今天來記錄一下如何在WordPress加入Logo的設計,標誌是網站的重要元素之一,它能夠增強品牌識別度,使你的網站更具專業性。而今天就利用WordPress已有的內建功能來建立專屬於我們網站的Logo風格吧!
一開始我先在 canva 製做我的的 Logo 設計,當設計完後,直接下載後就可以了。
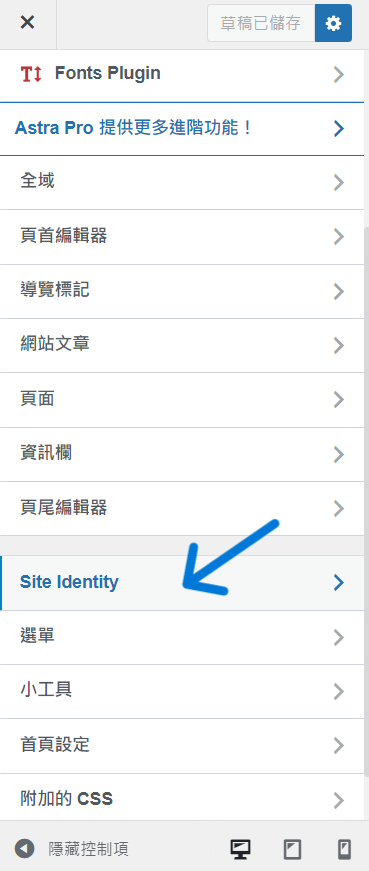
回到 WoredPress 的後台,到外觀>自訂的地方找到「Site Identity」來設定如何加入我們的Logo。
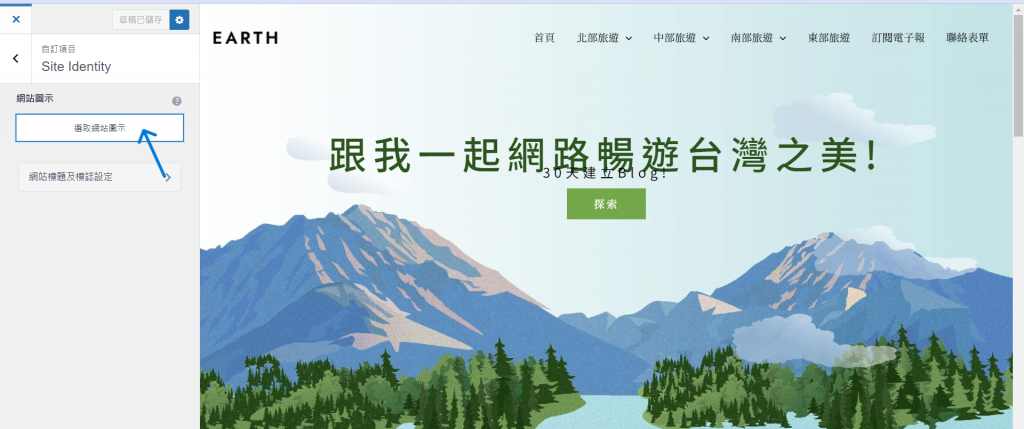
第一部份我們可以先設定網站顯示的圖示,就是會在分頁上呈現的小圖示,別人可以透過你的 Logo 進而去辨識你的網站。
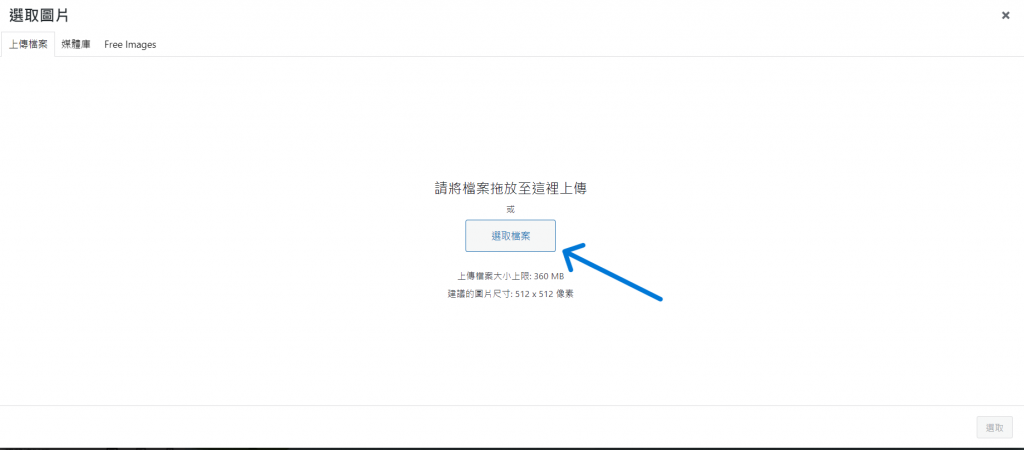
點擊「選取網站圖示」後繼續選取檔案。
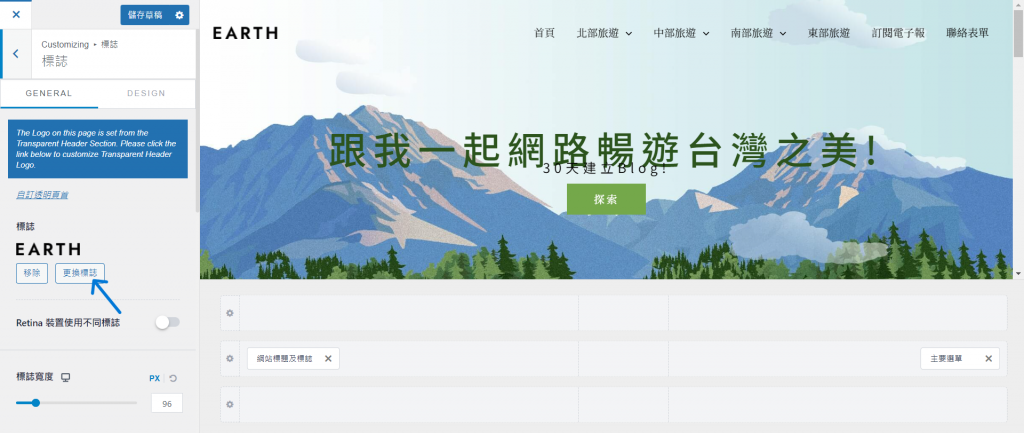
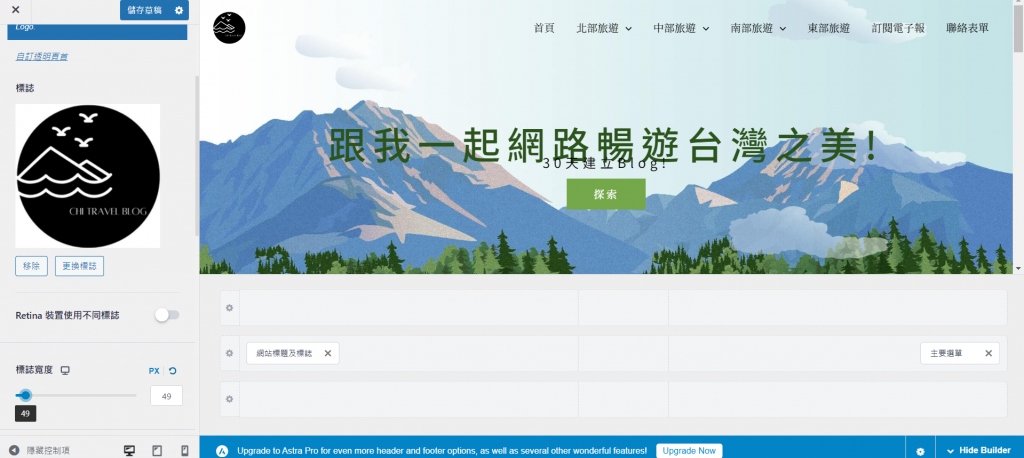
