社交媒體是與你的讀者和客戶互動以及分享內容的重要途徑之一。為了方便訪客找到你在不同社交平台上的存在,你可以在你的 WordPress 網站上添加社交媒體連結圖示。這個簡單的步驟可以幫助你建立更好的線上社交存在感。現在,讓我們看看如何在 WordPress 中實現這一目標。
今天介紹的一種是使用 AddToAny Share Buttons 這個外掛,這個外掛提供很多社群的圖示連結且速度很快,下面就一起來操作看看吧!
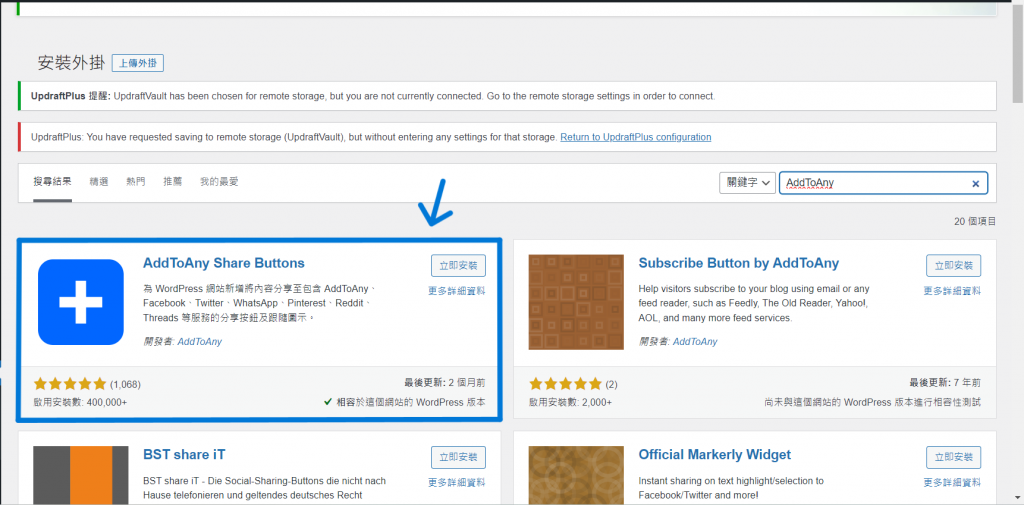
