
昨天我們的測試人員收到信了,所以我們直接在那封信件的超連結中按下連結,就可以到下面的畫面中進行測試。

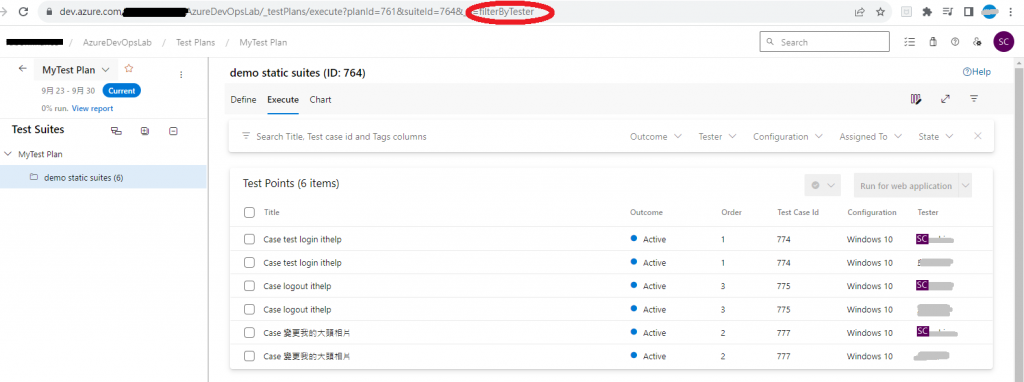
這裡就是昨天說到很妙的地方,我可以看到不是指派給我的測試項目,然後我可以幫他打勾....況且這個超連結上面都寫了filterByTester了,我怎麼還是看到不是我自己的測試項目。
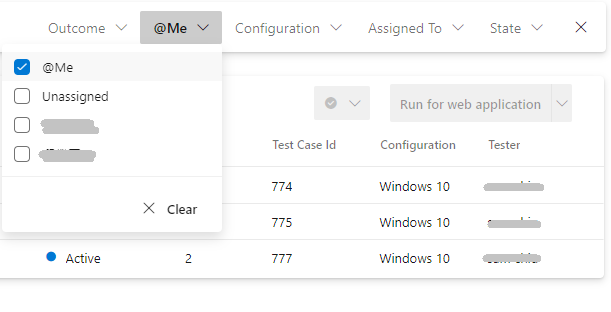
好吧,至少上面search可以選擇assign to me,這樣我就會看到我個人的測試項目。

再來就是進行測試,首先先把這個suite 下,所有assign to me的test point選起來,因為整個測試是有順序性的,這次測試場景設計是 1.登入ithelp 2.更改大頭貼 3.登出ithelp,所以要一起測試。
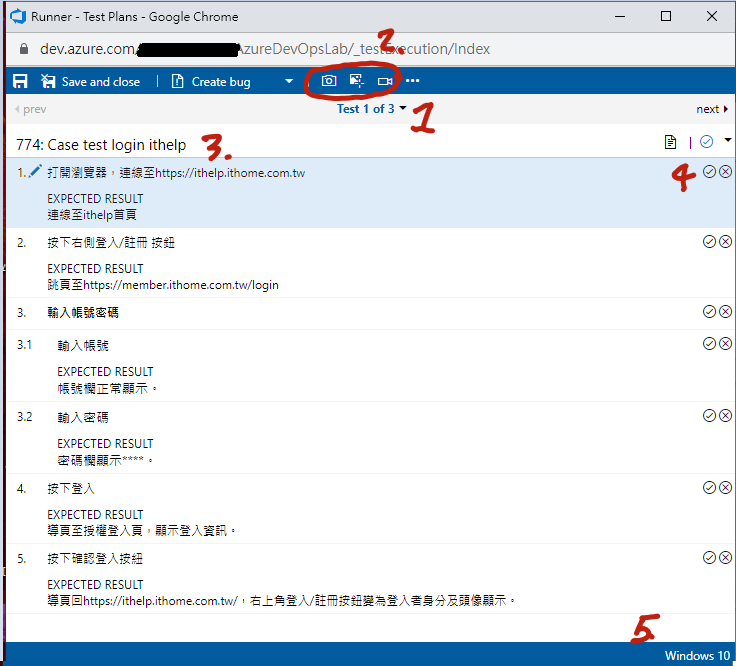
接下來會跳出一個視窗,資訊量也有點大,說明一下。
好,既然要測試,我們要先打開目標頁面,並按下上面要記錄的按鈕,他會跳出一個訊息,會請你安裝 Test & Feedback 這個工具,我們就給他安裝下去。

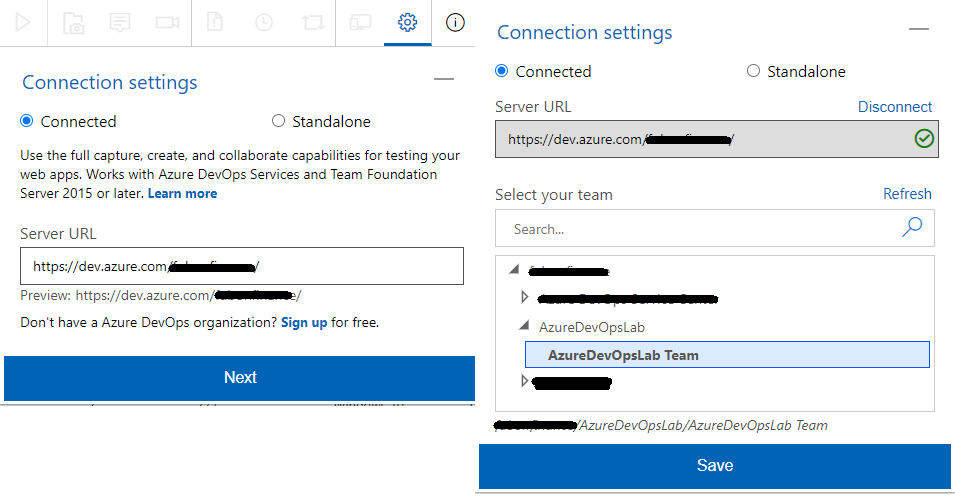
再來就是,你必須要告訴你的這個extension 他要連線到的位置,因此把你瀏覽器旁邊的測試的套件打開,然後鍵入你的Azure DevOps Collection的url,套件會引導你選擇你有權限看到的Project,並且選擇你所屬的Team。


到目前為止!可以開始測試我的腳本了。
我們先來看我的第一步,是打開瀏覽器,連線至https://ithelp.ithome.com.tw 這個位置,首先我會先選擇第一項目,那我旁邊就會另外開啟一個視窗來讓我進行測試。
