和上一章雷同,只是我們的參數是返回到上一頁,簡單來說就是一個是順的一個是逆著的
這邊會使用Navigator來做管理
使用Navigator.push打開新頁面
void _navigateToSecondPage(BuildContext context) async {
final result = await Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
);
處理顯示要返回的參數
if (result != null) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('返回的數據:$result'),
));
}
使用Navigator.pop返回數據道上一頁
ElevatedButton(
onPressed: () {
// 返回數據给第一頁
Navigator.pop(context, '回到第一頁囉');
},
child: Text('上一頁'),
),
完整程式碼
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: FirstPage(),
);
}
}
//第一頁建構
class FirstPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('第一頁'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
_navigateToSecondPage(context);
},
child: Text('去下一頁'),
),
),
);
}
//打開第二頁
void _navigateToSecondPage(BuildContext context) async {
final result = await Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
);
//處理回傳數據
if (result != null) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text('返回的數據:$result'),
));
}
}
}
//第二頁建構
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('第二頁'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 返回設定的數據到第一頁
Navigator.pop(context, '回到第一頁囉');
},
child: Text('上一頁'),
),
),
);
}
}
結果
page1:第一頁畫面
page2:按下下一頁的按鈕,出現第二頁畫面
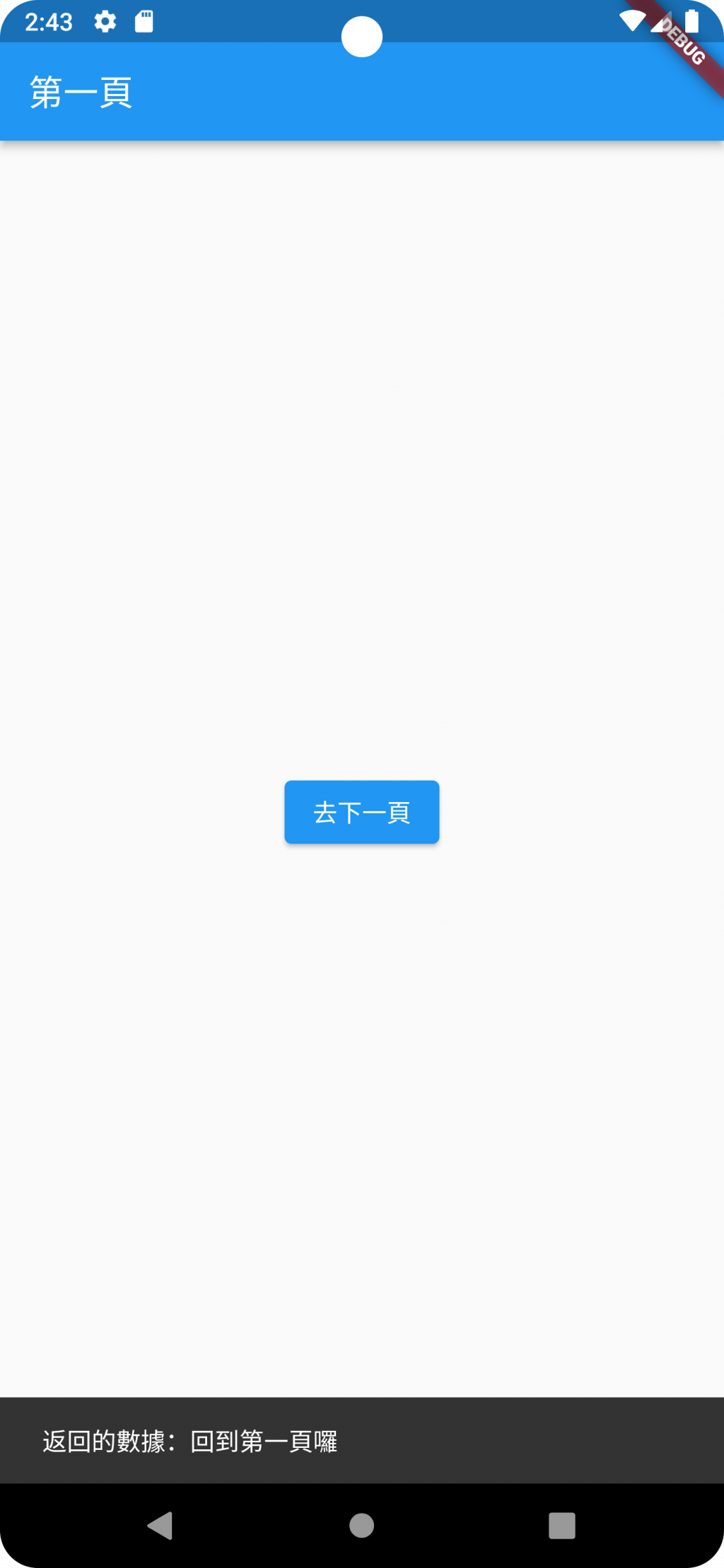
page3:按下上一頁的按鈕後,回到第一頁並反傳"回到第一頁囉"的文字
Navigator:可以在不同的屏幕或頁面之間進行切換,實現頁面之間的導航。常見用法有Push Navigation(推送導航)Navigator.push、Pop Navigation(彈出導航)Navigator.pop