接下來繼續變更網站的 Logo 圖案,可以看到我們這邊原來的圖片是佈景主題的設計,我們可以點選變更標誌來改成自己的 Logo 。
選擇完標誌後,我們可以透過「標誌寬度」來改變大小。
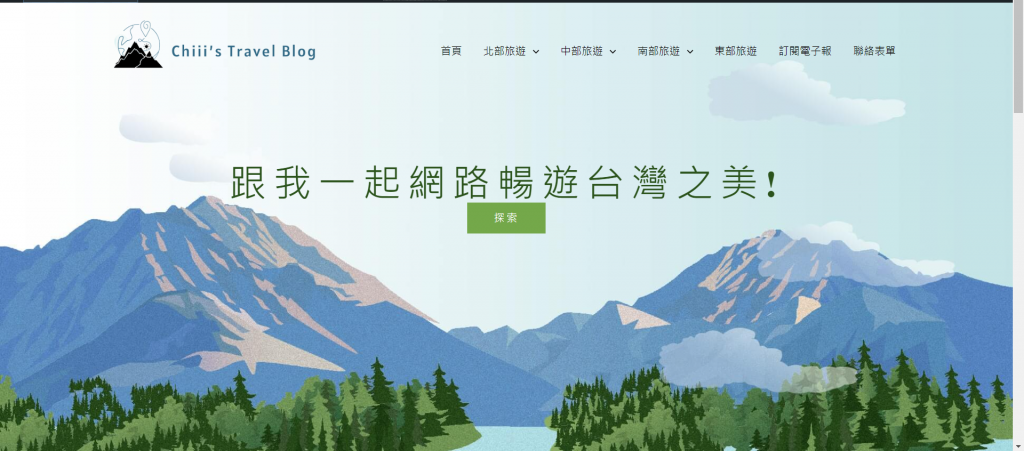
最後我再換另外一個 Logo 標誌,首頁和網站圖示的差別在於,我會在首頁的 Logo 設計旁邊加入文字讓瀏覽者點進來時能加深我的網站風格。
如果你的主題不提供內置的標誌選項,或者你想要更多的自定義選項,你可以考慮使用 WordPress 外掛。以下是一些流行的外掛,可用於管理標誌:
Custom Logo: 這個外掛允許你輕鬆上傳和管理自訂標誌。你可以設置不同尺寸的標誌,以適應不同的設備。
Logo Carousel: 如果你想在你的網站上顯示多個標誌,例如合作夥伴標誌,這個外掛可以幫助你創建一個標誌輪播。
SVG Support: 如果你的標誌是 SVG 格式(可縮放矢量圖像),這個外掛可以幫助你輕鬆添加 SVG 標誌。
謝謝大家看到這邊![]()
明天繼續囉!
倒數8天
