19-0 js
const App = {
data() {
return {
num: 10,
products: [
{
name: '蛋餅',
price: 30,
vegan: false
},
{
name: '飯糰',
price: 35,
vegan: false
}
],
carts: [],
sum: 0,
}
},
methods: {
trigger(name) {
console.log(name, '此事件被觸發了')
},
callOtherMethod() {
this.trigger('由 callOtherMethod 觸發')
},
methodParameter(a, b, c, d) {
console.log(a, b, c, d)
},
addToCart(product) {
console.log(product)
// 將收到參數資料加入購物車
this.carts.push(product)
// 每次加入購物車商品金額都會加總起來
this.calculate();
},
// 計算總金額方法
calculate() {
console.log('calculate');
let total = 0;
this.carts.forEach(item => {
total += item.price;
});
this.sum = total;
},
convertToAmount(price) {
return `NT$ ${price}`;
}
},
created() {
this.trigger('由生命週期觸發');
}
};
Vue.createApp(App).mount('#app');
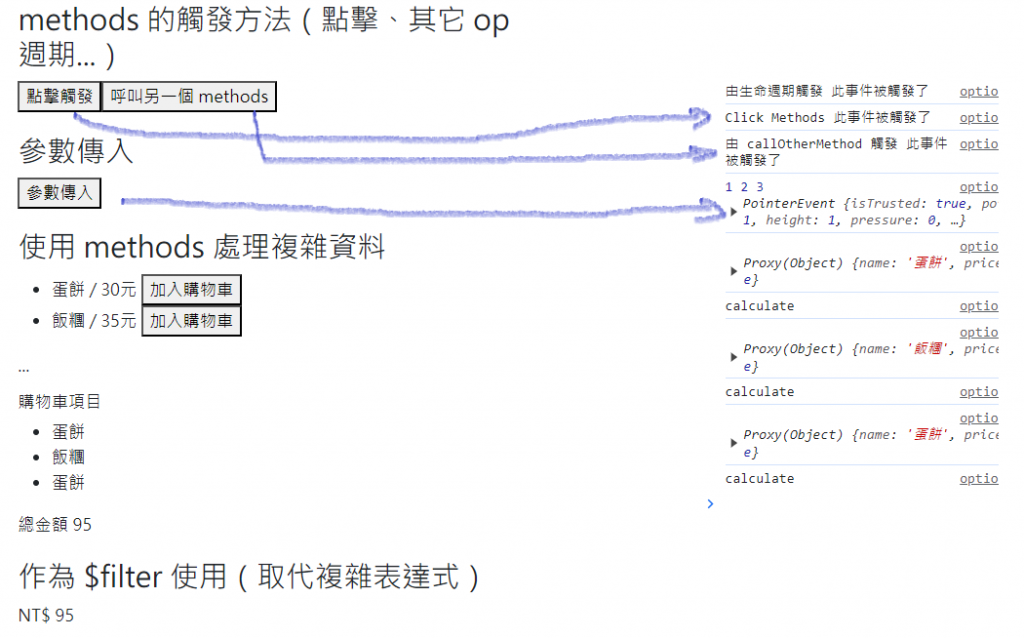
19-1 methods 的觸發方法
<!-- 在js方法建立trigger -->
<button type="button" @click="trigger('Click Methods')">點擊觸發</button>
<!-- 在js方法建立trigger,建立另一個方法呼叫trigger並帶入參數 -->
<button type="button" @click="callOtherMethod">呼叫另一個 methods</button>
<!-- $event產生原生DOM滑鼠事件 -->
<button type="button" @click="methodParameter(1,2,3,$event)">參數傳入</button>
19-2 使用 methods 處理複雜資料
<ul>
<li v-for="product in products">
{{ product.name }} / {{ product.price }}元
<!-- 從v-for裡的products資料取出product,透過addToCart方法將product參數加入購物車 -->
<button type="button" @click="addToCart(product)">加入購物車</button>
</li>
</ul>
<h6>購物車項目</h6>
<ul>
<!-- 從v-for裡的carts陣列資料裡讀取從點選加入購物車按鈕取得product資料,進入carts陣列並顯示在畫面上 -->
<li v-for="item in carts">{{ item.name }}</li>
</ul>
總金額 {{ sum }}
<!--filter為vue2使用,目前已移除,vue3使用methods方法取代 -->
<h3>作為 $filter 使用(取代複雜表達式)</h3>
<!-- {{`NTS ${sum}`}} -->
{{convertToAmount(sum)}}

.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
