哈囉事情是這樣的,這幾天作了幾個靜態網站,作了一些筆記,然後網路上有看到一些 CSS 教學覺得蠻有意思的,所以想來自己實作看看,哈哈!在最後面會放上參考網站及實作後的程式碼喲~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()

用於設定元素的輪廓,與border不同,不會影響元素的盒模型。
可以設定:
outline-color : 設置元素輪廓的顏色,例:outline-color: red、outline-color: #32a1ce、outline-color。
outline-style : 設置元素輪廓的樣式,例:outline-style:none(預設)、outline-style:dashed(短線)、outline-style:dotted(圓點)、outline-style:solid(實線)等…
3.outline-width : 設置元素輪廓的厚度。例:outline-width:1px、outline-width:1rem等…
通常都一起設定,順序可調,例:outline:1px solid black。
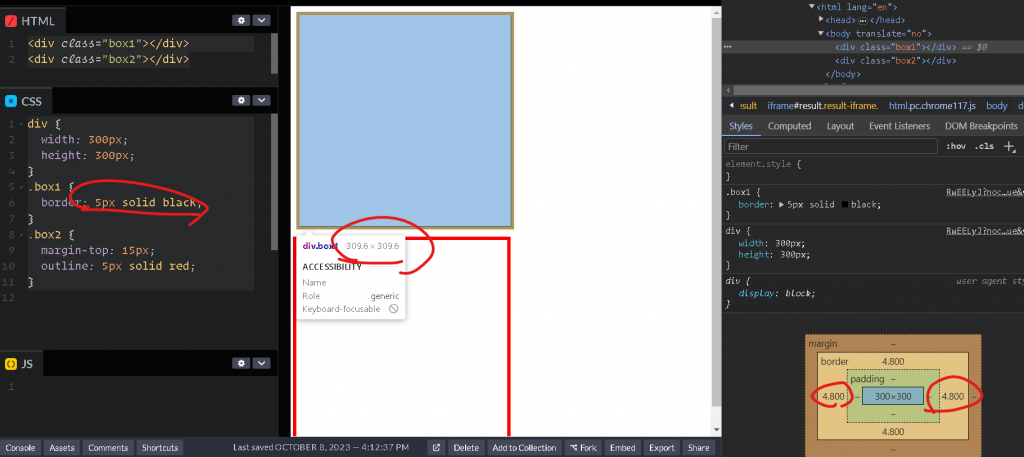
透過開發者工具來看看,
設定border: 5px solid black,可以看到border有算在box1的寬高內。
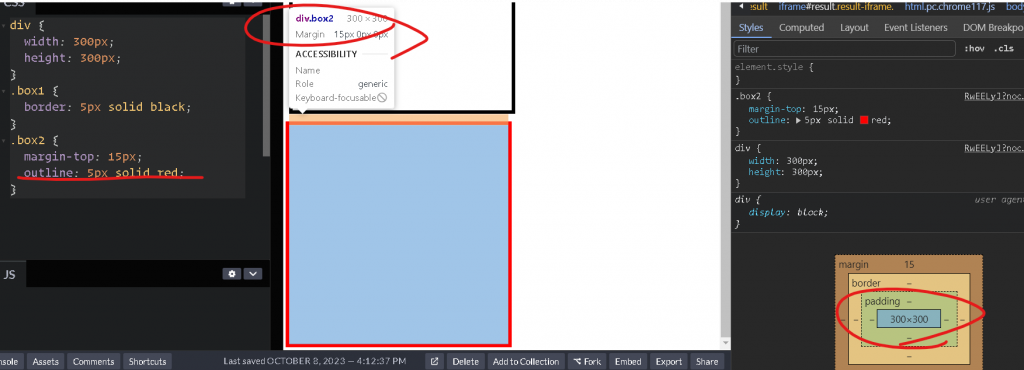
設定outline: 5px solid red,可以知道outline不會影響到box2的寬高。
<div class="box1"></div>
<div class="box2"></div>
div {
width: 300px;
height: 300px;
}
.box1 {
border: 5px solid black;
}
.box2 {
margin-top: 15px;
outline: 5px solid red;
}


