今天會將後半段的流程完成:
一般我們在手機平台做FCM時,都是透過 firebase_message及flutter_local_notifications兩個套件,來完成從Firebase接收,並在背景及運行時都能跳出通知的功能。
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>讓他能要求通知的權限dependencies:
flutter:
sdk: flutter
......
flutter_local_notifications: ^16.1.0
///awesome_notifications: ^0.8.2 ///之後我會想試的套件
/// 初始化套件
final FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin =
FlutterLocalNotificationsPlugin();
///建一個Service類別來管理
class LocalNotificationService {
///第幾則通知
var id = 0;
Future<void> initialize() async {
///初始化在Android上的通知設定
const AndroidInitializationSettings initializationSettingsAndroid =
AndroidInitializationSettings('@mipmap/ic_launcher');
///初始化在iOS上的通知設定
final DarwinInitializationSettings initializationSettingsDarwin =
DarwinInitializationSettings(
requestAlertPermission: false,
requestBadgePermission: false,
requestSoundPermission: false,
onDidReceiveLocalNotification:
(int id, String? title, String? body, String? payload) async {
},
);
///設定組合
final InitializationSettings initializationSettings = InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsDarwin,
);
await flutterLocalNotificationsPlugin.initialize(
initializationSettings,
onDidReceiveNotificationResponse:
(NotificationResponse notificationResponse) {
///收到通知要做的事
},
onDidReceiveBackgroundNotificationResponse: notificationTapBackground,
);
}
///跳出通知
///(自定的部份,如果你有用到Firebase來發送訊息,要和Firebase設定的一樣,不然不會有投頭顯示)
Future<void> showNotification() async {
const AndroidNotificationDetails androidNotificationDetails =
AndroidNotificationDetails('你的通道id', '你的通道名稱',
channelDescription: '都可以啦…讓使用者看這是什麼功能的通知',
importance: Importance.max,
priority: Priority.high,
ticker: 'ticker');
const NotificationDetails notificationDetails =
NotificationDetails(android: androidNotificationDetails);
