
前幾篇在研究 Grid 與 Subgrid 時,發現有人說過去是使用 display: contents; 來代替 subgrid 的效果,我才知道原來還有這種 display。於是這篇就打算來研究這個屬性。
↓ 今日學習重點 ↓
了解 display: contents; 是什麼?
了解 display: contents; 的運用時機
了解 display: contents; 與 subgrid 的差異
本篇同步發表於 我的部落格
display: contents; 是什麼?
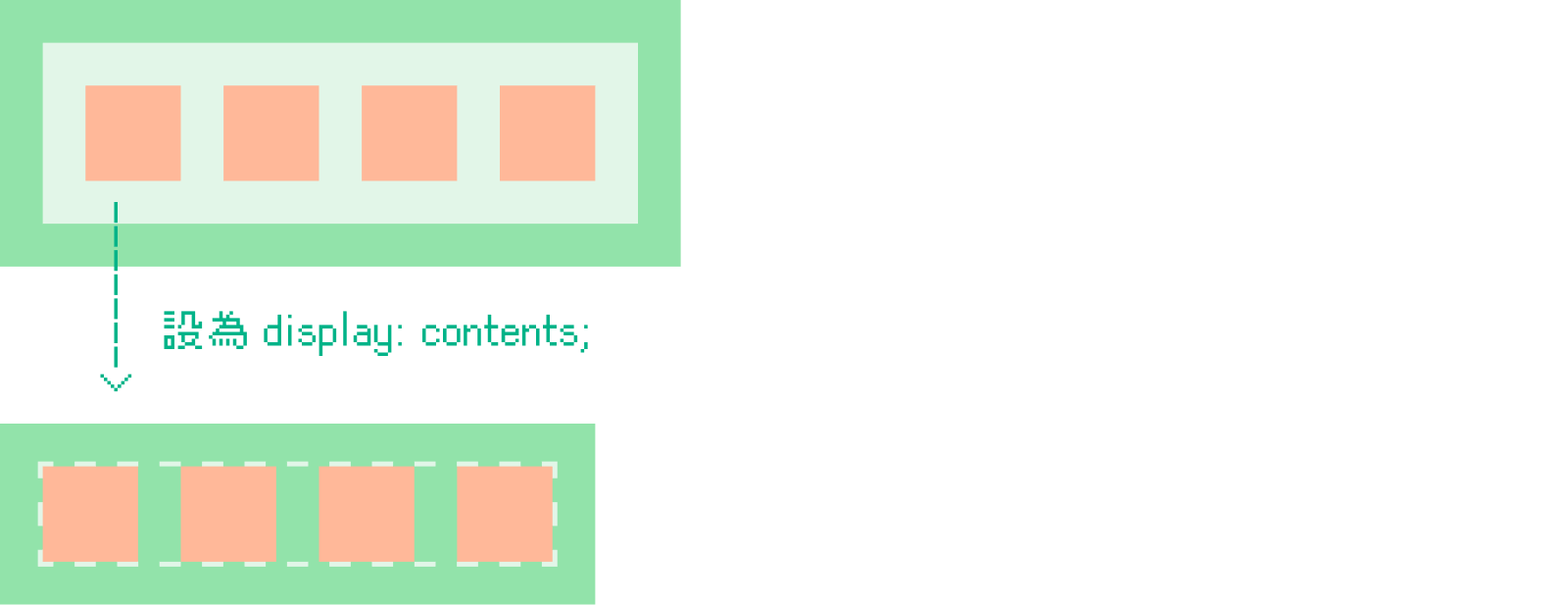
display: contents; 的主要作用是讓被設定元素不會產生任何盒子模型 (Box Model),設定了後它的樣式和佈局將被視為透明的,也就是說不會有任何 margin、padding、background 等效果,但是它的子層會正常顯示,並且受到它的爺爺層的影響。
誰被設為 display: contents; 誰就變成小透明。
延伸閱讀:
#13 CSS 盒子模型 (Box Model):border-box & content-box
#19 CSS Grid、Subgrid:網頁排版的神奇格子,來排個照片牆與雞腿便當吧!
