一個旅遊部落格肯定會需要分享大量的照片,如果一次上傳大量的圖片時,會發現網站跑的時間會變得比較長,這時候會發現,壓縮圖片變得非常重要了。今天就來分享一下為什麼需要優化圖片和如何壓縮圖片吧!![]()
今天要用來壓縮優化圖片的外掛是Smush,他的主要功能有:
1.圖片壓縮: Smush 可以自動壓縮你的圖片,減少其文件大小,同時保持高質量的圖片。這有助於提高網站載入速度,減少帶寬和流量的使用。
2.延遲加載(Lazy Loading): 延遲加載是一種技術,它使圖片僅在訪問者滾動到它們時才載入。Smush 支持延遲加載,這可以進一步優化網站性能,特別是對於長頁面。
3.自動調整圖片尺寸: Smush 可以根據你的主題和設定,自動調整圖片尺寸,以確保它們在不同屏幕尺寸上都能正確顯示。
4.圖片格式轉換: 這個外掛可以將圖片從一種格式轉換為另一種,例如將 PNG 轉換為 JPEG,以減少文件大小。
5.批量處理: Smush 允許你一次性處理多個圖片,這對於優化整個媒體庫中的圖片非常有用。
6.壓縮選項: 你可以根據需要調整圖片壓縮的細節,包括壓縮級別、是否保留 EXIF 數據等。
7.兼容性: Smush 與大多數 WordPress 主題和外掛兼容,無需擔心與現有網站元素的衝突。
8.圖片優化統計: 這個外掛提供了關於你的圖片優化效果的統計信息,包括已壓縮的圖片數量和節省的空間。
9.免費和付費版: Smush 提供了免費版和Pro付費版。免費版提供基本的圖片優化功能,而Pro版則提供了更多高級功能,如WebP圖片支持和無限的自動壓縮。
到安裝外掛下載Smush。
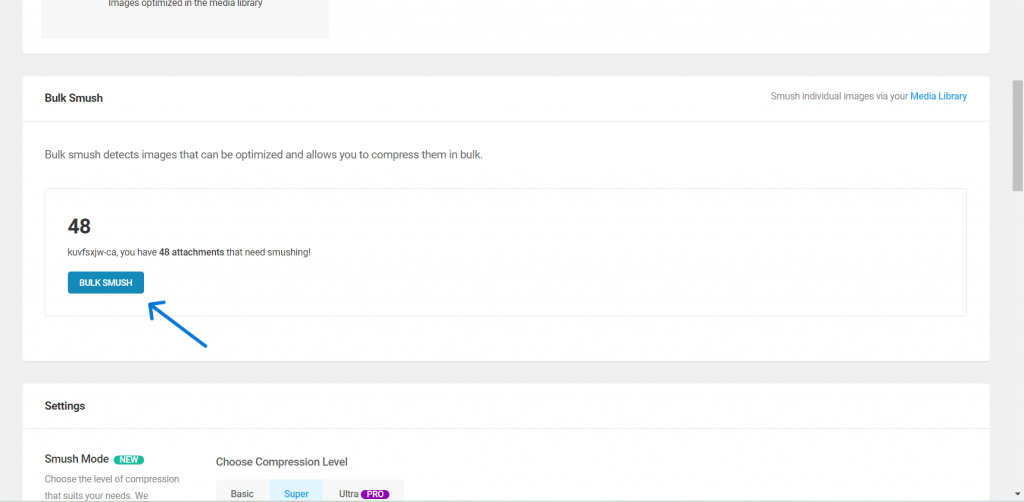
啟用 Sumush 外掛後,可以看到媒體庫中還有未優化圖片,點擊Bulk Smush就可以幫你壓縮圖片。
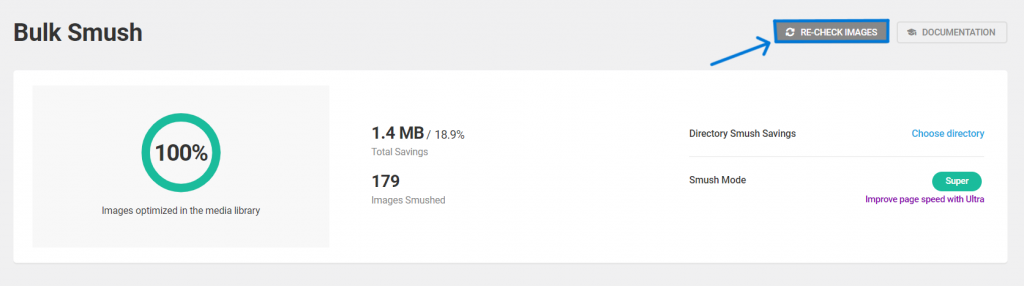
壓縮完後,上面會顯示顯示100%優化完成,點擊RE-CHECK IMAGES可以查看是否還有未完成壓縮的圖片。
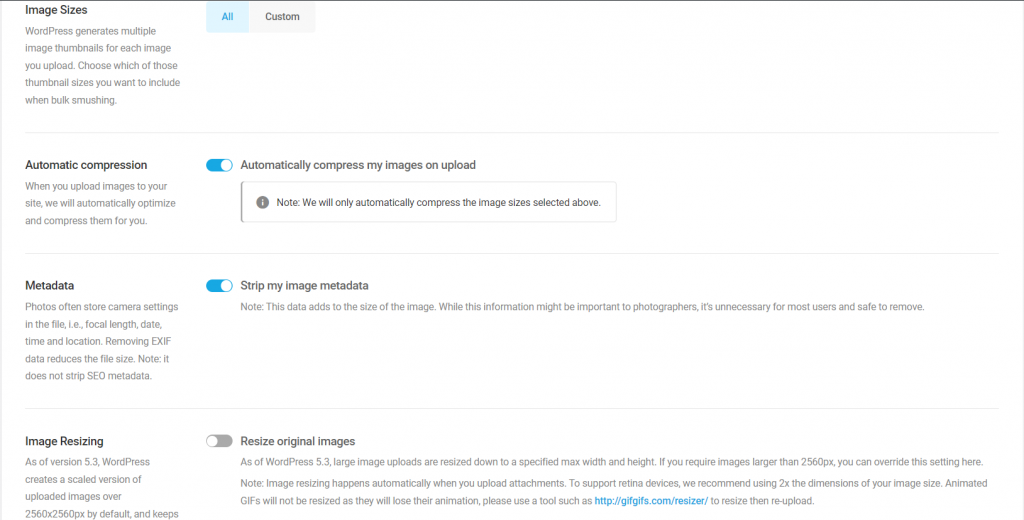
