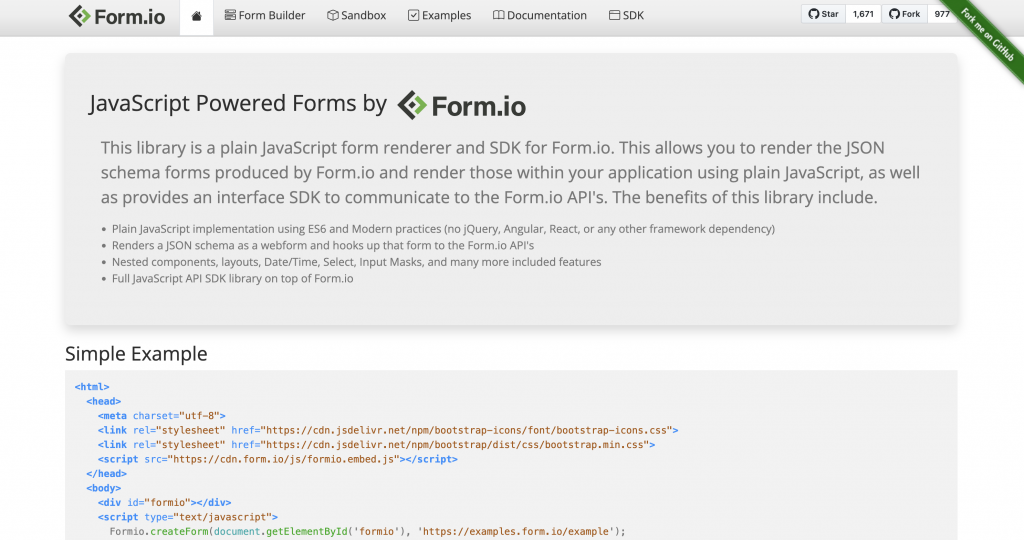
筆者今天來介紹一套很有趣的前端表格js庫,可以幫助繁忙的您,快速搭建出具有商業性的表格並搭配Camunda流程。
這是一個可以透過json檔顯示表格,前後的傳遞皆是依靠json 完成,如果對預設的表格樣式不喜歡,也可以自定義css。

(圖片來源:https://formio.github.io/formio.js/#)
重點是,這套有釋出開源版本,如果您對serverless沒有很強烈的需求,其實他的開源版已經可以符合大部分業務場景。

