上一篇樣板建立語法,套用元件實際運作
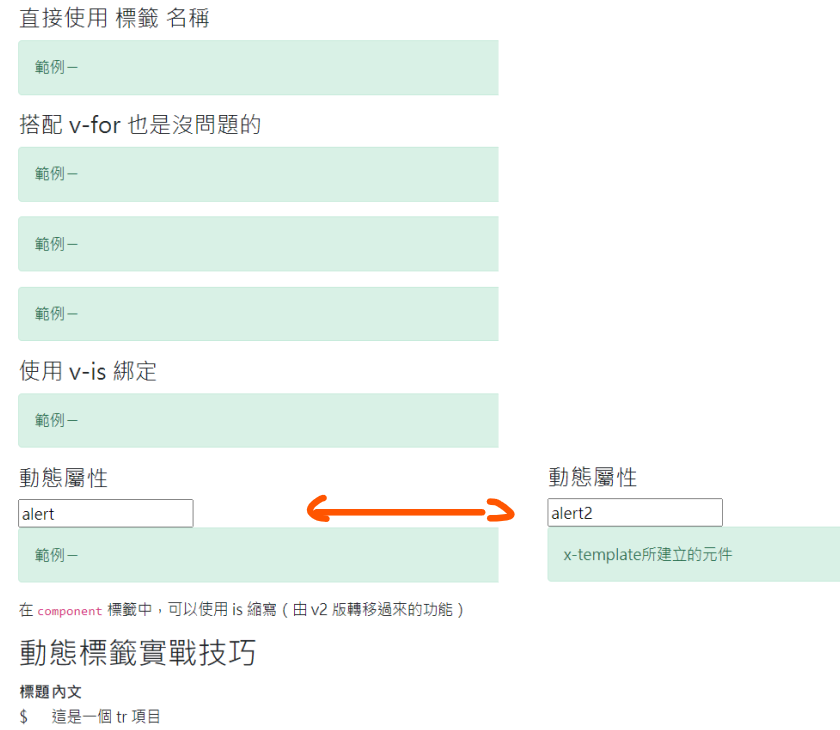
直接使用 標籤 名稱
<alert></alert>
搭配 v-for
<alert v-for="i in array" :key="i"></alert>
使用 v-is 綁定
<div v-is="'alert'"></div>
動態屬性:任何標籤均可搭配 v-is 進行動態切換
<input type="text" v-model="componentName">
<div v-is="componentName"></div>
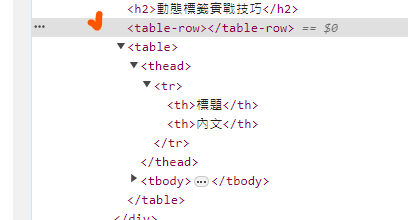
動態標籤實戰技巧
<table>
<thead>
<tr>
<th>標題</th>
<th>內文</th>
</tr>
</thead>
<tbody>
<table-row></table-row>
</tbody>
</table>
畫面顯示<table-row></table-row>,未出現在table裡,跑到table外面
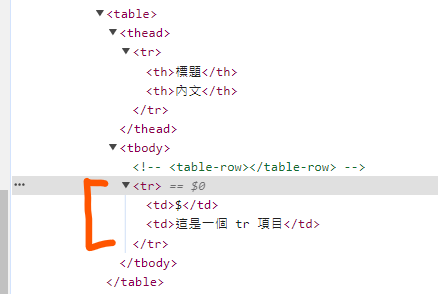
要改成 寫法
js
const app = Vue.createApp({
data() {
return {
array: [1, 2, 3],
componentName: 'alert'
};
},
})
app.component('alert', {
template: `<div class="alert alert-primary" role="alert">
範例ㄧ
</div>`,
});
app.component('alert2',{
template:'#alert-template'
})
app.component('table-row', {
template: `<tr>
<td>$</td>
<td>這是一個 tr 項目</td>
</tr>`
});
app.mount('#app');

.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
