由於在原本的範例中,時跟分之間沒有冒號,看得我很不習慣,
所以想把冒號加在中間,所以改成這樣:
function onUpdate(dc as Dc) as Void {
dc.setColor(Graphics.COLOR_BLACK,Graphics.COLOR_BLACK);
dc.clear();
// Get and show the current time
var clockTime = System.getClockTime();
dc.setColor(Graphics.COLOR_WHITE,Graphics.COLOR_BLACK);
dc.drawText(dc.getWidth()/2, 30, myfonts,
Lang.format("$1$:$2$",[clockTime.hour.format("%02d"),clockTime.min.format("%02d")]),
Graphics.TEXT_JUSTIFY_CENTER);
}
結果竟然會擋到字...

查了一陣子,暫時還沒看到有什麼能用程式碼解決的方案,
所以先用最根本的方式解決了
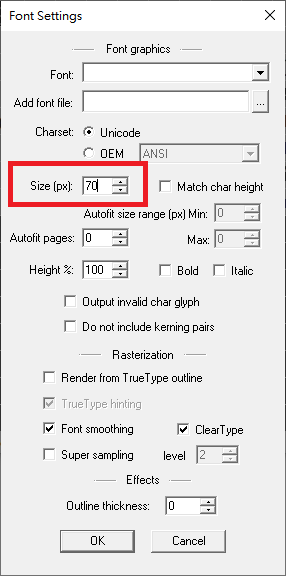
在BitmapFont調整字體的大小,
然後再重新匯出.fnt然後覆蓋到專案裡面,
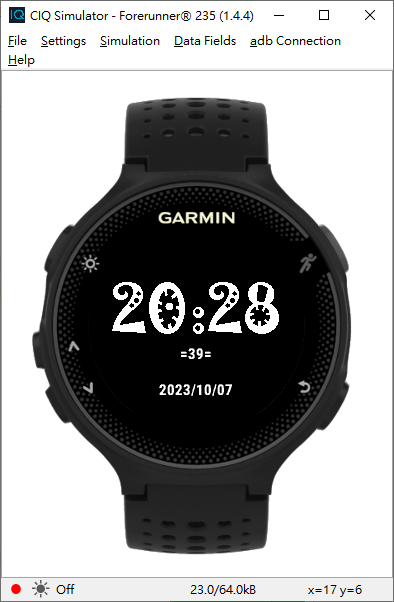
完成![]()
再加個秒數好了,
由於自訂的字型沒辦法調整大小,所以我就先用預設的小字來顯示秒數
其實也可以再匯出字更小的字型檔來使用,
不過我覺得所有數字都用同一種字體可能不好太看,所以就先作罷
dc.drawText(dc.getWidth()/2, dc.getHeight()/5*3, Graphics.FONT_SMALL, Lang.format("=$1$=",[clockTime.sec]), Graphics.TEXT_JUSTIFY_CENTER);
$1$是Lang.format(String, Array)的用法,就像java的String.fomat()一樣,
可參閱api文件
https://developer.garmin.com/connect-iq/api-docs/Toybox/Lang.html#format-instance_function
有了秒數,也顯示一下日期好了,
var currentDate = Gregorian.info(Time.now(), Time.FORMAT_SHORT);
var dateString = Lang.format("$1$/$2$/$3$", [
currentDate.year,
currentDate.month.format("%02d"),
currentDate.day.format("%02d")
]);
dc.setColor(Graphics.COLOR_WHITE, Graphics.COLOR_BLACK);
dc.drawText(dc.getWidth() / 2, dc.getHeight()/5*4, Graphics.FONT_SMALL, dateString, Graphics.TEXT_JUSTIFY_CENTER);
上面記得要先import Toybox.Time,否則無法使用Gregorian.info(Time.now(), Time.FORMAT_SHORT);
import Toybox.Time;

我對美術一直不太在行
雖然不太好看,但就先這樣吧,明天再看看還能加點什麼
