今天就來談談如何在WordPress建立響應式網站,何為什麼需要建立響應式網站的重要性吧!![]()
在今天的數位世界中,越來越多的人使用移動設備訪問網站,相信你一定遇過需要一直放大縮小的網站設計,這樣會導致我們在閱讀網站時喪失耐心最後草草的關掉了網站,這使得響應式網頁設計變得至關重要。響應式設計就是確保你的網站在不同類型的裝置上都能在螢幕上有最好的呈現,無論是在桌面電腦、平板電腦還是手機上。
在WordPress上建立響應式網站相當容易,在這篇文章中,我將介紹如何在 WordPress 上建立響應式網頁,以確保你的訪客無論使用何種設備,都能享受最佳的瀏覽體驗。
今天要介紹到的外掛 Astra ,之前在更換佈景主題的時候就介紹過他了,他不僅提供很多好好看的佈景主題設計,她的網頁編輯器也提供給你響應式網站的設定。
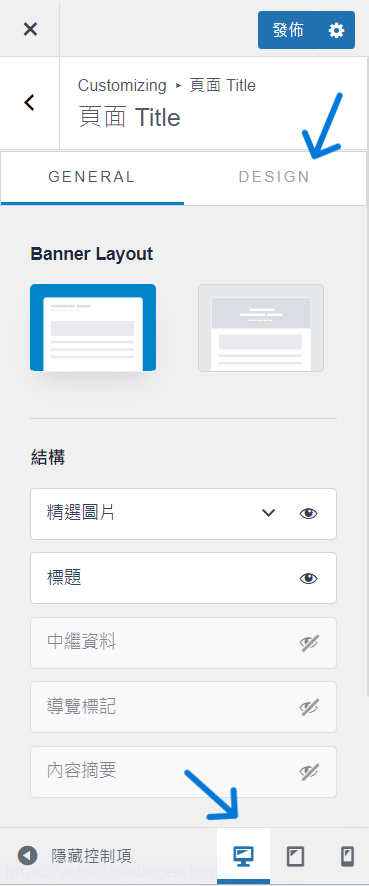
進入到自訂的地方,可以看到最下方有三個 icon ,這分別代表是電腦、平板、手機的螢幕畫面。
隨意切換這個按鈕就會幫你轉換到對應的螢幕大小顯示畫面,像是這個畫面就是切換到手機螢幕的大小。
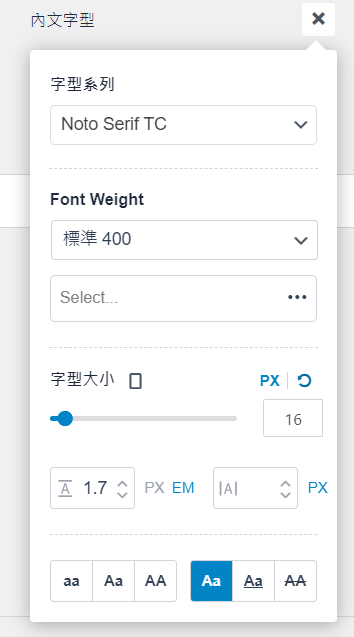
切換到文章的編輯畫面,在字型大小的地方也可以切換成不同的網站大小,你可以根據不同的螢幕大小更換字體的大小,調整到觀看時最舒服的模式。
這時候我們會注意到旁邊有px跟ex,這是代表網站的丈量尺寸。
px→像素,代表螢幕上一個點的意思
ex→網頁上使用的相對單位,是px的兩倍
可以利用px的尺寸來去衡量H1到H6標題的大小,這樣不僅可以更準確的判斷也能更輕鬆的調整。
都調整完後,可以切換網頁看看成果如何來測試和優化你的網站。這樣響應式的網站就設定完成啦!
謝謝大家看到這邊![]()
明天繼續囉!
倒數9天