這個屬性非常適合用在 JS Components 的時候,當我們將東西抽成 Components 時,常常需要再包一層 div 才能運作,但是許多排版會因爲了這一層而失效。
當我們希望樣式不受 Components 的容器影響,這時候 display: contents; 就派上用場了。
display: contents vs. subgrid
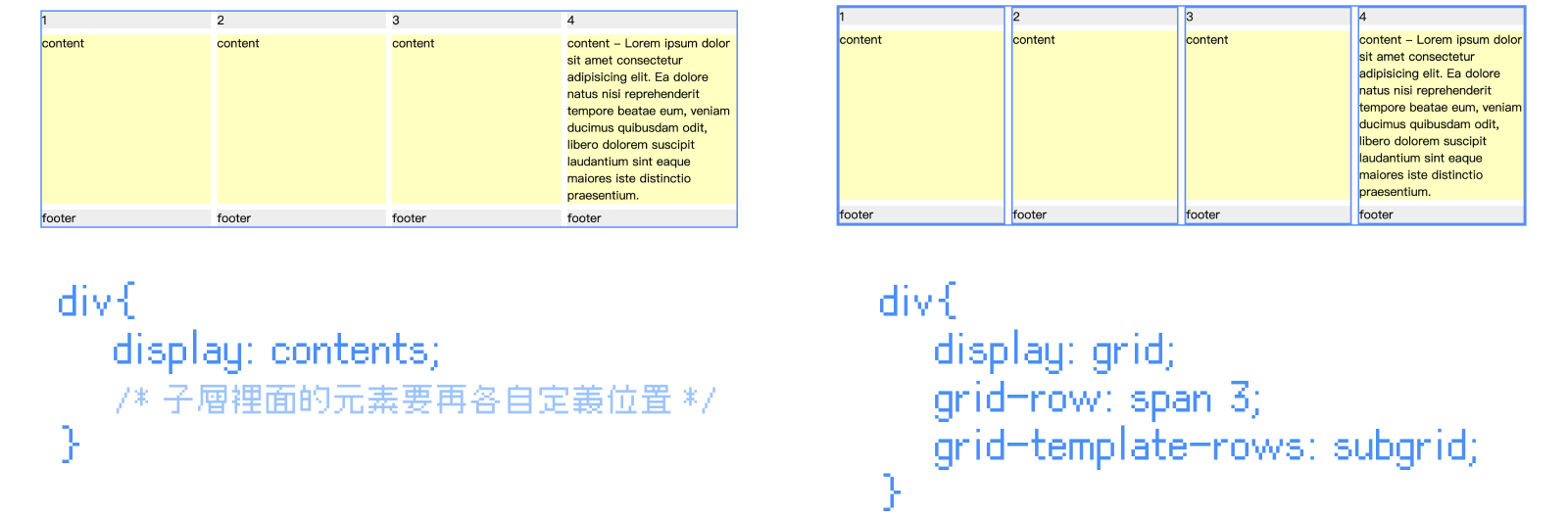
回到一開始,為什麼使用 display: contents; 可以來代替 subgrid 的效果呢?原來是透過 display: contents; 忽略容器後,再另外設定每個子層在爺爺層 Grid 中的位置。
不過,相較於新的 subgrid 語法,這樣的設定比較麻煩,結論,Subgrid 勝!
