我們昨天談了伺服器代理的機制與手動部署,現在來講講如何CI/CD與自動化部屬
首先,什麼是CI/CD?
如果要我去脈絡化的直接說的話,就是請siri幫我查詢天氣、ChatGPT幫我參加本次的鐵人賽
簡單來說,就是我不想做的事情,由程序幫我自動執行跟實作
每一次的codeing要merge之前,總是需要有人做為卡控點進行PR的審核,一來檢查團隊成員的code是否符合團隊風格,二來也是避免出現一些大家並不期望發生的"小"事故
但我們每個人習慣的Prettier其實會有所差異,有些element可能有著資安的漏洞,ISO27001已經不推薦使用了、甚至於我們所寫的程式是有邏輯bug的
當然上述的所有例子我們都可以透過PR審核來進行最大化的防堵,但畢竟人是會精疲力盡的,百密未必有一疏,但萬密呢? 萬一呢?
而程式就是計算公式,我們將我們的預設值放入,我們得到我們想要的輸出結果
這就是CI/CD最主要的核心內容
CI/CD 是持續集成(Continuous Integration)和持續交付(Continuous Delivery)的縮寫,是一種軟體開發實踐和方法論,旨在加快軟體開發和部署過程,提高軟體交付的質量和可靠性
其實我們在進行用github action 、 gitlab-CI、Azure pipe line,這些都是我們進行CI的過程所可以使用的、猶如自動化排程執行序的線上工具,當然我們也可以每次都用手寫好的python或是powershell來自動執行,但這些始終沒有我們又是檢查、又是打包、又是部署到我們自有環境的流程來的方便
那有鑑於我們使用了github 來進行,接下來我們將由github Action來執行我們的CI/CD 流程,Here we go~
其實早在我們進行github Action進行自動化部屬之前,我已經悄悄的跟大家縮有些東西可以管理團隊的開發風格了
用來檢驗是否非法使用的Eslint,檢驗commit是否符合格式的commitLint,每次進commit之前自動化格式好的PrettierLint,這些工具其實已經先一步的協助我們檢驗我們的開發內容是否符合規範,我們都是透過**.husky**這個乖狗狗幫我們建起了這個家,他不拆家啦
所以我們可以將內容更加專注於,團隊需要一同確認的項目,例如說ISO27001檢核覆蓋率、UnitTest的覆蓋率...等等之類的
但首先還是先一步步來建構起我們的vm(虛擬機器)吧
基本上現行的自動化腳本都是使用.yml檔來執行的,我們要透過github執行的話,我們需要先建一個在我們專案的.yml檔
e-shopping-system
| |-.github/ <--點是必須的,不是我不小心誤打的
| | |-workflows/
| | | |-main.yml
然後先是命名與我們的觸發條件宣告,順帶一提,yml跟Python一樣非常吃排版,空白或是tab一個沒弄好會有一堆障礙無法執行的
name: CI
on:
pull_request:
branches: [master]
然後宣告我們的"任務",jobs概念上有點類似於實作的指令,接下來我要一個一個執行的工作最大的外框盒子
jobs:
lint:
# using Ubuntu
runs-on: ubuntu-latest <--透過runs-on選擇我們要執行的環境,這邊我選擇了跟我部署環境相同的ubuntu
defaults:
run:
working-directory: ./ <--於虛擬機中運行的根目錄
steps:
- uses: actions/checkout@v3 <--概念上與js的import、c#的using一樣,都是我所要使用的套件或是打包好的服務
- uses: actions/setup-node@v3 <--透過set來擬訂我們所需要的node環境
with:
node-version: "18.x"
- uses: actions/cache@v3 <--透過cache讓我們可以頻繁的宣告使用 `npm` 的所有指令
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: NPM Install
run: npm install
- name: NPM Install Angular
run: npm install -g @angular/cli@16 > /dev/null
- name: Lint
run: npm run lint
這是一個檢核我們有沒有符合各式各樣的檢核標準,一般來說prettier與sonar之類的檢驗就可以在這邊進行,同樣也是先找找人家開發好的套件進行引用與實作,這時候也可以透過ng test 、SonarQube 或是 SonarCloud檢驗覆蓋率,但這個之後說
正常來說我們這時候其實就完成CI的檢驗了,假如通過的話我們就可以merge accept,當然假如有存放空間的話也可以build出來之後,放置到遠端空間做release,gitlab印象中是可以這樣做的,github好像因為沒有地方放了,所以沒有這項服務
接下來就是我們緊張刺激的自動化deploy的環節啦,在這裡我將這兩個放在同一個檔案之中,來做他的依賴,後者一定要通過前者的檢核才能進行deploy
build_and_deploy:
needs: [lint]
runs-on: ubuntu-latest
defaults:
run:
working-directory: ./
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: "18.x"
- uses: actions/cache@v3 # this allows for re-using node_modules caching, making builds a bit faster.
