開發環境和正是環境分離,可以讓網站不會因為修改程式而時好時壞,獲得更好的使用者體驗
首先要連上 Github 就會需要設定 SSH,如果前面有跟著做的話應該已經很熟悉了吧,上次是設定專案的 key,這次是設定使用者的 key,因為有可能是直接從這篇開始看,所以我還是會再示範一次
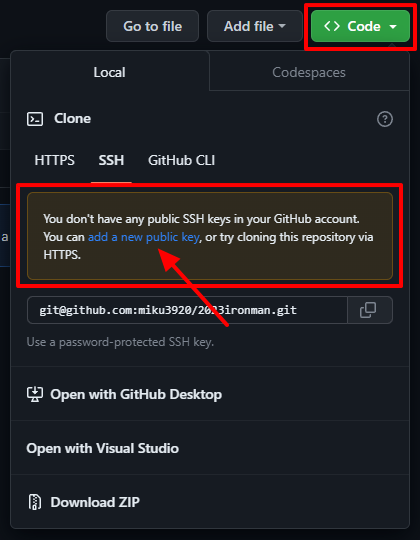
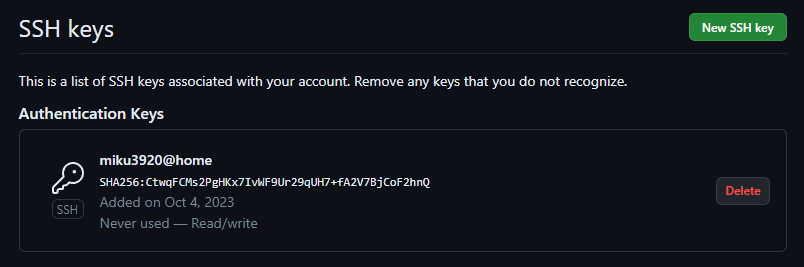
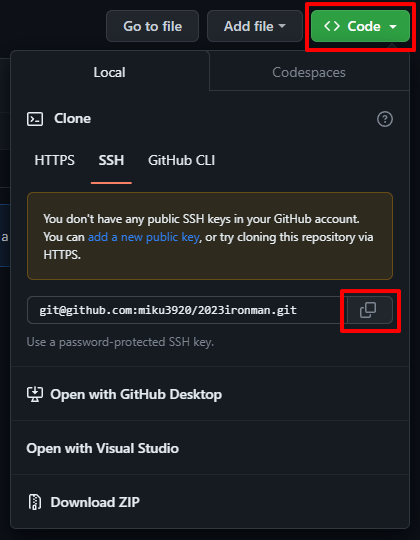
在 Github 專案頁面點 code 要複製網址時也會提醒,先點一下這個「add a new public key」
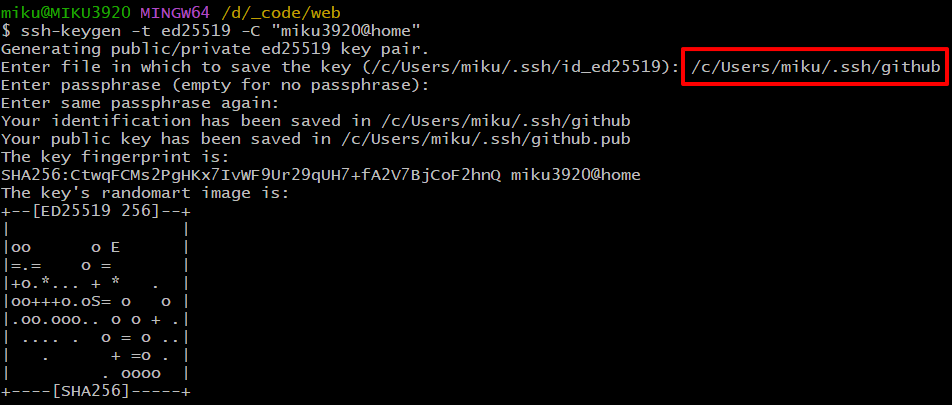
然後到終端機輸入
ssh-keygen -t ed25519 -C "{使用者名稱}@{電腦名稱}"
這邊因為我有產生過 key,所以要換個位置放
~/.ssh/github

