哈囉 今天繼續來把有用到的background屬性整理一下~
示範程式碼 : https://codepen.io/ywngjyyj-the-vuer/pen/rNoQVgG?editors=1100
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
首先來建立環境~
<body>
<div class="img">
</div>
</body>
body {
background: #faebd7;
}
.img {
height: 300px;
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSKhGGsL98zW7EMPMLAkK8_MFFZLcjMdLu2Ug&usqp=CAU");
border: 1px solid black;
/* background-repeat: repeat(defult) */
}

在背景載入圖片的情況下,圖片是會預設填滿整個背景的。
這邊添加了border: 3px solid tomato以方便觀看~
可以把background-repeat: repeat(defult)打開看看
接著我們來介紹其他的語法~
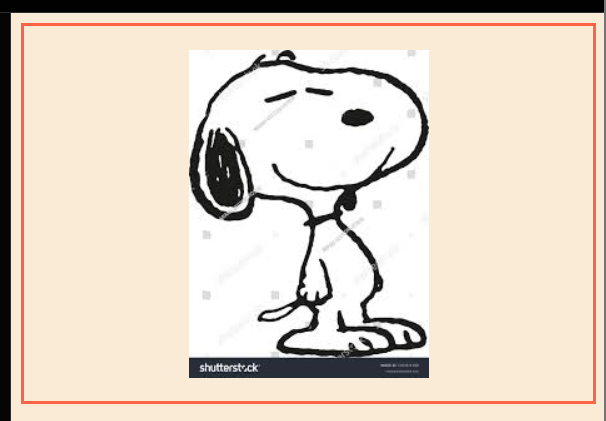
只想要有一張原本的照片,可以輸入background-repeat: no-repeat;
只想水平填滿一排可以輸入background-repeat: repeat-x;
或是垂直填滿一排可以輸入background-repeat: repeat-y;
這關於定位背景圖片的位置,為了方便觀看圖片定位,先將background-repeat改為no-repeat;
定位方法有3種 :
關鍵字 : top、bottom、left、right、center,以背景圖片左上角來定位背景圖片的位置。
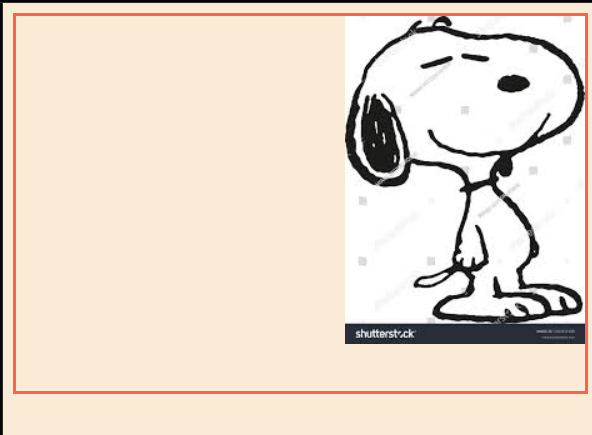
輸入background-position: top right,它會靠上、靠右。
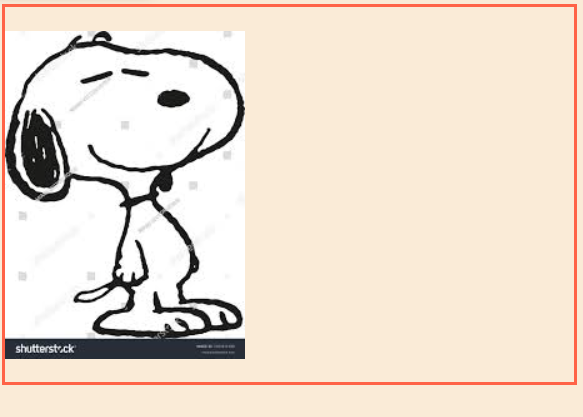
或是也可輸入單一關鍵字background-position: left,它就會靠左
或是直接讓他靠中間background-position: center;
像素 : px,以本來背景圖片左上角來定位背景圖片的位置。
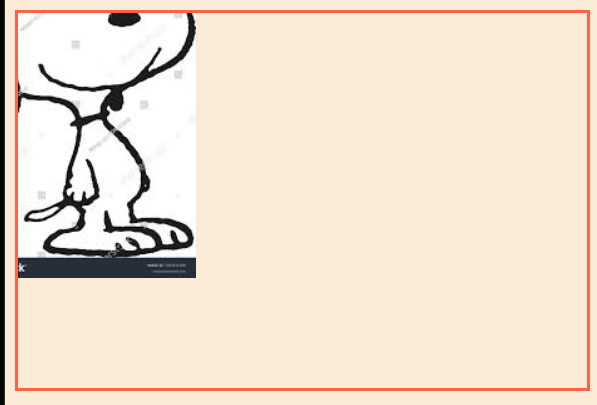
輸入 background-position:50px 50px;,代表相對於本來左上角的位置向下、向右偏離50px