下滑的話,還可以選擇設定自動壓縮圖片、刪除照片元數據等功能。
接著介紹Smush的另一項功能**「Lazy Load」延遲加載**。
一般想法會是希望網站越快跑出來越好,那為什麼還需要延遲加載呢?
因為網站常會來不及把圖片加載完成跟不上網站運行速度而導致破圖或是緩慢的載入,當一般人看到網站點進去卻一直在loading的話就會失去耐心等待而離開網頁。![]()
所以我們可以利用延遲載入,先優先呈現重要部分,其餘的部分在延遲載入。

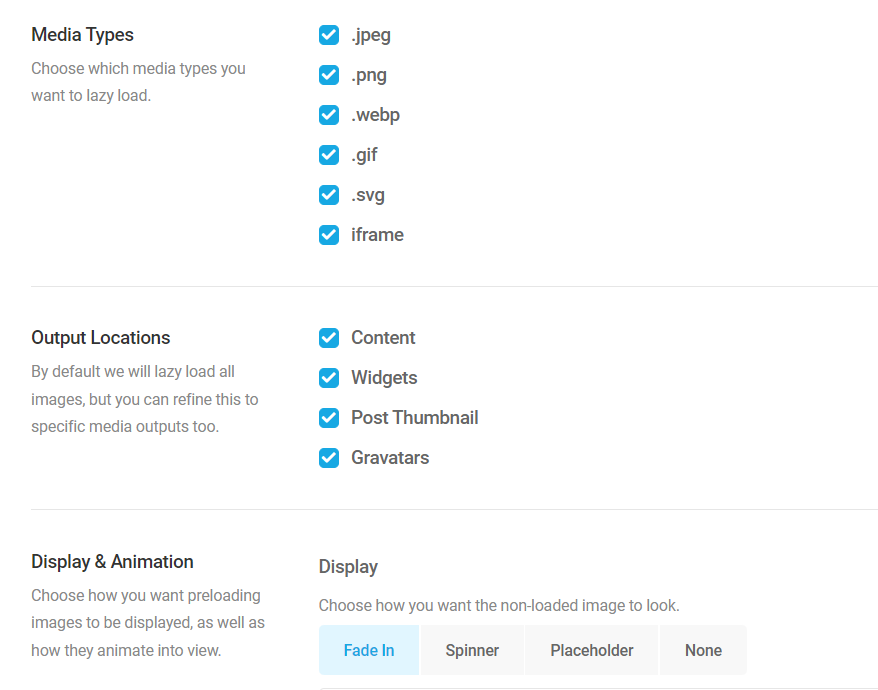
勾選想要延遲加載的圖片類型和圖片位置,如果沒有特殊需求,可以先全部勾選。
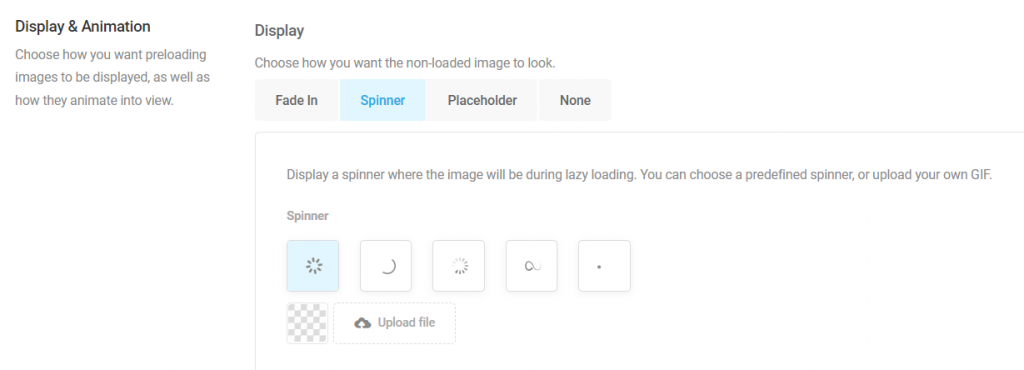
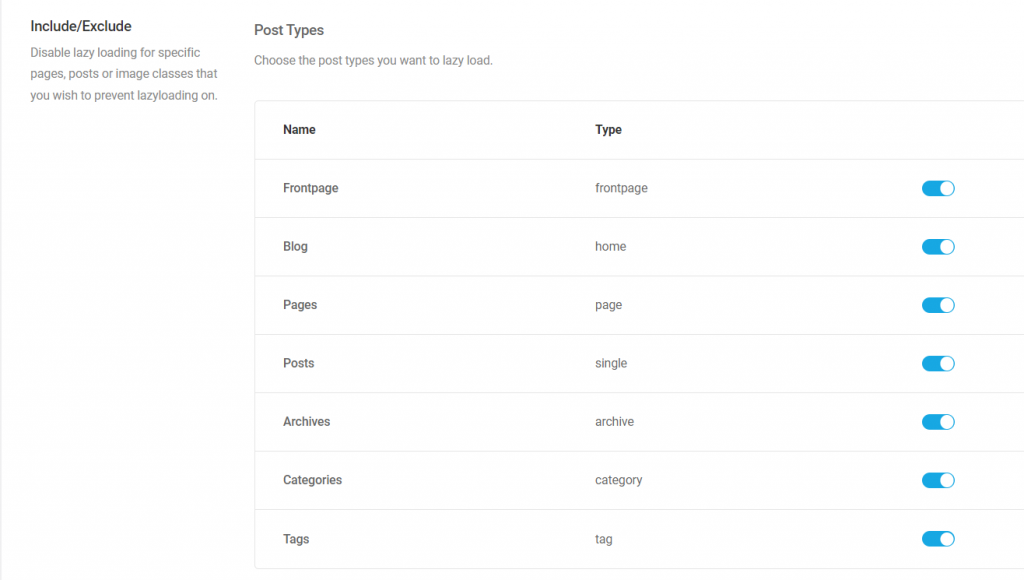
在這部分可以選擇在延遲加載時會顯示的載入動畫或是延遲載入圖片時的頁面或文章類型。

如果都設定完成的話,記得點選「 Save Changes 」儲存設定呦!
謝謝大家看到這邊![]()
明天繼續囉!
倒數6天