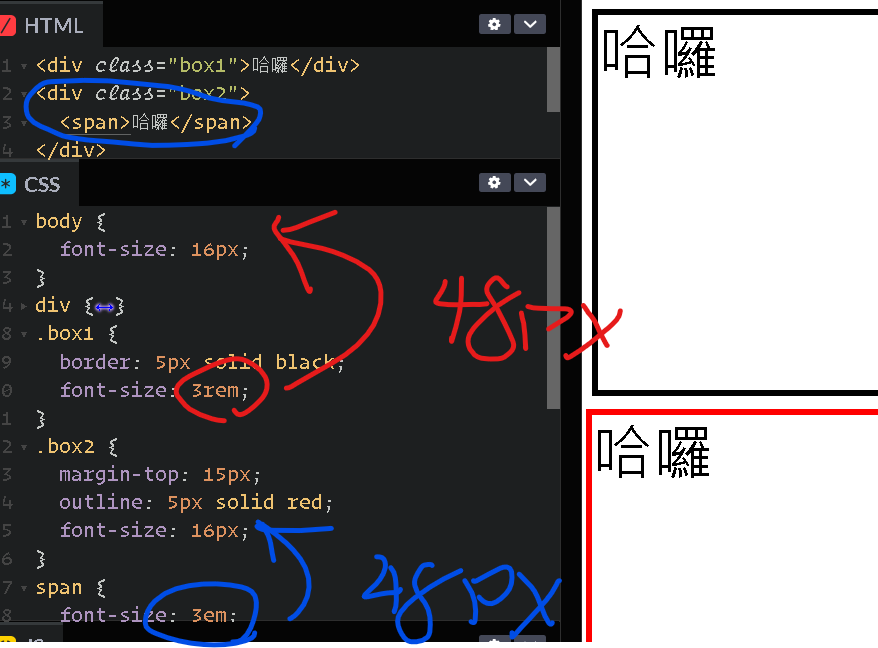
他們是相對單位,rem相對於根元素的設定。em則相對於父元素的設定。
這裡以font-size為例。
span的文字大小font-size:3em(316=48)跟隨父元素box2。
box1的文字大小font-size:3rem(316=48)跟隨body元素。
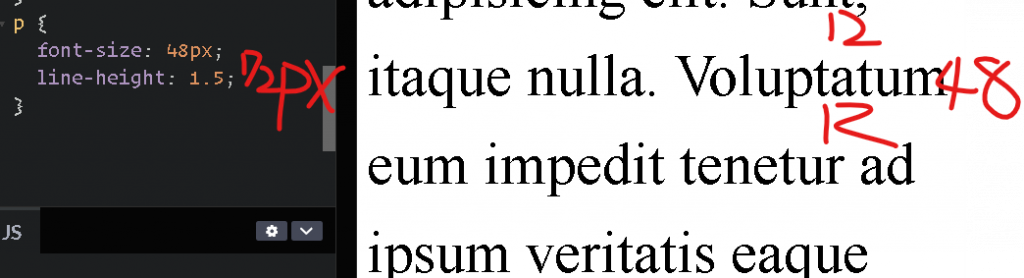
這是行高,沒有設定時,預設是1~1.2倍(瀏覽器不同可能會有影響),0倍字就會疊在一起,為了避免算錯,建議使用倍數。
行距的算法(line-height 減掉 font-size)/2,font-size:48px,line-height : 72px(1.5),行距就是( 72/48 )= 24/2 = 12px。
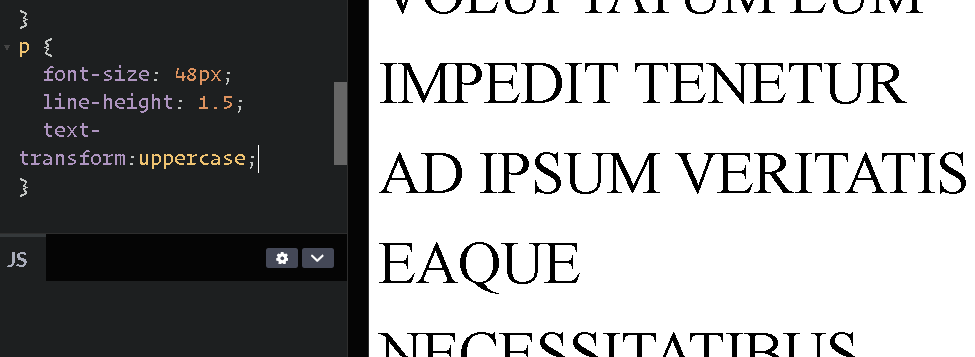
這是可以控制英文字母大小寫的語法。
text-transform:uppercase 所有字母為大寫。
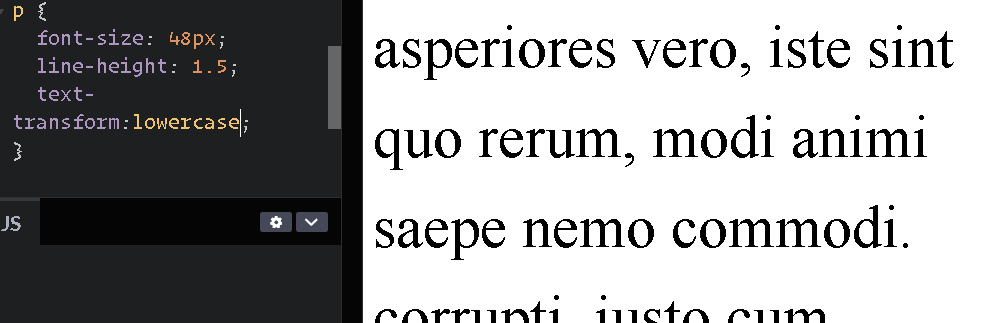
text-transform:lowercase 所有字母為小寫。
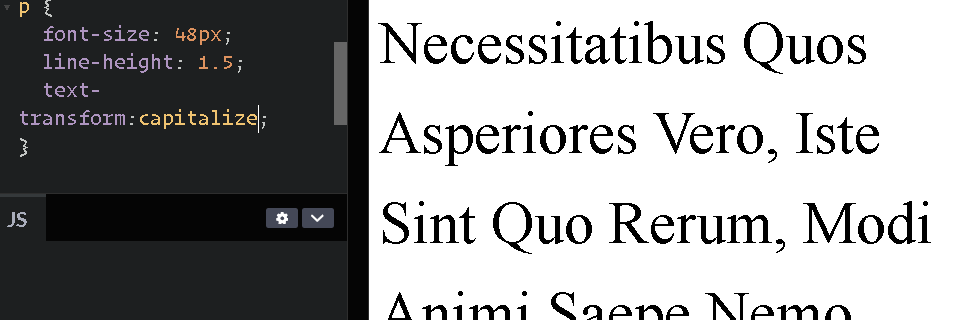
text-transform:capitalize 第一個字母大寫,其他字母小寫
這是可供使用者編輯的屬性,預設為不可編輯:contenteditable="false"。
可編輯:contenteditable="true"或空字串。
今天就到這邊結束拉~![]()
https://developer.mozilla.org/zh-CN/docs/Web/CSS/outline
https://www.webdesigns.com.tw/css_text-transform.asp
https://muki.tw/tech/html-css/css-line-height/
