之前的學習主要做用Vue的線上編輯器來做練習
接下來的發文,要切換到以W3School做為編輯器的模式
同時,學習的網站要從Vue的官網轉換到W3School的網站了
W3School是一個具有巨量的網站科技所需學習資源,
到目前為止幾乎絕大部份的主題都有整理出來了,
不意外地,Vue的相關學習資料也在最近整理好了
除了簡單易懂的說明外,也有提供線上編輯工具,
不過,最終還要是回歸到本機端的練習
目前,在W3School的線上編輯工具是採用 Vue 的HTML模式
而且是 Options+HTML 模式
因此在練習上,會轉換成 Composition+HTML 模式
等於同時練習。
有時候經由不斷等反覆練習,直到可以很直覺地寫出Vue程式
才算是真正有學到自己身上
W3School的Vue的學習網站
https://www.w3schools.com/vue/index.php
W3School的Vue的範例
https://www.w3schools.com/vue/vue_examples.php
因為是採用 Composition+HTML 模式
需要在index.html匯入 vue.global.js
以下是基本的Vue的網頁模式
<!DOCTYPE html>
<html>
<head>
<title>My first Vue page</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
const { createApp, ref } = Vue
const app = createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
})
app.mount('#app')
</script>
</body>
</html>
以下是 Options+HTML
<!DOCTYPE html>
<html>
<head>
<title>My first Vue page</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<script>
const { createApp, ref } = Vue
const app = createApp({
data() {
const message = ref('Hello vue!')
return {
message
}
}
})
app.mount('#app')
</script>
</body>
</html>

//----------------------------
突發奇想一下
是否可以同時新增2個不同的vue app
經測試是可以的
如下所示
<!DOCTYPE html>
<html>
<head>
<title>My first Vue page</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">{{ message }}</div>
<div id="app1">{{ message1 }}</div>
<script>
const { createApp, ref } = Vue
//-------------
const app = createApp({
data() {
const message = ref('Hello vue 1!')
return {
message
}
}
})
app.mount('#app')
//-------------
const app1 = createApp({
data() {
const message1 = ref('Hello vue 2!')
return {
message1
}
}
})
app1.mount('#app1')
</script>
</body>
</html>
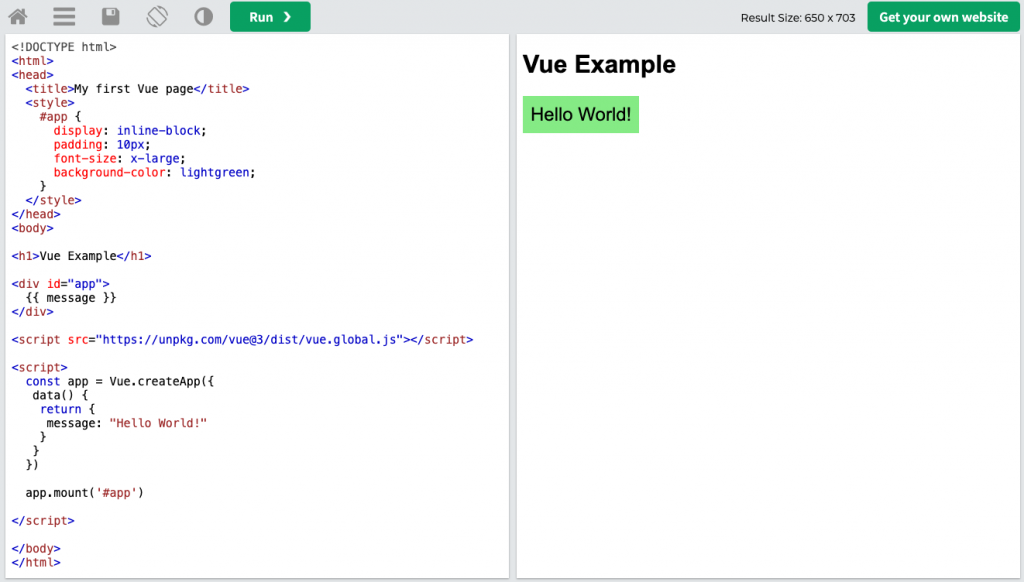
若沒有使用 ref()的話
可以編寫如下
const app = Vue.createApp({
data() {
return {
message: "Hello World!"
}
}
})
app.mount('#app')
採用HTML的模式
可以很容易地將vue整合到現有的網頁上
適合輕量的專案
若是大型專案需要大量分工執行的話,
可以採用SFC模式
另外,想到可以嘗試與jQuery, p5.js, Bootstrap 5整合看看
//---------
const app = Vue.createApp({
data(){
return {
msg : "ABC"
}
},
methods: {
showMsg(){
alert("OK");
}
}
});
app.mount('#app')
其中 <div id="app" v-on:click="showMsg">{{ msg }}</div>
會顯示出 {{ msg }}
但是 v-on:click="showMsg" 不會有作用,
要改寫成
<div id="app">
<div v-on:click="showMsg">
{{ msg }}
</div>
</div>
才可以
//--------
接下來的幾篇發文,會朝向釐清一些比較疑惑的想法
透過W3School的範例,進行不同的奇怪測試來確認觀念
