昨天學習完了如何改變文字後,今天就來學習如何新增或修改HTML吧!
像是以我的HTML code當例子:
可以看到我有一個<div class = "member">,這邊是我希望用來存放家庭成員名稱的,所以可以看到目前有"花媽"一個元素,我們可以使用".innerHTML"來呼叫它~
innerHTML的功能和innerText很相似,但這邊改成是呼叫我們選定的HTML內的元素,所以拿下方的code舉例:
const str = document.querySelector('.member');
console.log(str.innerHTML);

可以看到<p>花媽</p>被印了出來~
那如果想要修改或新增裡面的元素也很簡單~就像innerText一樣我們可以直接用"="或是"+="來操作~
const str = document.querySelector('.member');
str.innerHTML = '<h3>花爸</h3>';
str.innerHTML += '<h3>橘子</h3>';

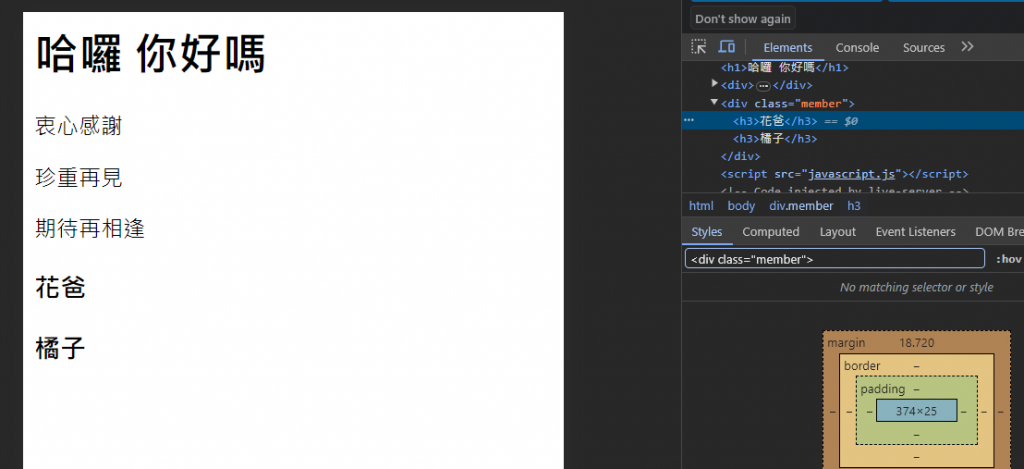
可以看到原本的"花媽"不見了,被替換成了"花爸",並且在花爸下方也加上了新的元素:"橘子"!且右邊console中的code也顯示了這段被替換過後的程式碼長什麼樣子~
我們也可以試著把一個陣列中的每個元素都加到HTML內。
const str = document.querySelector('.member');
const members = ['花爸', '橘子', '柚子'];
members.forEach(person => {
str.innerHTML += `<p>${person}</p>`;
});
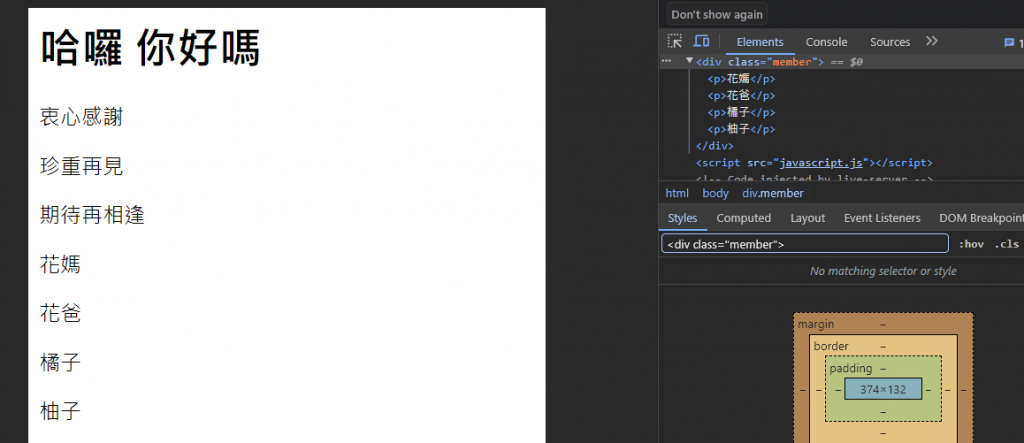
這邊一樣利用了陣列常用的forEach method,將陣列中的三個家庭成員都加入到我的member class中~
來看看網頁上的成果吧!
以上就是如何修改及新增HTML中的元素喔!我們明天見!
