昨天提到了 JavaScript 在 ES6 中引入了 class 這個關鍵字,它提供了一個更加直觀和易讀的語法,讓開發者能夠更容易地定義物件和繼承關係。當然昨天最後也有提到 JavaScript 中的 class 實際上還是基於原型架構,跟傳統物件導向程式語言(如 Java 或 C++)的架構其實還是有所不同。接下來我們將聊聊 class 的基本語法和運作方式。
JavaScript 中的 類別 (class) 是一種定義物件的語法。在 ES6 之前,JavaScript 主要使用原型繼承來實現物件導向程式設計,透過原型鍊的方式來訪問對應的屬性或方法(昨天的內容)。而在 ES6 中引入的 class,它是一個更直觀、更易讀的語法糖,可以讓你更容易地定義和使用物件。
讓我們看一個簡單的例子,如何使用 class 宣告一個 Person 類別:
// 宣告 Person 類別
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);
}
}
// 建立一個 Person 類別的實體物件
const person1 = new Person('John', 26);
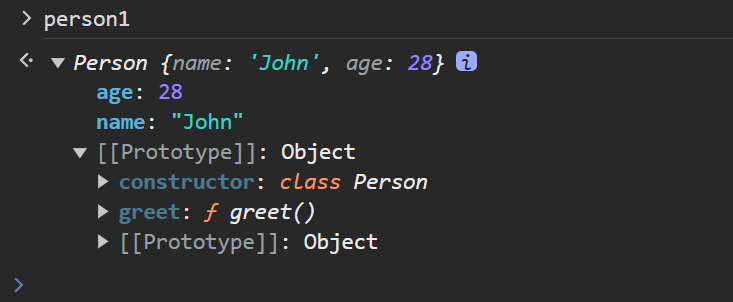
constructor 是這個類別的建構子,可以透過這個傳遞參數來建立一個實體物件。如下圖,透過瀏覽器的開發工具,
我們可以看到 person1 具有 name 和 age 屬性,而它的原型有 greet() 方法可用。
與函式宣告不同,類別宣告不具有提升(Hoisting)特性!
var p = new Person(); // ReferenceError
class Person {}
這邊直接看 MDN 的介紹與範例。
關鍵字 static 定義了一個類別的靜態方法,靜態方法不需要實體化它所屬類別的實例就可以被呼叫,它也無法被已實體化的類別物件呼叫。靜態方法經常被用來建立給應用程式使用的工具函數。
class Point { constructor(x, y) { this.x = x; this.y = y; } static distance(a, b) { const dx = a.x - b.x; const dy = a.y - b.y; return Math.sqrt(dx * dx + dy * dy); } } const p1 = new Point(5, 5); const p2 = new Point(10, 10); console.log(Point.distance(p1, p2)); // 7.0710678118654755
class 可以通過 extends 關鍵字創建一個子類別:
class Student extends Person {
constructor(name, age, grade) {
super(name, age); // 調用父類的建構函式
this.grade = grade;
}
sayHello() {
super.sayHello(); // 調用父類的方法
console.log(`I am in grade ${this.grade}.`);
}
}
const student1 = new Student('Bob', 12, 6);
student1.sayHello();
// 輸出: Hello, my name is Bob and I am 12 years old.
// 輸出: I am in grade 6.
在這個例子中,Student 是 Person 的一個子類別,它繼承了 Person 的屬性和方法。
其中 super 關鍵字用來調用父類的構造函式和方法。
若在子類別中有建構子(constructor),要使用 this 前一定要先呼叫 super() 函式。
class 是 JavaScript 中一個非常強大且靈活的特性,它使得物件導向程式設計更加容易。這個語法糖為開發人員提供了一個更接近傳統物件導向語言的方式來定義類和創建物件。同時,this 關鍵字的使用讓我們能夠在物件內部引用自身,這對於訪問和修改物件的屬性和方法非常重要。那今天就先到這邊,我們明天見~
