哈囉事情是這樣的,這幾天作了幾個靜態網站,作了一些筆記,然後網路上有看到一些 CSS 教學覺得蠻有意思的,所以想來自己實作看看,哈哈!在最後面會放上參考網站及實作後的程式碼喲~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲 ![]()
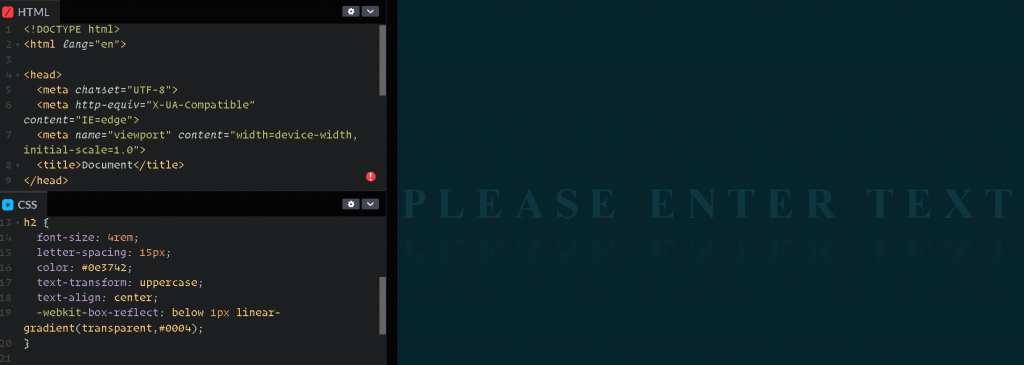
contenteditavble=”true”屬性允許使用者編輯內容,而預設文字可以隨意輸入,這裡是please enter text。<body>
<h2 contenteditable="true">please enter text</h2>
</body>

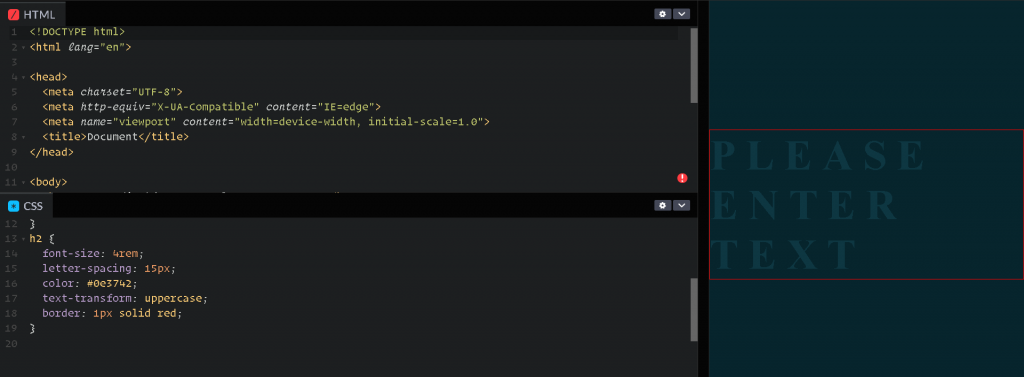
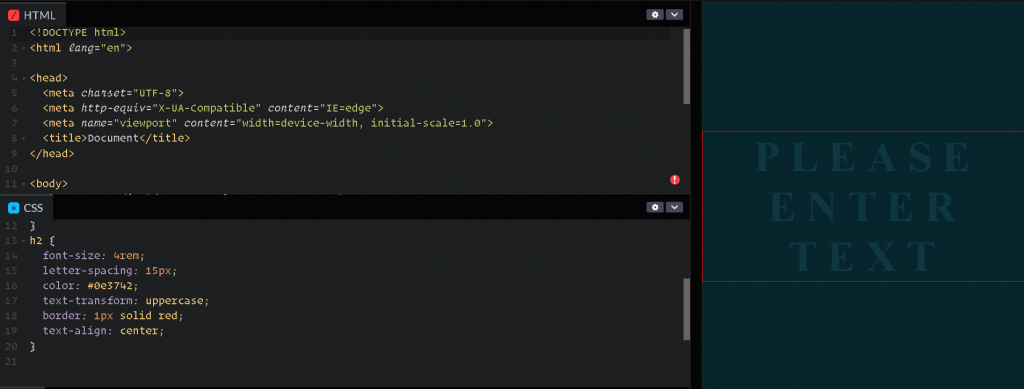
text-transfom 可以將所有英文字改成大寫,text-align: center;可以幫助你把文字居中,可以用 border: 1px solid red來協助判斷,寬度設為width:100%,有助於響應式設計。* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:#07252d;
}
h2 {
font-size: 4rem;
letter-spacing: 15px;
color: #0e3742;
text-transform: uppercase;
border: 1px solid red;
text-align: center;
border: 1px solid red;//輔助用
}