在外掛地方找到 AddToAny Share Buttons 並下載。
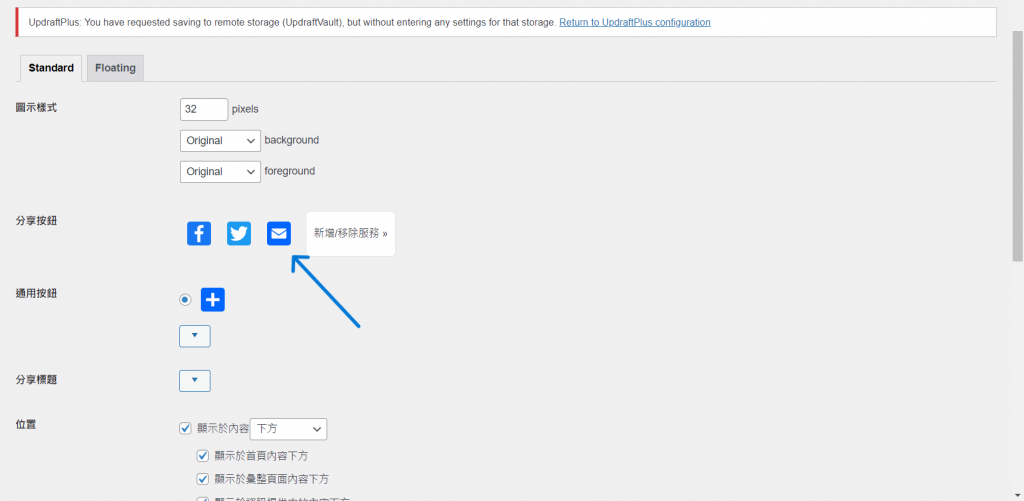
啟用後到設定的介面,這裡有按鈕大小,背景顏色和選擇要加入那些社群可以選擇。
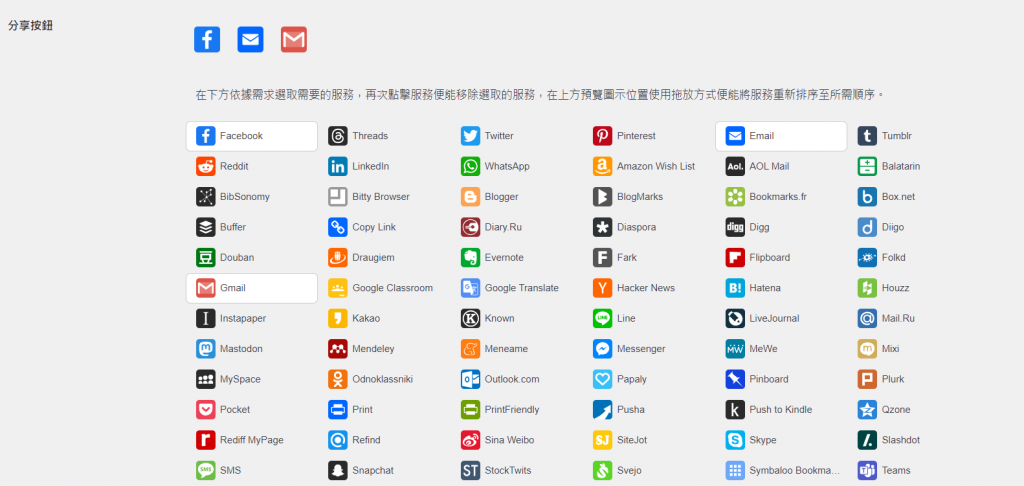
點入「新增分享按鈕」,下方有更多的社群提供選擇,利用點選的方式來選擇要新增或刪除哪個社群。
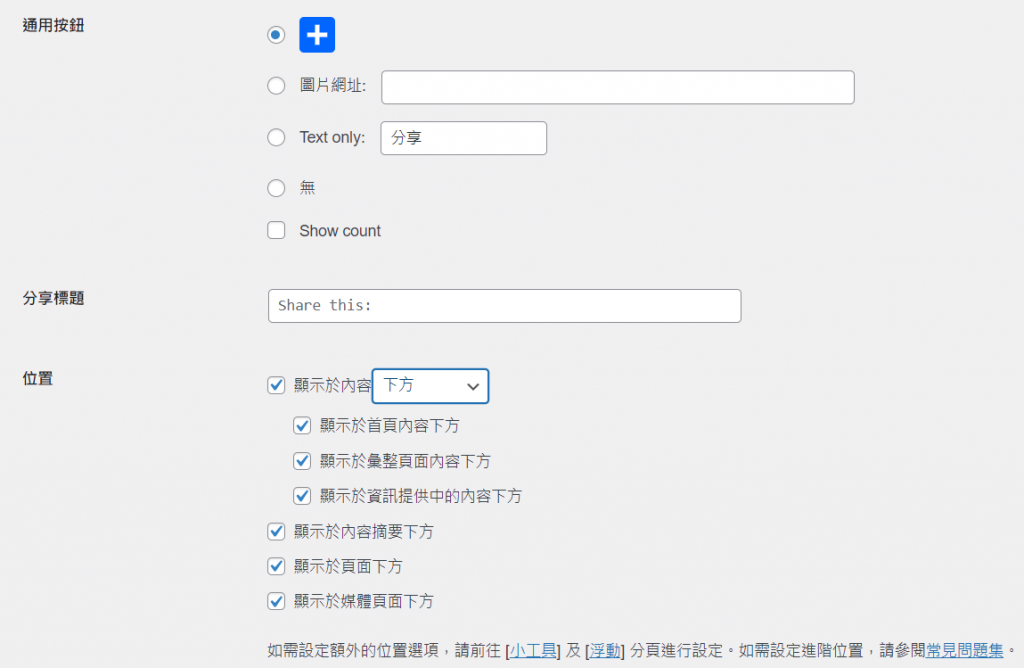
