HTML部分:
<h1 class="form">請填寫以下信息</h1>
<form id="myForm">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="age">年齡:</label>
<input type="number" id="age" name="age" required>
<br>
<input type="submit" value="提交">
</form>
<div id="welcomeMessage" style="display:none;">
<p id="greeting"></p>
<p id="ageMessage"></p>
</div>
<h1 class="form">請填寫以下信息</h1>:這是一個 <h1> 標題元素,具有 class 屬性為 "form",用於顯示表單的標題。
<form id="myForm">:這是一個 <form> 表單元素,具有 id 屬性為 "myForm",用於包含表單的內容。
<label for="name">姓名:</label>:這是一個 <label> 元素,用於關聯到表單元素。 for 屬性的值應該與相應的 <input> 元素的 id 屬性相匹配,以使螢幕閱讀器和瀏覽器正確關聯它們。
<input type="text" id="name" name="name" required>:這是一個文本輸入框,具有 type 屬性為 "text",id 屬性為 "name",name 屬性為 "name",以及 required 屬性,表示這是一個必填字段。
<label for="age">年齡:</label>:這是另一個 <label> 元素,用於年齡輸入框。
<input type="number" id="age" name="age" required>:這是一個數字輸入框,具有 type 屬性為 "number",id 屬性為 "age",name 屬性為 "age",以及 required 屬性。
<input type="submit" value="提交">:這是一個提交按鈕,用於提交表單的數據。它具有 type 屬性為 "submit" 和 value 屬性為 "提交",表示按下這個按鈕時將提交表單。
<div id="welcomeMessage" style="display:none;">:這是一個 <div> 元素,具有 id 屬性為 "welcomeMessage",以及 style 屬性設置為 "display:none;",表示最初不可見。
<p id="greeting"></p>:這是一個段落元素,具有 id 屬性為 "greeting",用於顯示歡迎消息。
<p id="ageMessage"></p>:這是另一個段落元素,具有 id 屬性為 "ageMessage",用於顯示年齡消息。
CSS部分:
.form {
text-align: center;
}
form {
border: 1px solid #ccc;
padding: 20px;
border-radius: 5px;
text-align: center;
}
label {
display: block;
margin-bottom: 10px;
}
input[type="text"],
input[type="number"] {
width: 500px;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #007bff;
color: #fff;
border: none;
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
}
#welcomeMessage {
display: none;
margin-top: 20px;
text-align: center;
.form { text-align: center; }:這個CSS樣式規則將 class 屬性為 "form" 的元素的文本居中對齊。
form { border: 1px solid #ccc; padding: 20px; border-radius: 5px; text-align: center; }:這個樣式規則針對所有 <form> 元素,設置了一個灰色的邊框、20像素的內邊距、5像素的圓角邊框和文本居中對齊。
label { display: block; margin-bottom: 10px; }:這個規則影響所有 <label> 元素,使它們以塊級元素的方式顯示(每個 <label> 元素都位於一個新行上),並設置了10像素的底邊距。
input[type="text"], input[type="number"]:這個規則選擇了 type 屬性為 "text" 和 "number" 的 <input> 元素,並設置了它們的寬度為500像素、10像素的內邊距、15像素的底邊距、1像素的灰色邊框和5像素的圓角邊框。
input[type="submit"]:這個規則選擇了 type 屬性為 "submit" 的 <input> 元素(通常是提交按鈕),設置了背景顏色為藍色、文本顏色為白色、無邊框、10像素的內邊距、光標為手形、5像素的圓角邊框。
#welcomeMessage { display: none; margin-top: 20px; text-align: center; }:這個規則選擇了 id 屬性為 "welcomeMessage" 的元素,將其設置為不可見(display: none),設置20像素的上邊距和文本居中對齊。
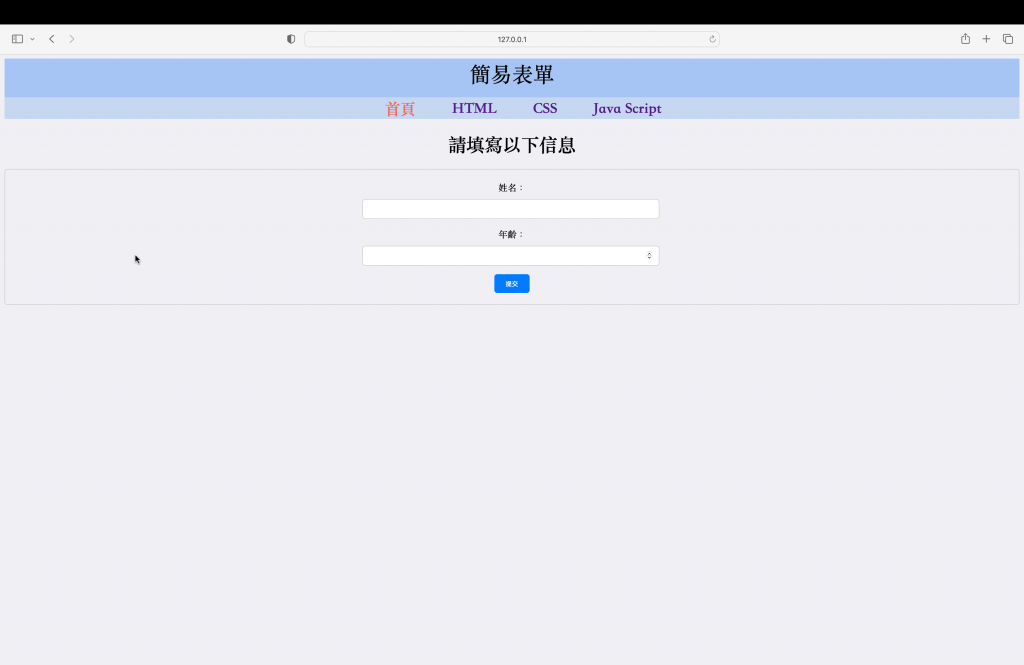
目前製作結果: