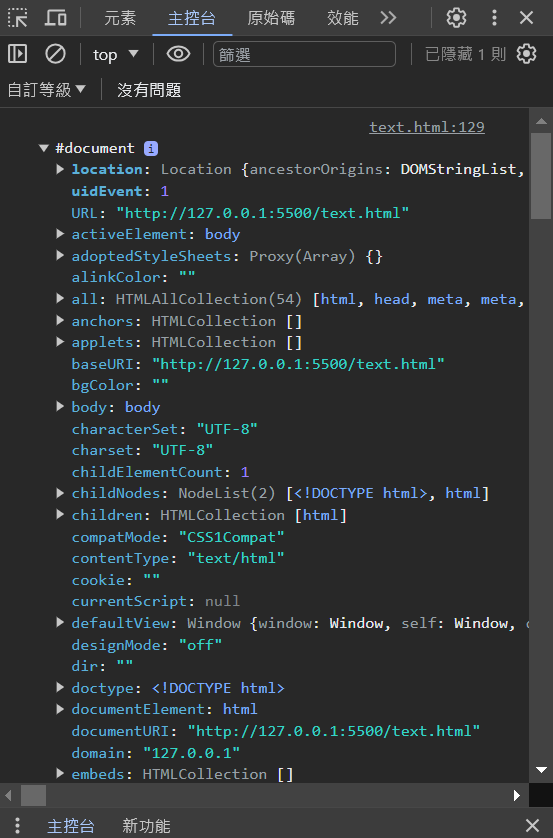
window.document:會回傳(return)HTML文件為HTMLDocument Object。你可以在JavaScript程式碼裡打上console.log(window.document);然後打開瀏覽器的主控台,就能看到HTML Document的結構了!
window.localStorage:會回傳(return)一個localStorage物件。日後會加以說明!
window.sessionStorage:會回傳(return)一個sessionStorage物件。日後會加以說明!
Document Object也就是window.document下的方法,也都可以省略「window.」喔,以下為常見的方法:
你一定會很好奇,但上面不是有個例子有寫一個「window.addEventListener()」的監聽事件嗎?這裡又有一個document.addEventListener()是怎麼回事呢?這裡來簡單解釋兩者的差異:
- window.addEventListener()是用來監聽瀏覽器本身視窗的事件,像是監聽瀏覽器本身視窗的大小:
window.addEventListener("resize", function() {
alert("視窗大小已改變");
});
- document.addEventListener()是監聽網頁的特定元素的事件,像是點擊某個按鈕、提交表單:
document.addEventListener("click", function() {
alert("你點擊了按鈕'");
});
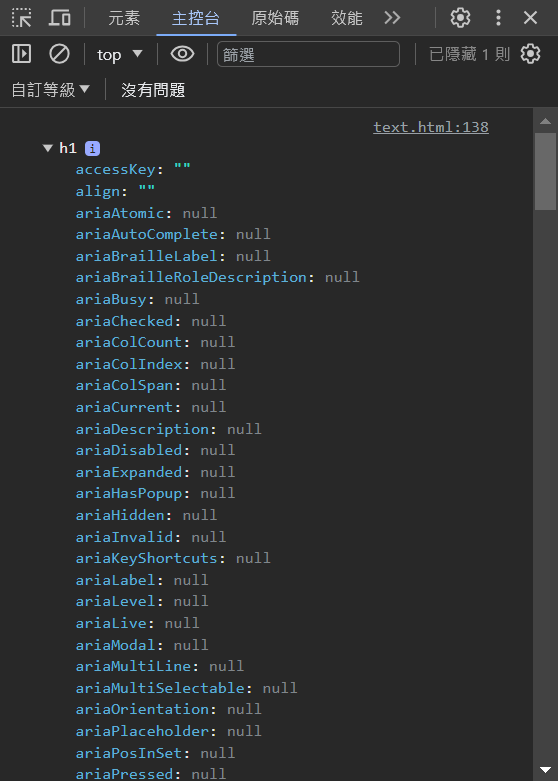
let myH1 = document.createElement("h1");
console.log(myH1);