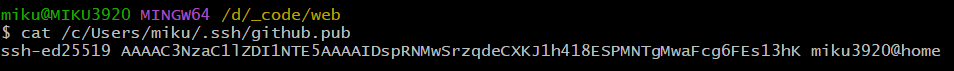
產生完畢後,把檔案用文字編輯器打開,或是用 cat 讀取
cat ~/.ssh/github.pub

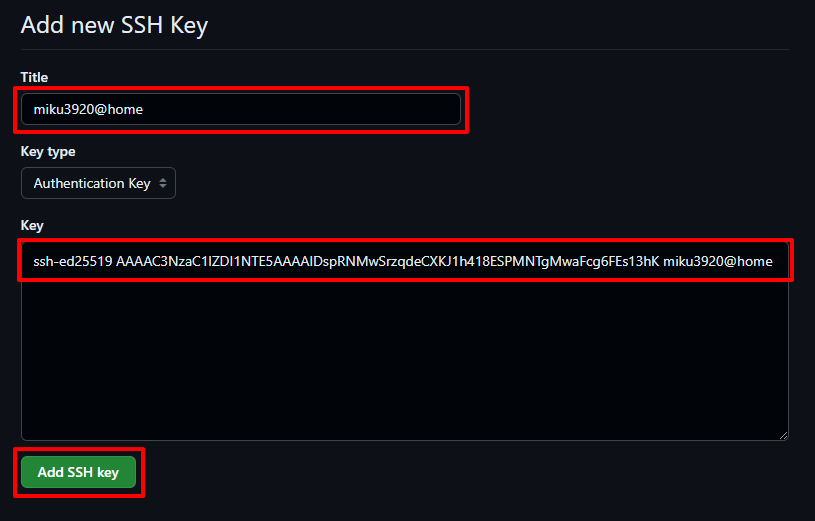
複製貼上到剛剛的網頁裡,並且取個標題名稱,最後按下「Add SSH key」
要輸入密碼確定是本人,避免被別人偷偷放 key,假裝是你
看到這個畫面就是設定好了
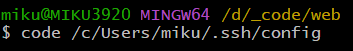
還有要設定 config,剛剛產生的 key 名稱是我自己取的,所以要設定這個
code ~/.ssh/config

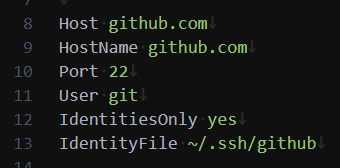
用文字編輯器打開後,輸入以下設定,最後存檔,這樣就可以了
Host github.com
HostName github.com
Port 22
User git
IdentitiesOnly yes
IdentityFile ~/.ssh/github

回到專案的地方,把網址複製下來
在一個適合放專案的資料夾按右鍵開啟 Git Bash
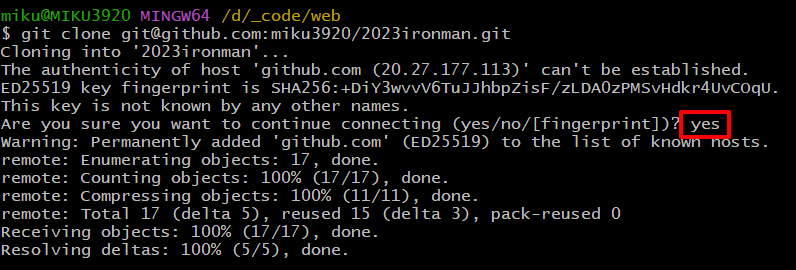
然後輸入 git clone ,並且按下滑鼠右鍵貼上剛剛複製的網址,記得確認指紋後才能輸入 yes
用 VSCode 把專案打開
code 2023ironman

