在Vue的架構下,透過 Vue Directives來作為與Vue變數綁定的介面,
從W3School_Vue列出的Vue Directives 總共有列出以下幾項
以下節錄自 W3School Vue官網的列表
| Directive | Description |
|---|---|
| v-bind | 將屬性綁定到資料屬性 |
| v-cloak | 隱藏未編譯的模板直至其準備就緒 |
| v-for | 渲染元素列表 |
| v-html | 輸出模板中的HTML程式碼 |
| v-if | 有條件地渲染元素 |
| v-else-if | 當 if 語句的第一部分為 false 時有條件地渲染元素 |
| v-else | 當 if 語句的第一部分為 false 時渲染元素 |
| v-memo | 阻止元素的渲染,直到偵測到一個或多個指定屬性發生更改 |
| v-model | 在輸入元素和對應的資料屬性之間建立雙向綁定 |
| v-on | 將事件連接到操作 |
| v-once | 僅渲染一個元素一次 |
| v-pre | 跳過元素及其內容的編譯 |
| v-show | 有條件地切換元素的可見性 |
| v-slot | 將內容定向到指定槽 |
| v-text | 更新元素的文字內容 |
接下來的幾個發文,將以 Directives 為出發點來測試各種可能的使用方式
首先是 v-bind
完整的寫法是 v-bind:value="item"
綁定的變數是 item,連動到 value屬性,
簡約的寫法變成 :value="item",
如果還要設定預設值的話,完整的寫法是 v-bind:terminate.prop="indetVal"
簡約的寫法變成 .terminate="indetVal"
舉例來說
<!DOCTYPE html>
<html>
<head>
<title>My first Vue page</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>
input {
margin: 10px;
scale: 1;
}
</style>
</head>
<body>
<div id="app">
<button v-on:click="changeState">Toggle</button>
<button v-on:click="addItem">Add Item</button>
<p>
<input type="checkbox" .indeterminate="indetVal" .checked="chkVal" :value="item"> No. {{ item }}
</p>
</div>
<script>
const app = Vue.createApp({
data: () => {
return {
indetVal: true,
chkVal: true,
item: 0,
}
},
methods: {
changeState() {
this.indetVal = !this.indetVal
},
addItem() {
this.item++
}
}
})
app.mount('#app')
</script>
</body>
</html>
其中 .indeterminate="indetVal" 及 .checked="chkVal" 是屬於 Property:value="item" 是屬於 Attribute 差別在於
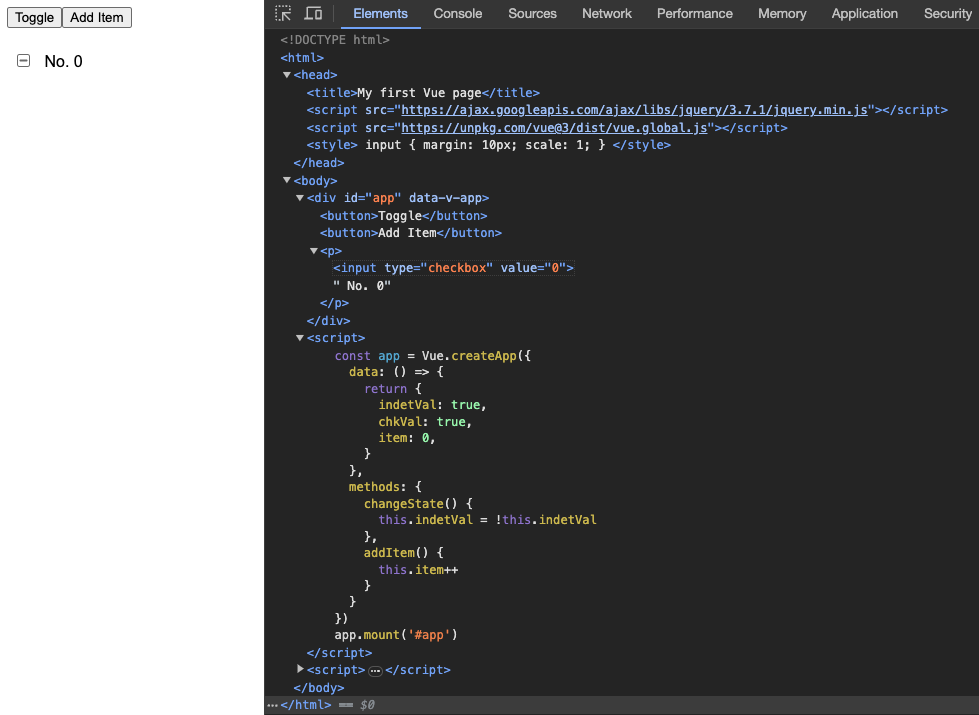
原本的 <input type="checkbox" .indeterminate="indetVal" .checked="chkVal" :value="item">
有看到 .indeterminate="indetVal" .checked="chkVal"
但是在渲染之後 變成 <input type="checkbox" value="0">
只留下 value="0"
Property的部份就會隱藏起來了

的細節說明可以參考 MDN官網的說明
HTMLInputElement
https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement
其中 <input type="checkbox"> <input type="radio">
有3個 Property
checked: 是否是「勾選狀態」
defaultChecked: 是否有預設打勾狀態
indeterminate: 是否是「未定狀態」
有時一些細節不用測試來釐清,會誤認為原意是這樣,但其實是不同的結果
照原意應該這個意思checked -> defaultChecked 為 true
defaultChecked 若要為 true 只有在 <input type="checkbox" checked>的狀態才是
若是 <input type="checkbox" .checked="true">
defaultChecked 就會是 false
但是經測試後發現<input type="checkbox" checked>
只有在一開始未執行Vue.createApp()前,defaultChecked 會是 true
執行Vue.createApp()後,
或是如下設定<input type="checkbox" id="uid" .checked="chkVal">
再去檢查 defaultChecked 時,就變成 false
代表 Vue 有對 checked 的值進行修改了
以上看起來像是不起眼的事情,
但是往往會遇到 以為應該是相同的意思,或是應該是理解上的意思廿口山水
但可能就會造成後續的邏輯產生連鎖的錯誤
像是
<input type="checkbox" id="uid" checked>
<input type="checkbox" id="uid" checked="true">
<input type="checkbox" id="uid" .checked="chkVal"> => 有經過Vue綁定
雖然都可以讓 <input type="checkbox"> 預設勾選起來
前2個在查看 defaultChecked 時都為true
但只有第3個的 defaultChecked 時都為false
像這樣就會造成對於 defaultChecked 這個用意其理解上的例外
最重要的結論就是在學習的時候,有疑慮的地方,就要親自編寫程式
來驗證想法是否一致,是否發現例外
這樣都可以增進學習的切身感。
