clear(){
this.lists =[];
}
<footer class="footer" v-show="lists.length!=0">
<!--控制元素是否顯示,當待辦事項的列表長度不等於零時(即有項目存在)顯示 -->
<span class="todo-count">
<strong>{{ lists.length }}</strong> 個項目
已完成 <strong>{{ completedCount() }}</strong> 個項目
</span>
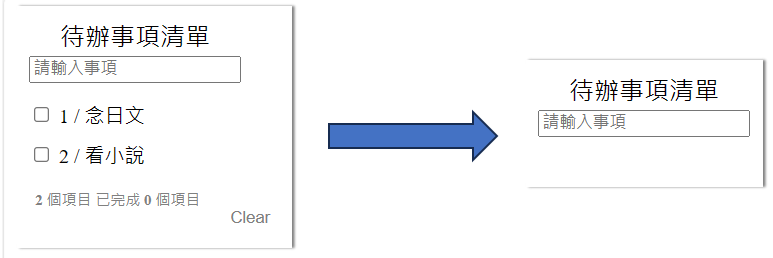
<button class="clear" @click="clear">Clear</button> <!--清空-->
</footer>

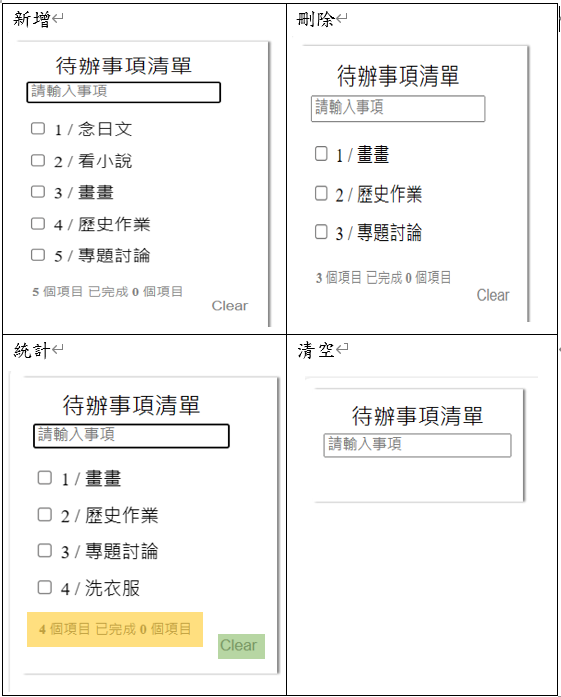
3. 總結:
這個待辦事項清單的基本功能包括了新增待辦事項、刪除待辦事項、統計已完成項目數量以及清空所有待辦事項的功能。