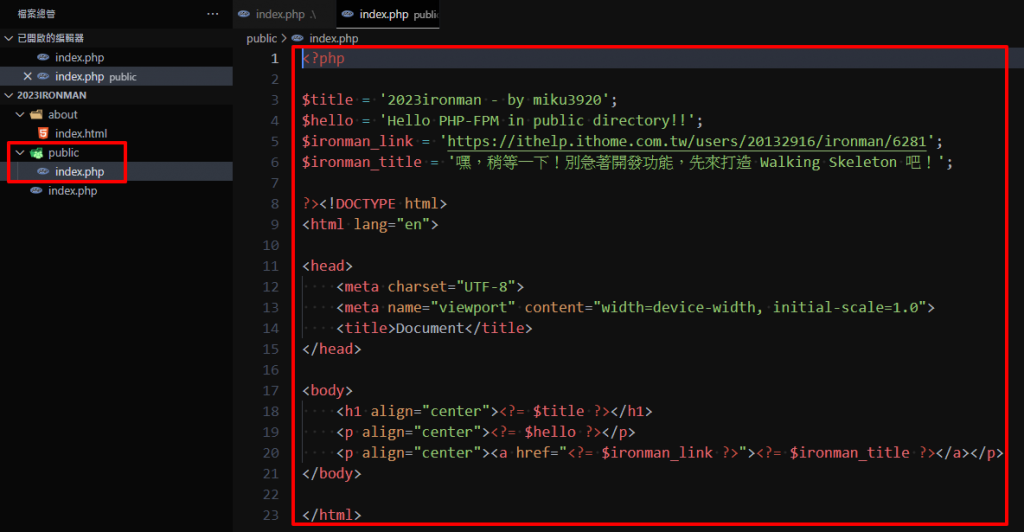
新增一個 /public/index.php 檔案,然後隨便打一些程式進去
在 push 之前要先記得把程式加到暫存中
git add .

並且 commit 還有加上說明
git commit -m "add /public/index.php"

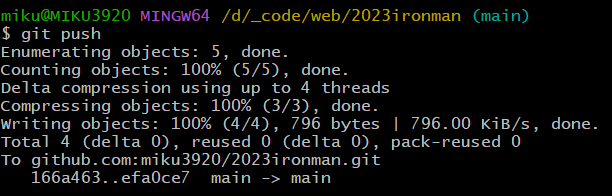
現在可以把修改的東西推上去囉
git push

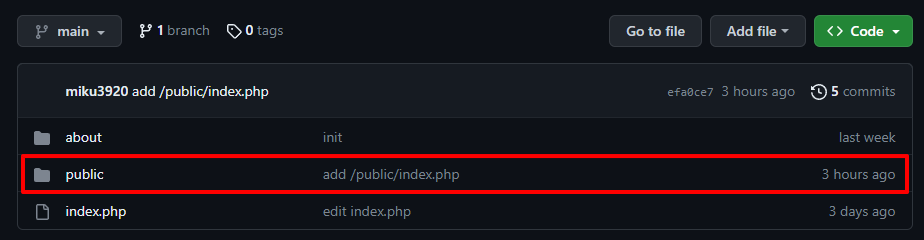
重新整理一下網頁就能看到多出了一個資料夾,這樣就成功推上去了
一開始要先連進正式環境主機
ssh 2023ironman

然後 cd 到網站的資料夾中
cd /var/www/html

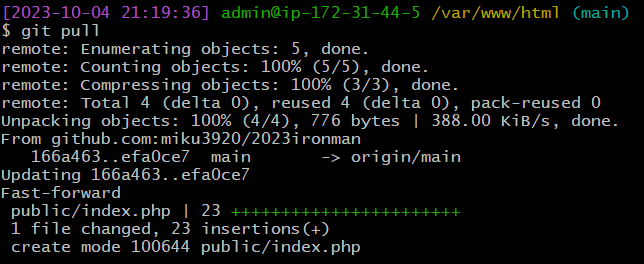
把更新過的程式拉下來
git pull

最後打開網站
部署程式連 VSCode 都不需要用到呢,直接終端機操作完成
這樣網站就更新啦,完全不用擔心會傳錯路徑導致網站壞掉
