今天我們來學習如何改變網頁上文字的風格 (style) !
首先在HTML模板中我們就可以自訂非常多的style!像是顏色(color)、邊緣大小(margin)、或是字體大小(font-size)都可以調整!
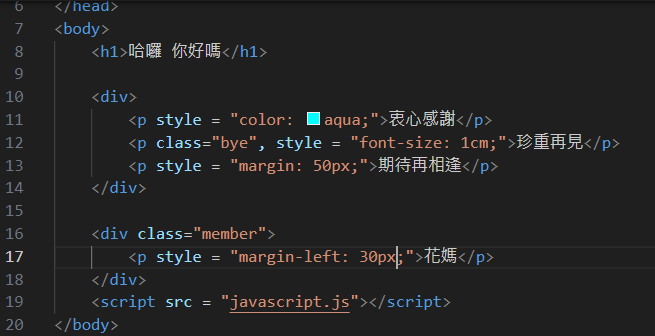
像是下方的code,我把網頁上的每一句文字都小小改變了風格!
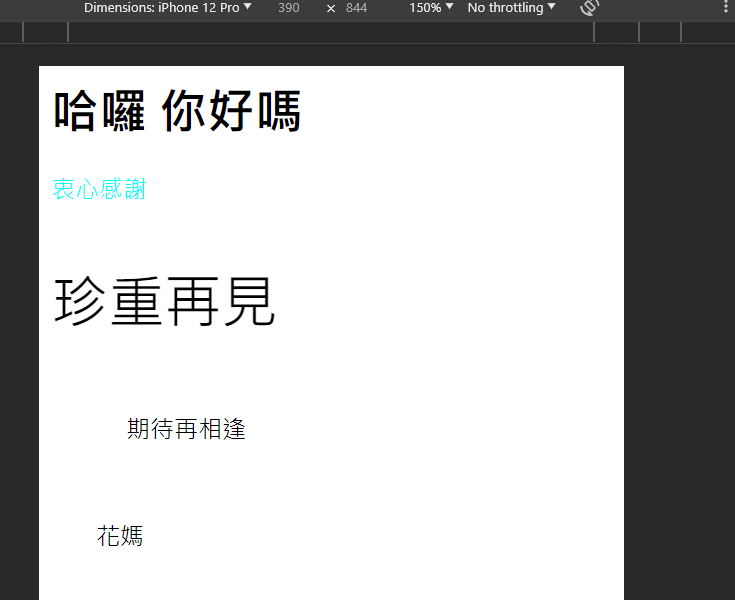
網頁上展現出來的成果就如下圖~
其中要注意在設定style時,要將"想改變的style類型 = 想改變的結果"都用雙引號框住喔!
除了直接設定HTML模板外,我們也可以在JS中改變字體的style~這邊一樣使用querySelector來選擇我們要改變的文字,再根據我們想要改變或設定的style種類來直接設定成我們想要的樣子~以下面的code當舉例:
const str = document.querySelector('p');
const str2 = document.querySelector('.bye');
const str3 = document.querySelector('body > div:nth-child(2) > p:nth-child(3)');
str.style.color = "purple";
str2.style.fontSize = "";
str2.style.margin = "30px";
str3.style.color = "green";
str3.style.fontSize = "1cm";
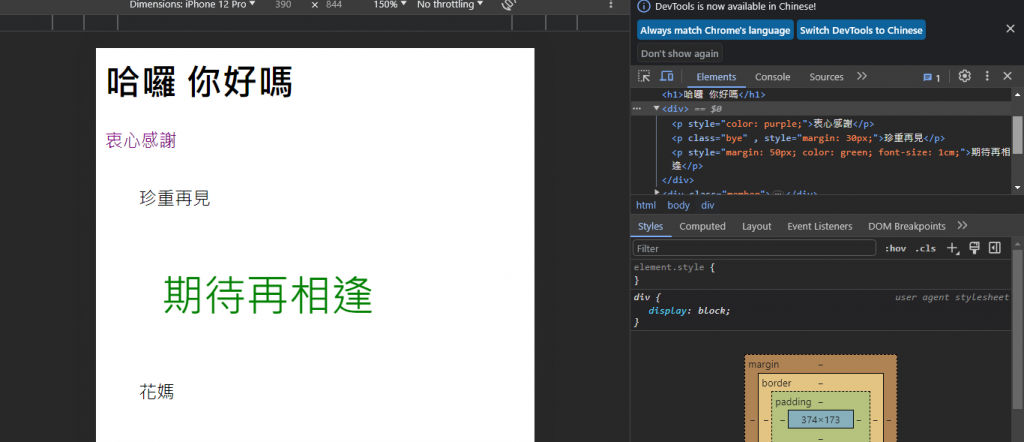
再到網頁看結果:
可以看到中間的三句話都被我們改變成新的style了~另外code中的str2.style.fontSize = "";,這段話的意思是將str2,也就是"珍重再見"的font-size設為預設大小,所以可以看到它的大小變回原本的樣子了。另外要注意在JS改變字體大小時,不能像在HTML中打"font-size",這樣打的話,在JS中系統會以為是'font'減去'size'的意思,所以必須要用像JS中幾乎所有其他的function和method一樣,用大寫來區分前後兩個單字,才不會產生錯誤!
以上為今天的學習!我們明天見!