await flutterLocalNotificationsPlugin.show(
id++, '標題', '內容', notificationDetails,
payload: '要帶回程式的資料(如果有做點按後回到程式的功能)');
}
}
///注意,這個方法不能是class內的方法,要是靜態,或宣告在外層的方法
void notificationTapBackground(NotificationResponse notificationResponse) {
if (notificationResponse.input?.isNotEmpty ?? false) {
///確認有帶值進來時,程式要做的動作
}
}
///印在後台
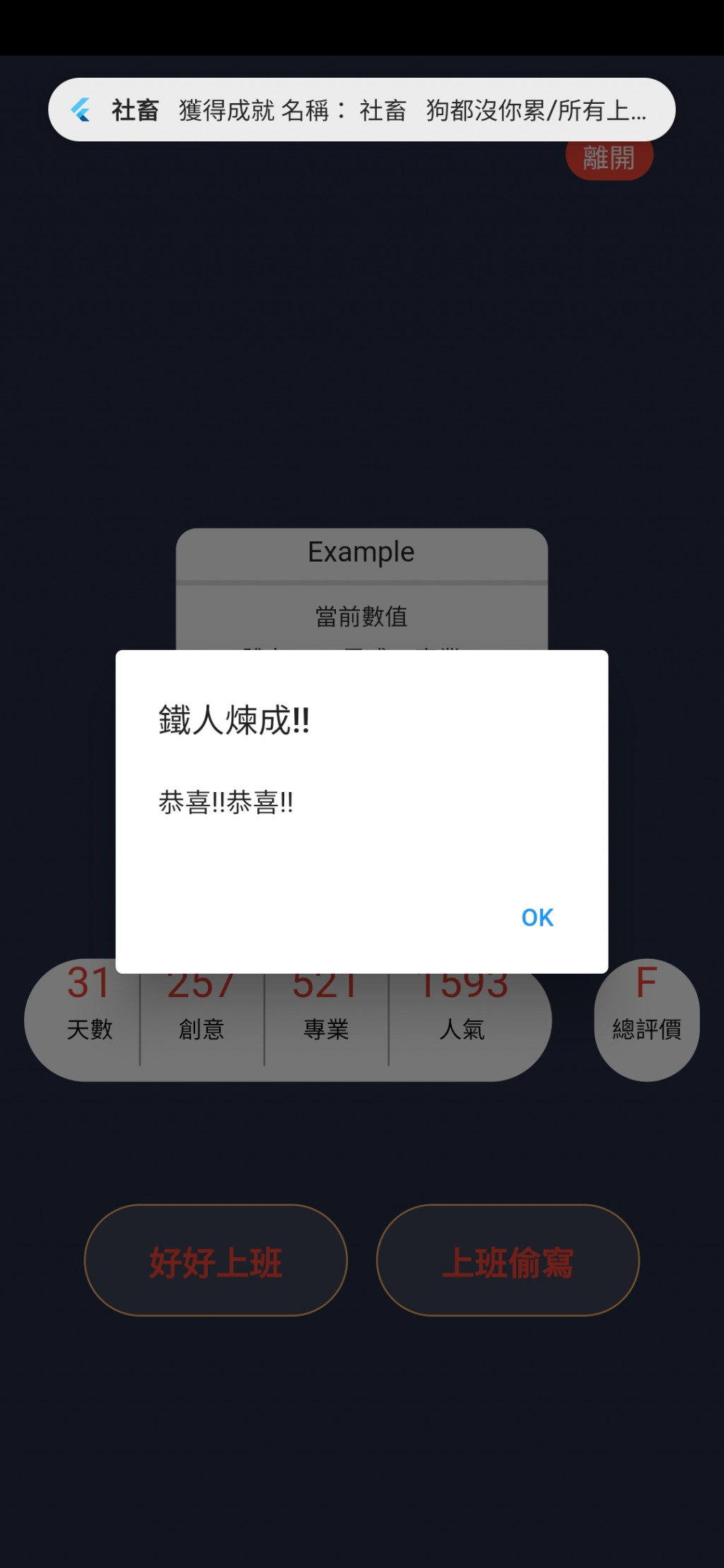
print("獲得成就 名稱: ${achieveList[i]["NAME"]} \n ${achieveList[i]["DESCRIPTION"]}");
LocalNotificationService().showNotification(achieveList[i]["NAME"], "獲得成就 名稱: ${achieveList[i]["NAME"]} \n ${achieveList[i]["DESCRIPTION"]}");

但這裡有個問題,flutter_local_notifications只能跨iOS及Android,我們未來是希望能跨到三個平台。
這時我發現了一個新的套件叫「awesome_notifications」,目前還在開發中,但未來會支持Android, iOS, Web及Windows,看起來值得期待。
我們來比較一下兩者的不同吧~
AwesomeNotifications().initialize(
'resource://mipmap/ic_launcher',
[ // notification icon
NotificationChannel(
channelGroupKey: 'basic_test',
channelKey: 'basic',
channelName: 'Basic notifications',
channelDescription: 'Notification channel for basic tests',
channelShowBadge: true,
importance: NotificationImportance.High,
enableVibration: true,
),
//可增加不同種的通知
]
);
///確認權限
bool isallowed = await AwesomeNotifications().isNotificationAllowed();
if (!isallowed) {
//要求權限
AwesomeNotifications().requestPermissionToSendNotifications();
}else{
//跳通知
AwesomeNotifications().createNotification(
content: NotificationContent(
id: id++,
channelKey: 'basic', //對應到我們在上面設的通道 key 值
title: 'title',
body: 'message',
)
);
}
看起來是更為方便使用的套件。
不過考量到他目前還在開發階段,會先觀望一下,確認過真的能跨足三個以上的平台,才會考慮引入。
(因為flutter_local_notifications還是比較常用的,如果在使用上有什麼問題,網路上能找到的資源也比較多)
進度里程:
10/07 成就系統啟動(OK)
下個里程碑:
10/10 初版發布
![]()
參考
flutter_local_notifications 16.1.0
awesome_notifications 0.8.2
How to Add Local Notifications in Flutter?
How to Show Local Notification in Flutter App