也可以選擇「通用按鈕」看是否要加入圖片,也能設定分享按鈕要顯示的位置。
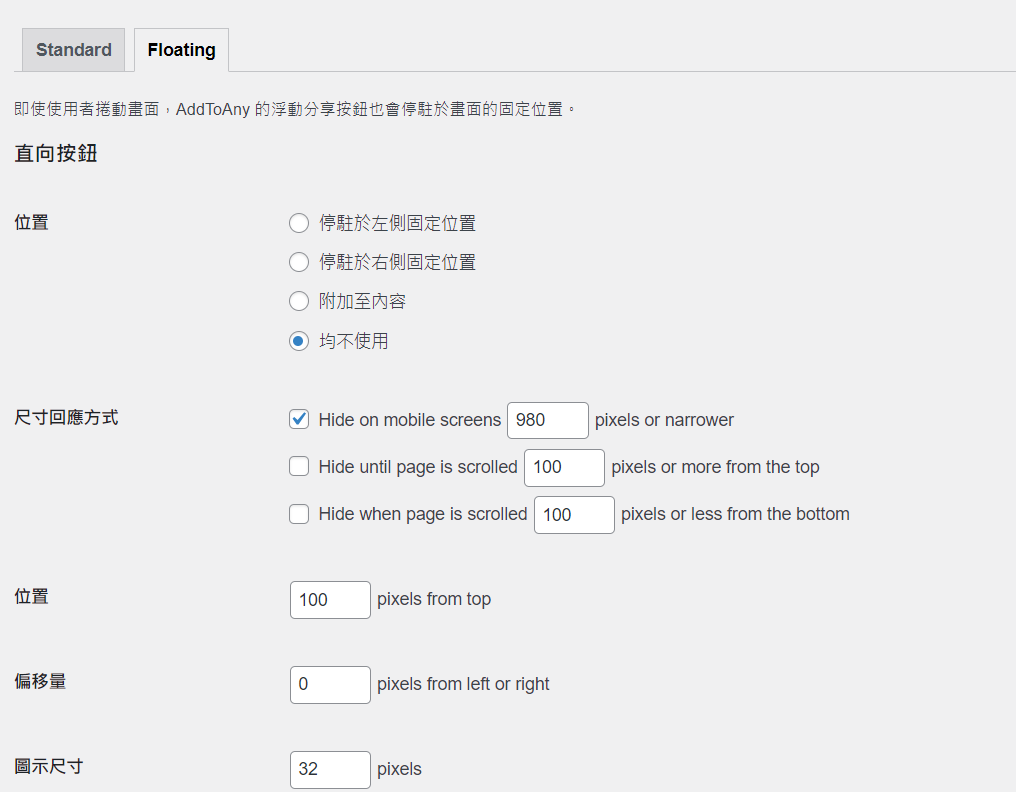
在「Floating」這邊,可以調整按鈕的擺放方式,看是否需要固定在頁面的某一側,也有響應式的尺寸設定。
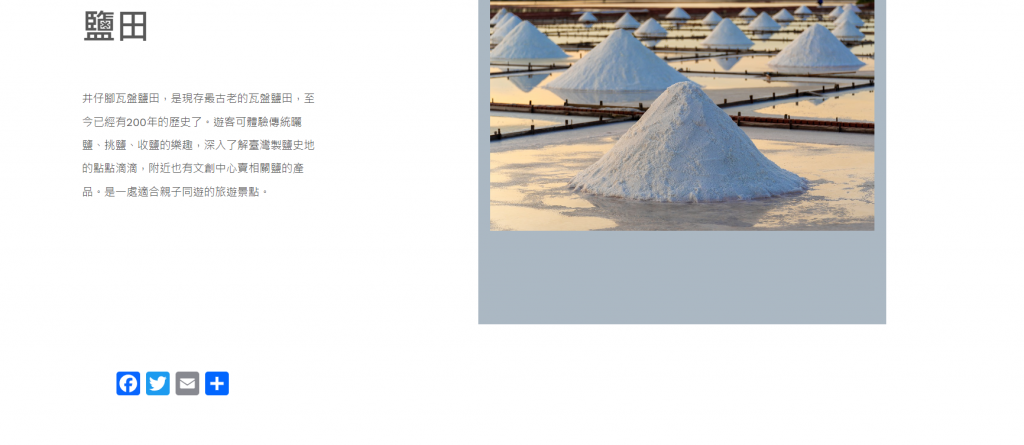
最後成果的呈現畫面如下,社群圖示會呈現在最下方,如果瀏覽者對你的文章有興趣的話,就進一步透過你的社群去多加認識你啦!