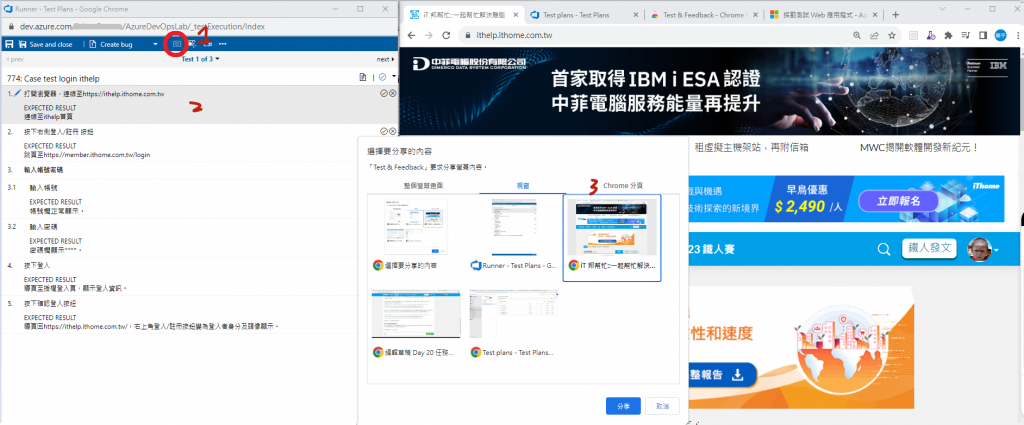
在這個時間點,按下上面的相機,你就會看到中間跳出一個分享的內容讓你選擇,我們選擇我另外開起來要拿來測試Case的瀏覽器視窗。
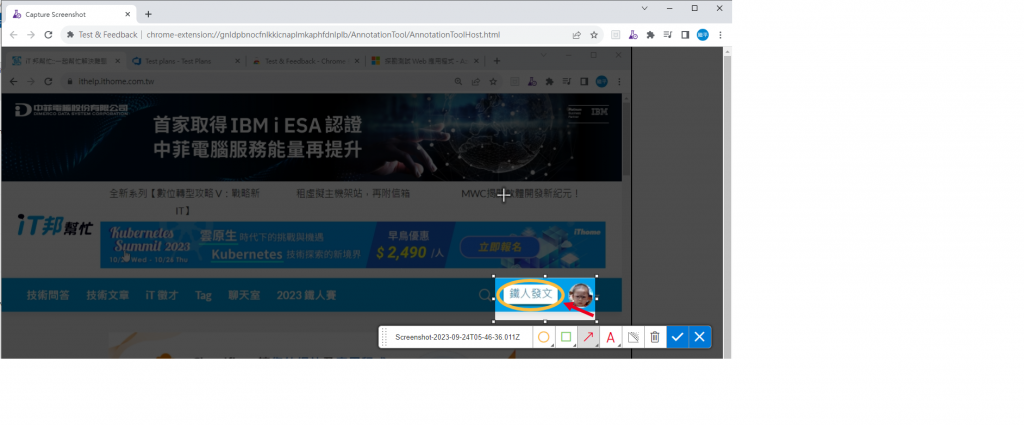
然後他就會另外跳出一個視窗,你就可以在視窗中把你抓下來的圖,進行區域的選擇後,可以加入你想要特別強調的部分,例如這裡我的範本是把鐵人發文圈起來,然後設定了一個箭頭。這裡還可以寫文字,糊化畫面等等功能。

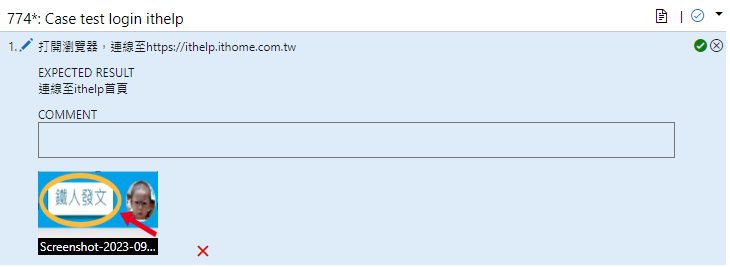
當我們按下小勾勾時,我們就可以回到測試計畫中,就會看到剛剛截取的畫面被放到步驟一了,是不是非常的方便?
