Props:由外部傳入資料至內部
30-0 js
const app = Vue.createApp({
data() {
return {
imgUrl: 'https://plus.unsplash.com/premium_photo-1661955975506-04d3812be312?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=600&q=80',
};
},
});
//對應html:靜態資料、動態資源
app.component('photo', {
props: ['url'],
template: <img :src="url" class="img-thumbnail" alt>
});
//單向數據流
app.component('photo2', {
props: ['url'],
template: <img :src="url" class="img-thumbnail" alt><br> <input type="text" v-model="url"> {{ url }}
})
//
app.component('photo3', {
props: ['superUrl'],
template: <img :src="superUrl" class="img-thumbnail" alt>
})
app.mount('#app');
30-1
靜態資料顯示
<photo url="https://plus.unsplash.com/premium_photo-1661955975506-04d3812be312?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=600&q=80"></photo>
動態資源顯示
<photo v-bind:url="imgUrl"></photo>
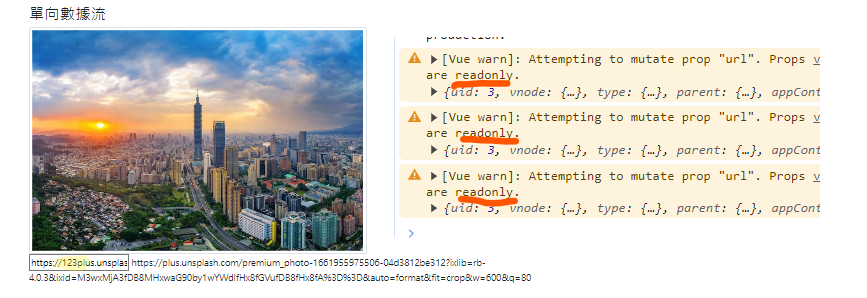
單向數據流=>透過props傳入資料不得變動,要變動時會顯示有關"....prop "url". Props are readonly. "
<photo2 :url="imgUrl"></photo2>
命名限制=>html語法不能小駝峰命名,superUrl=>super-url
<photo3 :super-url="imgUrl"></photo3>

.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
.
最後一天鐵人賽感言
先幫自己鼓掌,竟然堅持30天
但 對自己表現打不及格
因後面已經辦放棄狀態學習,可以看到內容越寫越少
這30天僅在輸入知識,未輸出並且運用
也發現腦袋根本金魚腦,
明明已學過,現在已忘記第一天到底學了什麼知識點
對自己非常失望,
感覺離使用vue產出網站計畫越來越遠~
再想想如何規劃學習!!
這樣學習進度何時才能轉職啊~