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: NPM Install
run: npm install
- name: NPM Install Angular
run: npm install -g @angular/cli@16 > /dev/null
- name: NPM build
run: npm run build
- name: Deploy to my EC2 instance
uses: easingthemes/ssh-deploy@v2.1.5
with:
SSH_PRIVATE_KEY: ${{ secrets.SSH_PRIVATE_KEY}}
SOURCE: "dist/e-shopping-system/"
REMOTE_HOST: ${{ secrets.REMOTE_HOST}}
REMOTE_USER: "ubuntu"
TARGET: "/var/www/html/e-shopping-system/"
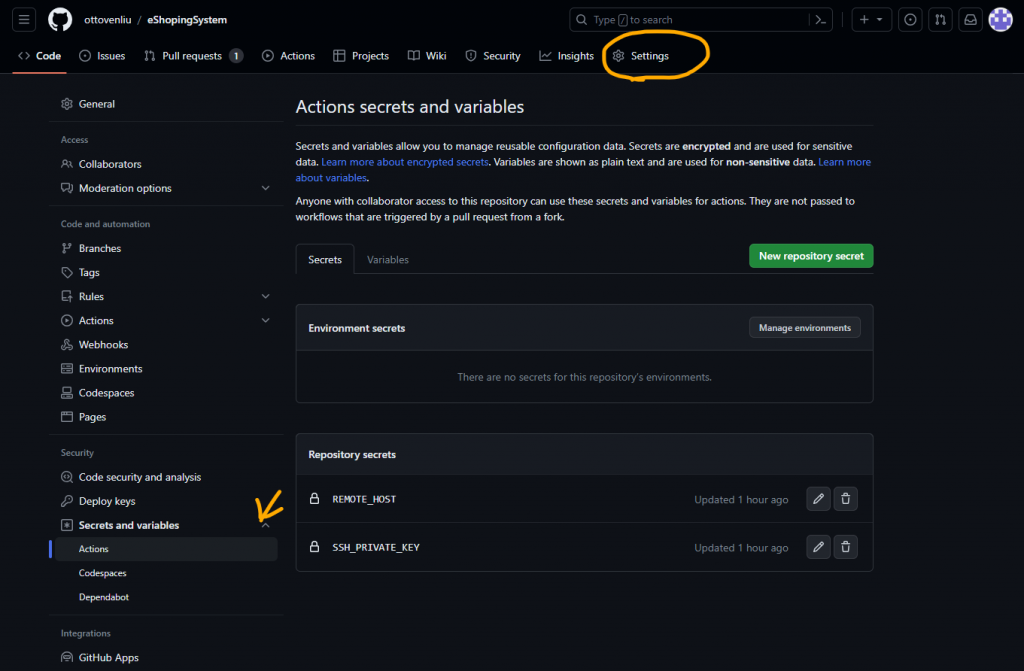
想必有部分朋友看到最後一個${{secrets.XXXXXX}}究竟是啥感到疑惑,這其實是github幫我們處理.env的參數設定方法,為了保護我們的機敏資訊不會被洩漏出去
首先我們就先到我們reposetory中的Setting進行參數的設置
然後新增新的參數就可以了
就這樣,我們成功的完成了自動化部署,理論上來說我們已經是一個合格的前端系統開發者了,從框架的應用到Lint的規範到CI/CD的流程
接下來我們只需要不斷地不斷的優化這個過程就好了
明天我們將會回過頭 講講test 就從Angular@16 所推薦的Jest環境建置開始~