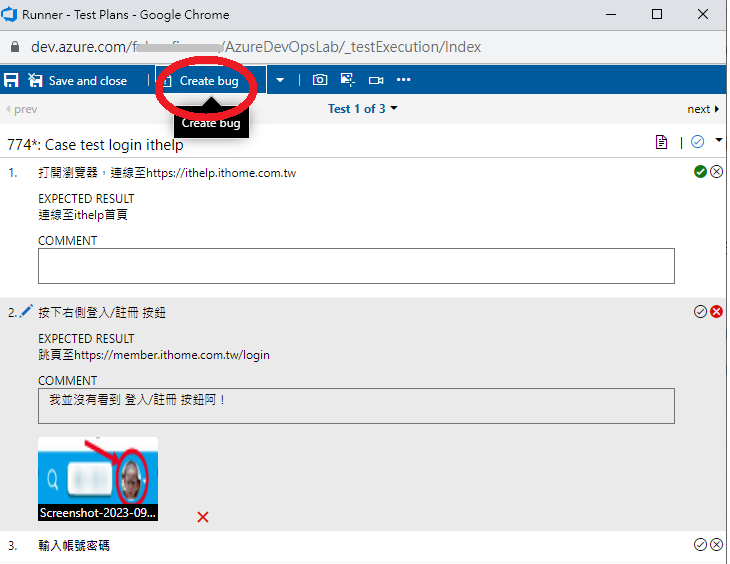
剛剛因為我動作太快了,所以我在第一步就做了第二步的動作,我們重來一遍,先把圖片刪掉,然後點選到第二步,把照片附上去,來回報一個臭蟲。
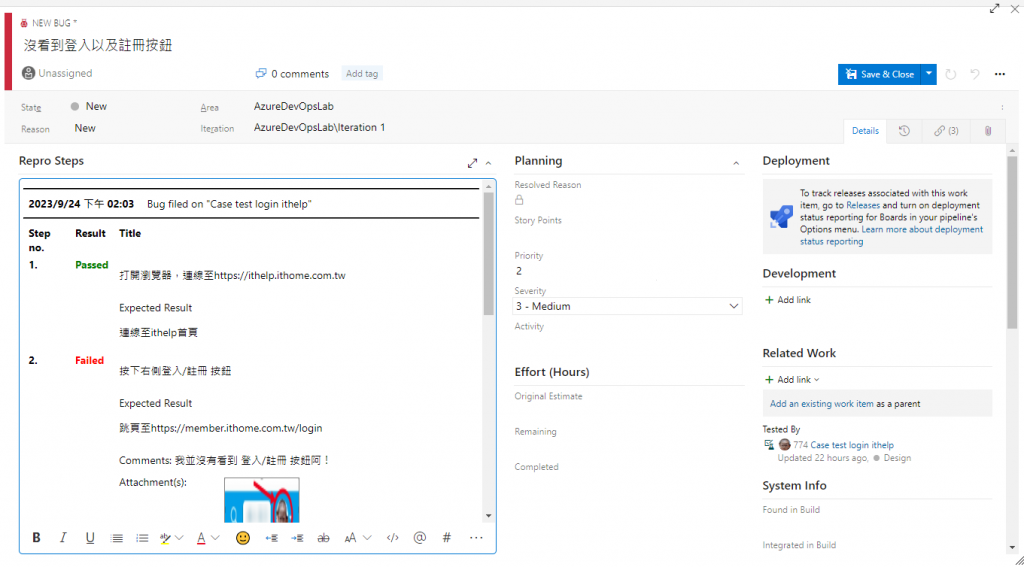
他就會馬上跳出Bug 的work item讓你填寫,而且可以注意到非常棒的地方就是,這個功能把你所有的記錄,都留在Bug的下面了!測試人員完全不用進去另外多打重現步驟,而開發人員也可以清楚的知道到底發生了甚麼事情。
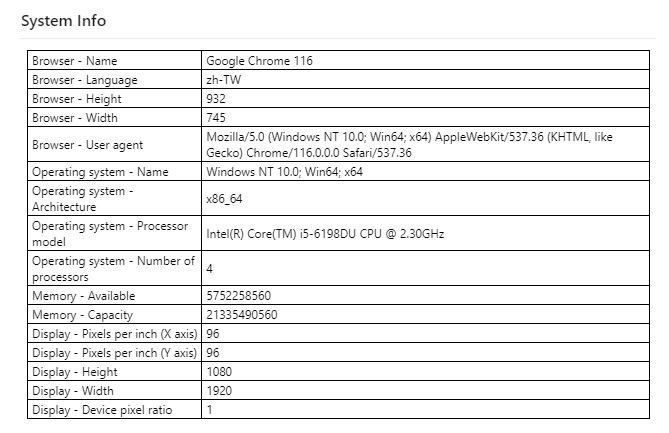
另外一個貼心的地方就是,他的最最下面,會把你系統資訊都附上去,再也不會有電話內容如下的場景:
開發:你說你有Bug?你怎麼做到的?你瀏覽器用哪種?版本號碼以及你畫面配置是甚麼?
測試者:蛤?瀏覽器是啥?我就不能用啊!


寫著寫著我自己都感動了起來,這麼棒的功能怎麼可以不用!