現在改輸入background-position: -50px -50px;,你會發現圖片不會超出去,因為背景圖片只能在容器內顯示,所以超出的部分會被切掉。
百分比 : 百分比值是相對於背景圖片的尺寸。
輸入background-position: 50% 0;會往右移動圖片的50%的距離。
background-size 屬性可以填入四種值,分別為 auto 、 contain 、cover 及自定義尺寸。
auto 的值為預設值,如果沒有額外設定背景圖片的大小,背景圖片就會依照容器大小顯示,往往會出現圖片太大、沒辦法調整到自己想要的畫面。
contain 值會讓背景圖片的寬高等比例縮小至能塞進容器,在預設的狀況下,background-size:contain 語法會帶有 backgound-repeat 的設定,會讓背景不斷重複。
cover 值可以讓背景圖片在不改變比例的狀況下,讓圖片放大至填滿容器。
可以透過 px 、% 等單位控制背景圖片的大小,要注意的是,如果圖片本身的大小沒辦法將容器填滿,就會帶有 backgound-repeat 的設定,會讓背景不斷重複。
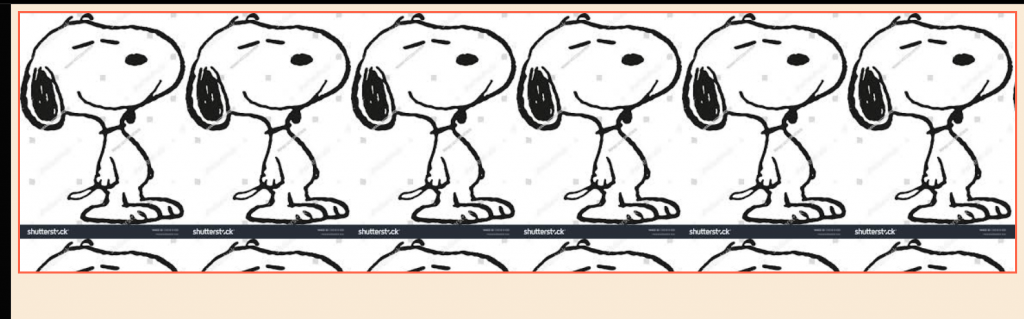
首先我們先來background-size:auto(default),當backgound-repeat:repeat(default)下,它會依照容器大小全部填滿
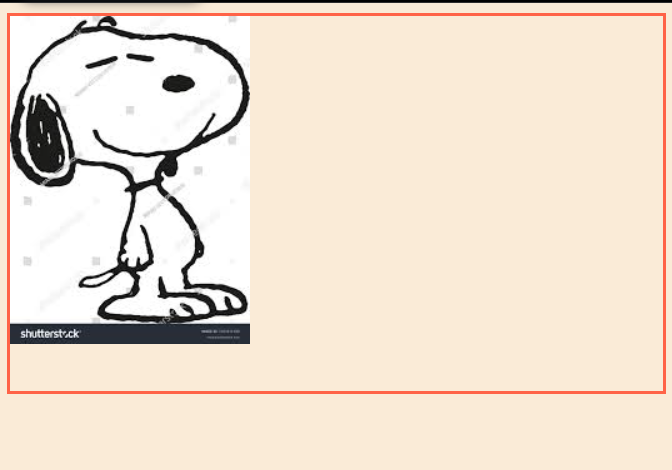
如果設定background-repeat: no-repeat的情況:
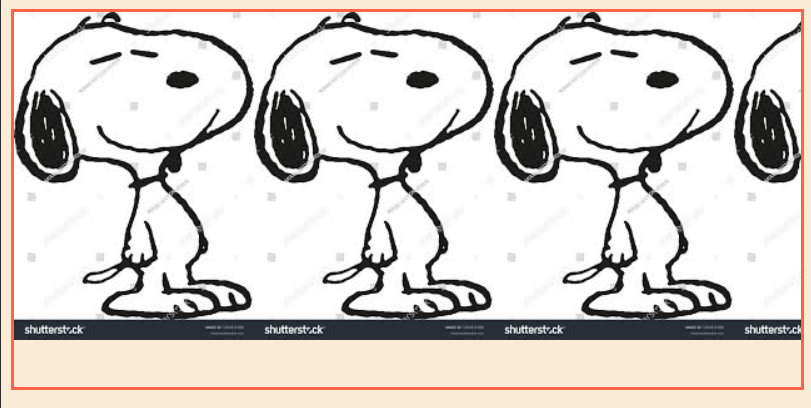
再看看background-size:contain
在沒有設定backgound-repeat:repeat(default)的情況下,預設就會填滿整個容器:
有設定backgound-repeat的情況下:
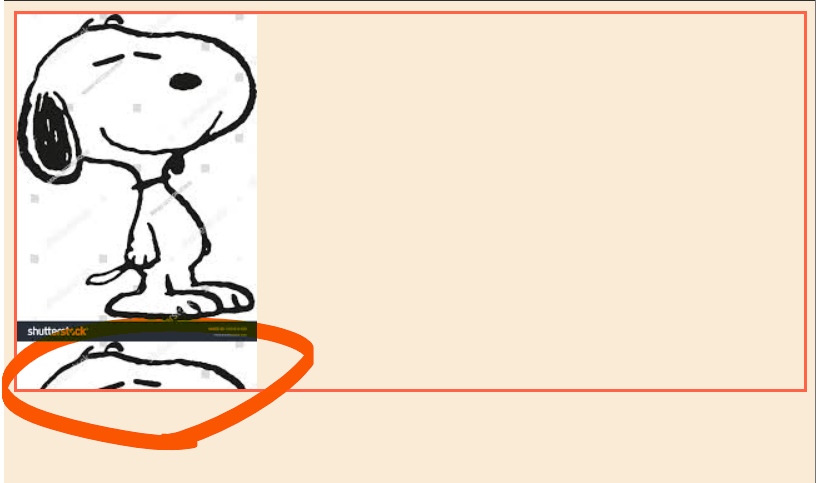
background-size:cover 可以讓背景圖片在不改變比例的狀況下,讓圖片放大至填滿容器,所以圖片很有可能會太大。
background-size: 100px;
今天就到這邊結束啦~~![]()
https://codepen.io/ywngjyyj-the-vuer/pen/rNoQVgG?editors=1100
https://www.wibibi.com/info.php?tid=79
http://www.eion.com.tw/Blogger/?Pid=1116