詳細請參考並比較上面 DEMO。

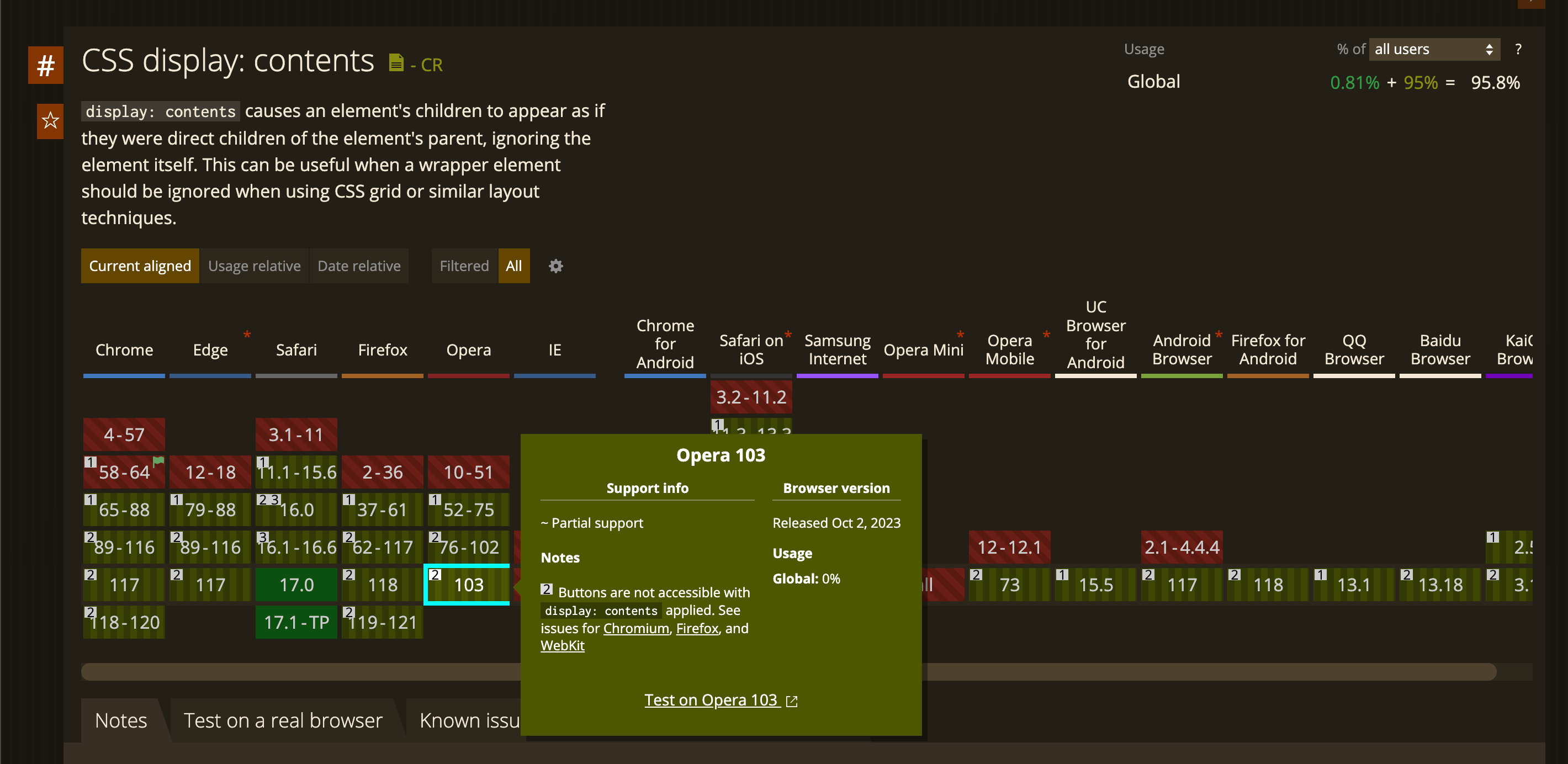
支援度:"display: contents" | Can I use... Support tables for HTML5, CSS3, etc
不過,要注意的是,這個屬性目前雖然支援度 OK,但是在 Chrome、Edge、Firefox、Opera 上,無法運作在 <button> 上(2023/10)。
有了 display: contents;,我們在寫網頁時能夠更彈性運用 HTML 結構,尤其是在開發 JS Components 的時候。希望這篇文章能夠幫助你。
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。


To Eva Chen
現在的display:content的支援:如下圖。
謝謝你的補充!沒錯,目前 display: content 沒有辦法用在 HTML Button 上,這個需要注意一下。