但這個<h1>不會直接在網頁上呈現,只是創造一個<h1>而已,還要另外寫一些程式才能呈現,日後會加以說明!
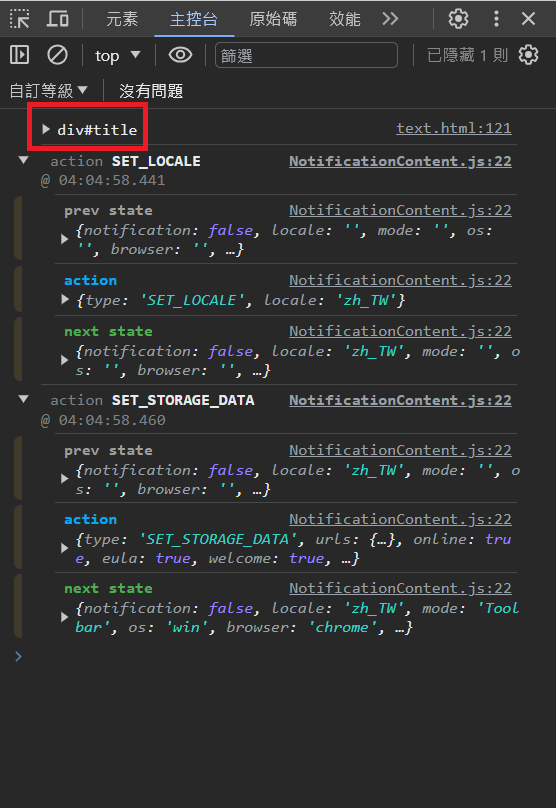
<body>
<div id="title">標題</div>
<script>
console.log(document.getElementById("title"));
</script>
</body>

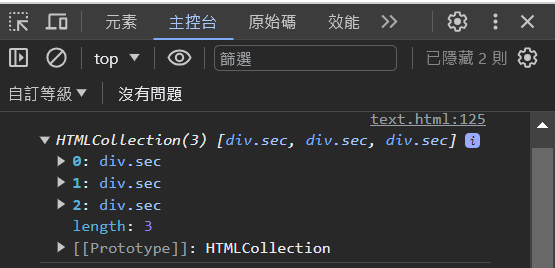
<body>
<div class="sec">1</div>
<div class="sec">2</div>
<div class="sec">3</div>
<script>
let sec = document.getElementsByClassName("sec");
console.log(sec);
</script>
</body>

<body>
<div class="container">
<h1>標題</h1>
<p>段落</p>
</div>
<ul>
<li class="list-item"> 1</li>
<li class="list-item"> 2</li>
<li class="list-item"> 3</li>
<li id="list-item"> 4</li>
</ul>
<script>
// 用class選擇器來選擇HTML元素
var container = document.querySelector(".container");
var listItem = document.querySelector(".list-item");
// 用HTML標籤來選擇HTML元素
var heading = document.querySelector("h1");
var paragraph = document.querySelector("p");
// 用id選擇器來選擇HTML元素
var listItem4 = document.querySelector("#listItem");
// 在主控台印出選擇的HTML元素的文字內容
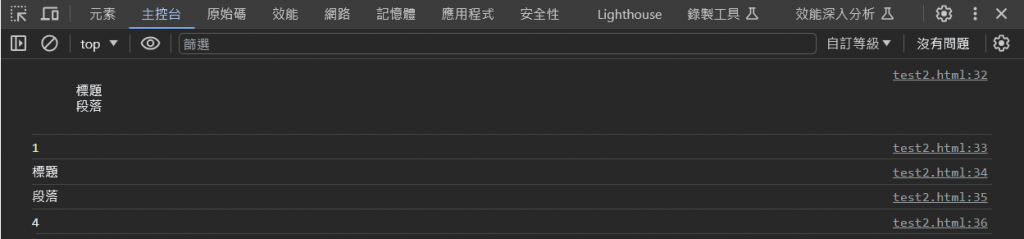
console.log(container.textContent);
console.log(listItem.textContent);
console.log(heading.textContent);
console.log(paragraph.textContent);
console.log(listItem4.textContent);
</script>
</body>

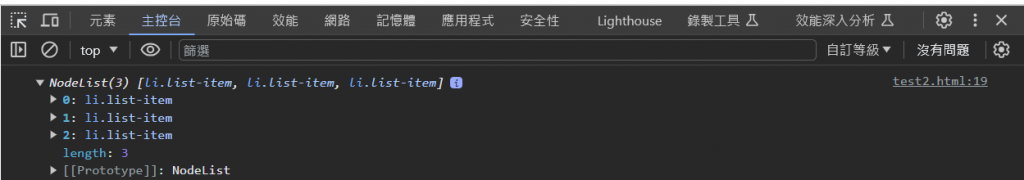
6. window.document.querySelectorAll(css selectors)
document.getElementByClassName(ClassName)回傳(return)一個包含多個特定選擇器的HTML元素所組成的NodeList(非物件):
<body>
<ul>
<li class="list-item">1</li>
<li class="list-item">2</li>
<li class="list-item">3</li>
</ul>
<script>
// 用class選擇器來選擇所有class名為list-item的HTML元素
var listItems = document.querySelectorAll(".list-item");
// 在主控台印出選擇的HTML元素的文字內容
console.log(listItems);
</script>
</body>