ItIron2023 react我們昨天做了一個簡單的todo list,透過那個題目可以檢驗你對於state & props的掌握,今天我們將目標稍微往conditional render的部分靠一下,做一個實務中最常見的Tab component吧!這玩意也是不少算少見的面試題目,畢竟一般來說要求的邏輯相當單純,我想不至於難倒你的!馬上開始吧!
請你看一下這個codesandbox以及這份starter code
import React, { useState } from 'react';
import "./styles.css";
const TABS = [
{ id: '1', title: 'Tab 1', content: 'Content 1' },
{ id: '2', title: 'Tab 2', content: 'Content 2' },
{ id: '3', title: 'Tab 3', content: 'Content 3' },
];
function Tab({ tabs }) {
return (
<div className="tab-container">
<div className="tab-buttons">
{/* TODO: Render buttons here based on passed tabs and manage active state */}
</div>
<div className="tab-content">
{/* TODO: Render content of active tab */}
</div>
</div>
);
}
function App() {
return (
<div className="app">
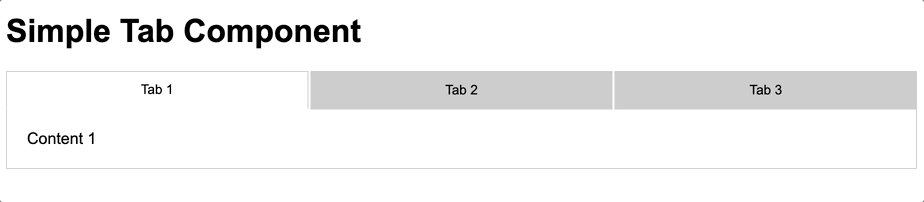
<h1>Simple Tab Component</h1>
<Tab tabs={TABS} />
</div>
);
}
export default App;
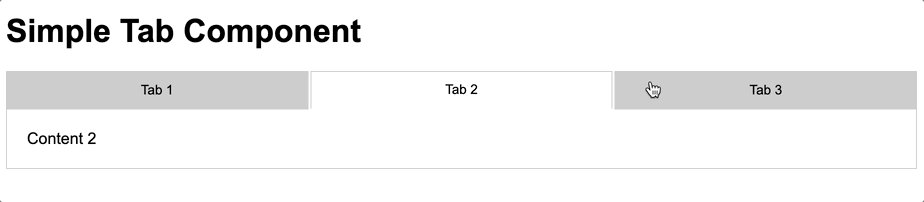
你的目標相當簡單,在你的App component中有個未完成的Tab component,你的目標是在點擊不同的tab時切換下方顯示的內容,如下方的gif所示。

幾個點你可以注意一下
1. 請你在不更動html結構的情況下完成題目要求的效果
2. 已經有一些寫好的css你可以使用,請在目前顯示的tab button上加上"active"的className
3. 預設的tab請選第一個Tab1
今天的題目算是挺熱門的玩意,不但是許多專案都必定有的基礎組件,也經常出現在面試考題中,嚴格說起來這題目並不算困難,但在面試的當下是否能順利寫出來又是另一回事了,今天的starter code算是個很放水的版本,你唯一需要處理的就是渲染邏輯的部份,因此你會需要一個state去控制目前該顯示哪個tab content,有做到這一點的話剩下的部分就簡單了。
解法自然有很多種,我這邊提供一個最基本款的。
function Tab({ tabs }) {
const [activeTabId, setActiveTabId] = useState(tabs[0].id);
return (
<div className="tab-container">
<div className="tab-buttons">
{tabs.map((tab) => (
<button
key={tab.id}
className={activeTabId === tab.id ? "active" : ""}
onClick={() => setActiveTabId(tab.id)}
>
{tab.title}
</button>
))}
</div>
<div className="tab-content">
{tabs.map(
(tab) =>
activeTabId === tab.id && <div key={tab.id}>{tab.content}</div>
)}
</div>
</div>
);
}
不困難對吧? 唯一值得一提的地方我想是組件的state控制,這種情況我推薦利用id進行管理,一方面你會省下一些物件的比較、另一方面也會給你比較高的彈性,未來即便組件的內容有什麼改變你也不會受太多影響!
今天的文章水分好像有點多,但在今天題目的要求下確實也沒辦法變出太多花樣,面試現場多半也不會讓你實作真正完整的Tab組件(像是附帶一些callback或是一些額外的props等等 ),一般來說這樣的基本功能已經足以證明你有著很不錯的掌握程度了,關鍵僅僅是在於你是否知道該如何去控制這類的state,明天我會將問題的難度稍稍拉高一些,敬請期待囉!
本文章同步發布於個人部落格,有興趣的朋友也可以來逛逛~!