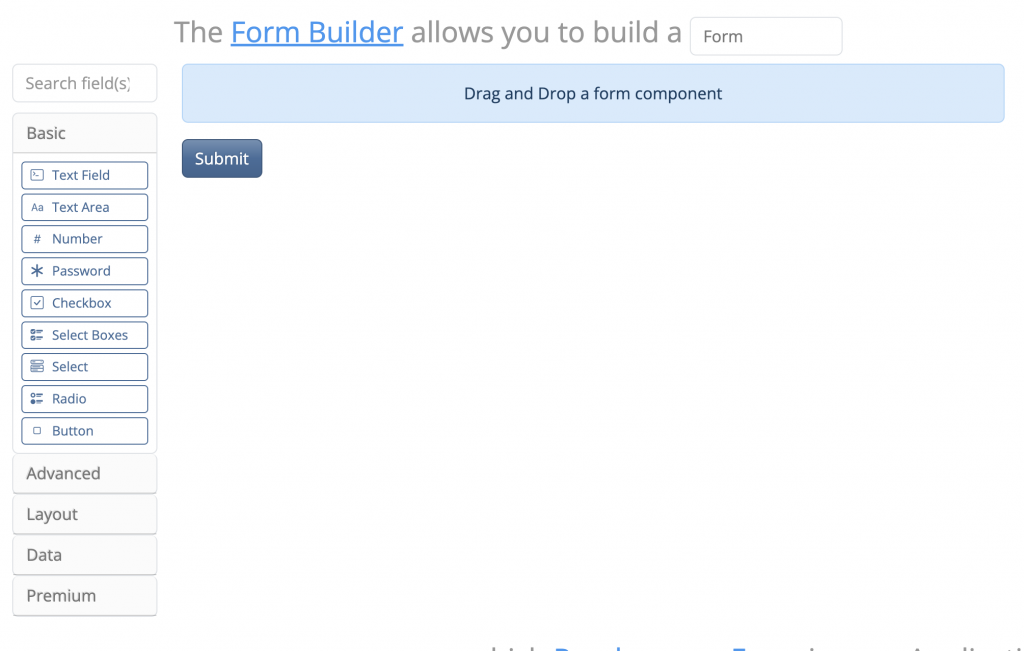
(圖片來源:https://formio.github.io/formio.js/app/builder.html)
可以透過拖曳的方式建立表單,也可以在您的應用程式上建立。
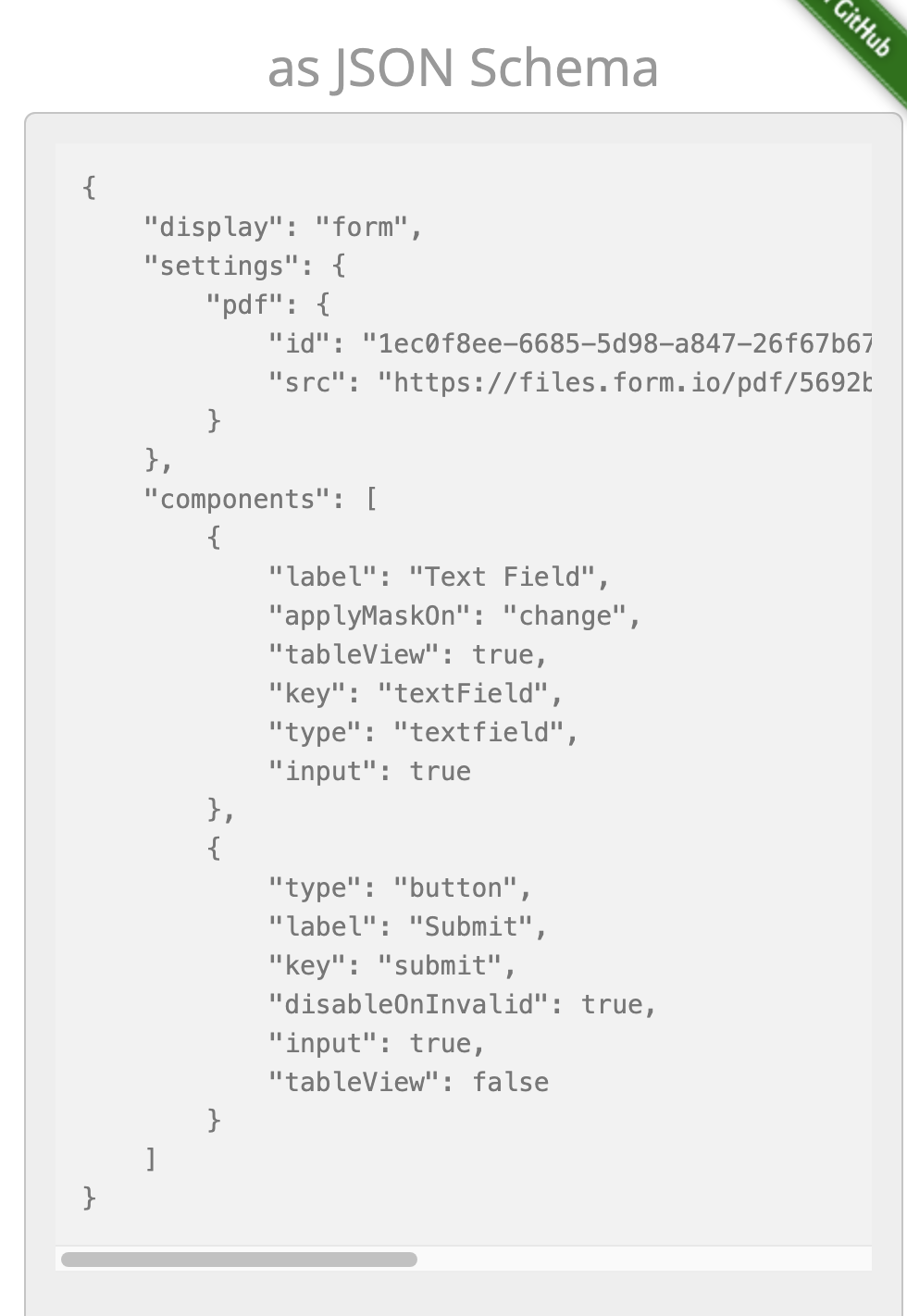
下圖是表單生成的json

(圖片來源:https://formio.github.io/formio.js/app/builder.html)
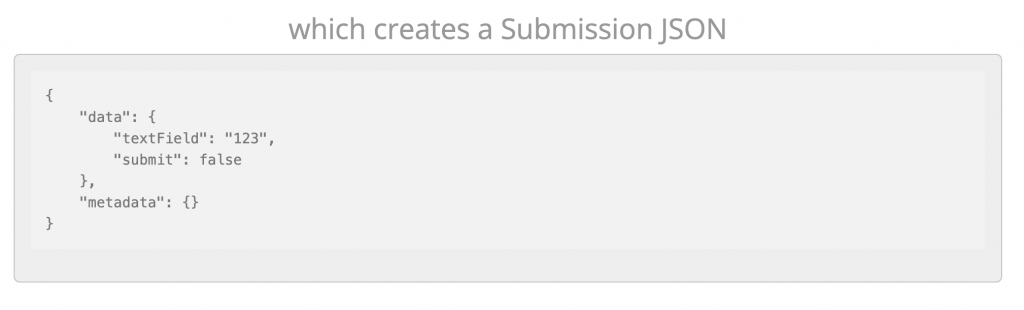
下圖是傳送資料給後端的json

(圖片來源:https://formio.github.io/formio.js/app/builder.html)
https://github.com/StephenOTT/camunda-formio-plugin
推薦使用上面這個插件,可以快速引入camunda表單系統。如果之後有機會,會在部落格撰寫文章做介紹。
如果有任何問題,歡迎在下方留言!! 筆者頭一回寫技術文,如果內容有誤,或者內容的呈現上有所缺陷,如果您願意,歡迎在下方留言給我呦~~
這是我的部落格,歡迎點擊閱覽喔~~會不定期更新文章