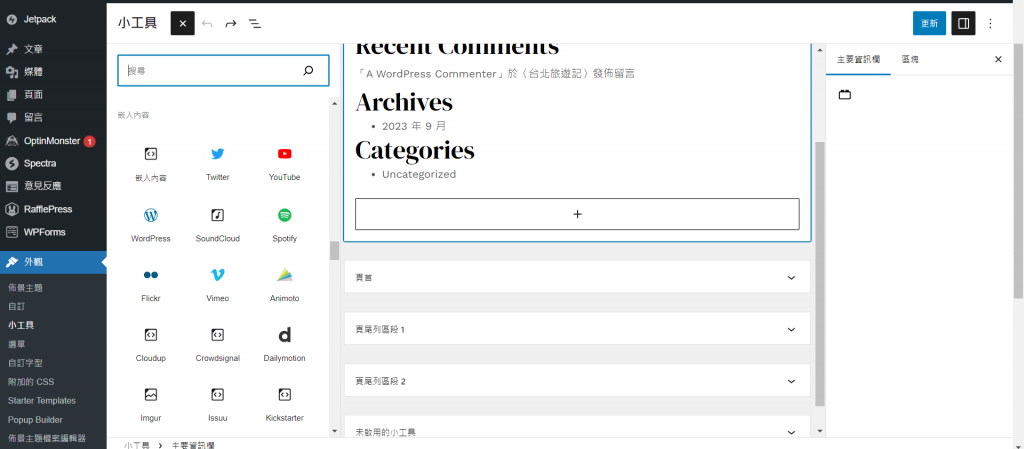
第二個方法就是我們可以直接到WordPress後台裡的外觀>小工具裡設定,在嵌入內容裡就已經有提供許多的社群按鈕連結可以設定,但是提供的選項就沒有像外掛一樣豐富。
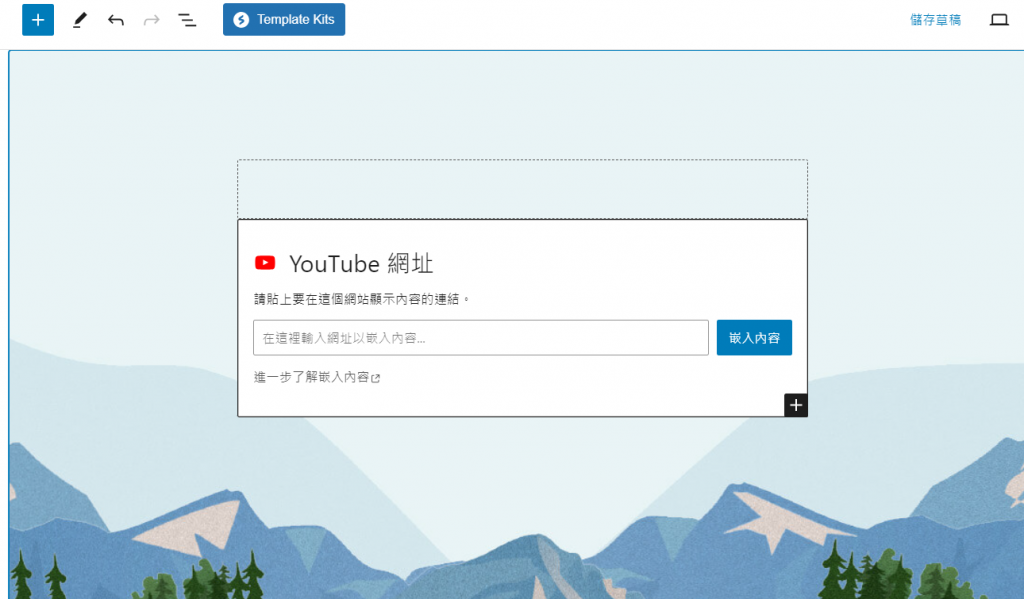
接下來我們就示範加入youtube的連結試看看。
在嵌入內容裡選擇youtube圖示的選項,將你想要放入的影片連結複製到欄位中就可以成功連結啦!
最後呈現的效果如下:
謝謝大家看到這邊![]()
明天繼續囉!
倒數7天