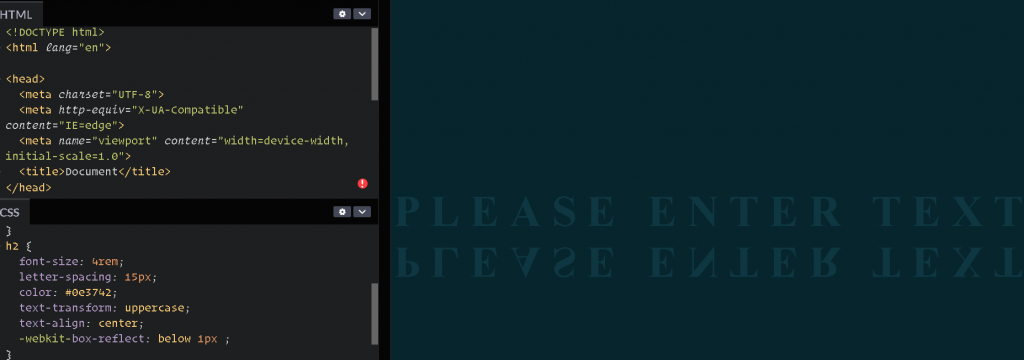
box-reflect 是建立倒影的方式,below是在文字”下方”建立 ,1px是反射的距離,可以試著增減來看看。-webkit-box-reflect: below 1px

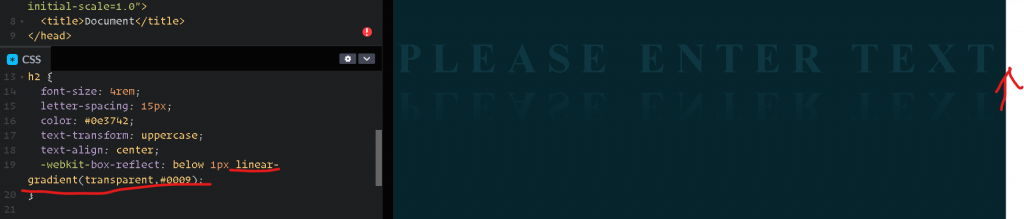
接下來為它輸入漸層效果,-webkit-box-reflect: below 1px linear-gradient(transparent,#0004),從完全透明到半透明,#000是黑色的十六進制,4則是透明的程度,以0~1的值表示,也就是半透明的黑色,可以調整看看,試著調成#0009能比較容易判斷漸層的順序。

加入line-height: 0.7em;有助於使倒影文字靠近文字,明天會再說明line-height的關係~影片上加了outline:none,是移除默認邊框的意思,但目前我看不出來差別所以我就沒有添加了
再來就來做閃爍燈光的動畫啦~調整顏色,可以看到目前動畫是 : 從原色到變亮。
@keyframes animate {
0% {
color: #0e3742;
}
100% {
color: #fff;
}
}

接下來要讓它有光暈的感覺,使用text-shadow : 水平偏移 垂直偏移 模糊半徑 陰影顏色,要讓文字看起來發光,可以試著調高模糊半徑,這裡先試著將數字調為平穩的模糊,然後做比對,將模糊半徑調的高一點視覺上比較有感。
@keyframes animate {
0% {
color: #0e3742;
text-shadow: none;
}
100% {
color: #fff;
text-shadow: 0 0 10px #03bcf4, 0 0 20px #03bcf4, 0 0 30px #03bcf4,
0 0 40px #03bcf4, 0 0 50px #03bcf4;
/*text-shadow: 0 0 10px #03bcf4, 0 0 20px #03bcf4, 0 0 40px #03bcf4,
0 0 80px #03bcf4, 0 0 160px #03bcf4;*/
}
}
最後要怎麼閃爍呢~你只需要在0%及100%輸入隨意數字,為了讓它有燈光閃爍的感覺,只需要掌握起始動畫跟結束動畫趴數間隔越近,閃的越快就沒問題囉~
@keyframes animate {
0%,
18%,
20%,
50.2%,
60%,
65.1%,
80%,
92% {
color: #0e3742;
text-shadow: none;
}
18.2%,
20.1%,
30%,
50.8%,
60.9%,
65.8%,
85%,
92.5%,
100% {
color: #fff;
/*text-shadow: 0 0 10px #03bcf4, 0 0 20px #03bcf4, 0 0 30px #03bcf4,
0 0 40px #03bcf4, 0 0 50px #03bcf4; */
text-shadow: 0 0 10px #03bcf4, 0 0 20px #03bcf4, 0 0 40px #03bcf4,
0 0 80px #03bcf4, 0 0 160px #03bcf4;
}
}

今天就到這邊結束拉~明天會再講解今天的知識點唷![]()
https://codepen.io/ywngjyyj-the-vuer/pen/eYbbmQw
