本文將介紹如何利用prisma來對資料庫進行操作,這裡我們使用nestjs-prisma的PrismaService (See Doc)
打開apps\iron-ecommerce-server\src\api\products\products.service.ts並在constructor中加入PrismaService ,並且將方法全部改成利用Prisma來進行資料的查詢、新增、更新和刪除操作
import { Product } from "./products.model";
import { Injectable } from "@nestjs/common";
import { PrismaService } from "nestjs-prisma";
@Injectable()
export class ProductService {
constructor(private readonly prisma: PrismaService) {}
async findAll(): Promise<Product[]> {
return this.prisma.product.findMany();
}
async findOne(id: string): Promise<Product | null> {
return this.prisma.product.findUnique({ where: { id } });
}
async addProduct(newProduct: Omit<Product, "id">): Promise<Product> {
return this.prisma.product.create({ data: newProduct });
}
async updateProduct(updatedProduct: Product): Promise<Product | null> {
try {
return await this.prisma.product.update({
where: { id: updatedProduct.id },
data: updatedProduct
});
} catch (error) {
console.error(error);
return null;
}
}
async deleteProduct(id: string): Promise<boolean> {
try {
await this.prisma.product.delete({ where: { id } });
return true;
} catch (error) {
console.error(error);
return false;
}
}
}
在this.prisma.product中的product是我們使用prisma生成出來的,如果我們想知道更多生成出的product操作的方法。我們可以使用F12前往定義我們能看到裡面的操作資訊。
並且我們在使用前往定義找到ProductDelegate,裡面就是我們目前會使用到的方法
完成我們的service後,我們更新我們的product module,打開apps\iron-ecommerce-server\src\api\products\products.module.ts加入PrismaService:
import { ProductsResolver } from "./products.resolver";
import { ProductService } from "./products.service";
import { Module } from "@nestjs/common";
import { PrismaService } from "nestjs-prisma";
@Module({
imports: [],
providers: [ProductsResolver, ProductService, PrismaService]
})
export class ProductsModule {}
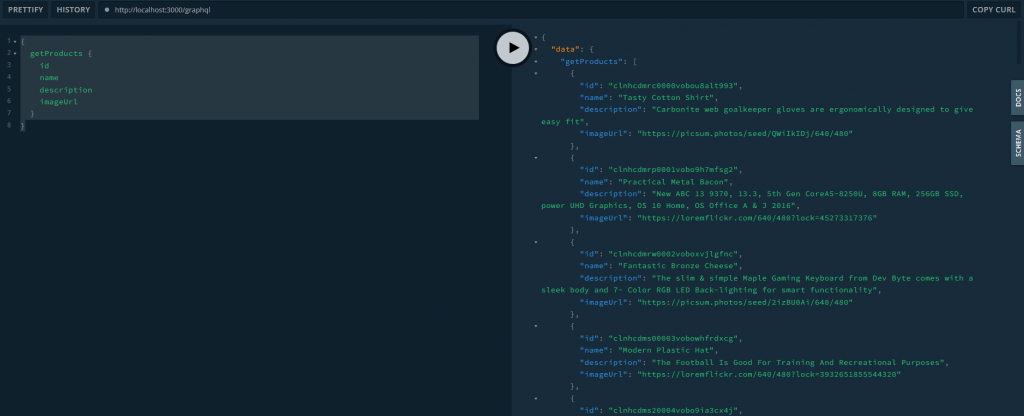
接下來我們進行測試,執行pnpm exec nx run iron-ecommerce-server:serve 並打開http://localhost:3000/graphql來測試
我們先執行query來觀看
{
getProducts {
id
name
description
imageUrl
}
}

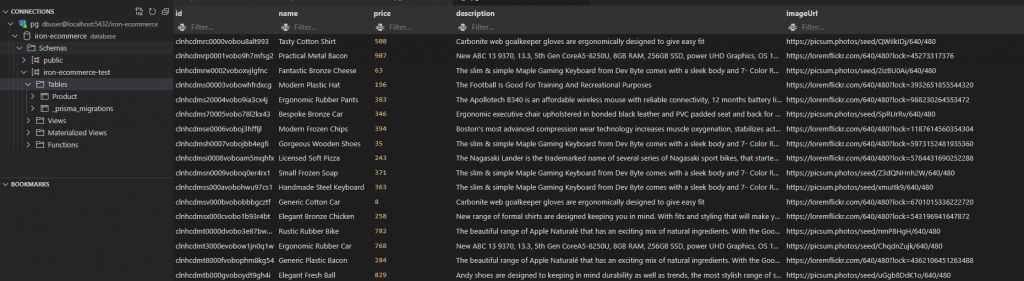
並且打開SQLTool來看一夏我們目前db裡的data。
接下來我們試著進行mutate操作,包括新增、更新和刪除Product
mutation {
addProduct(input: {
name: "New-Product",
price: 20.0,
description: "This is New-Product",
imageUrl: "http://example.com/new-product.jpg"
}) {
id
name
price
description
imageUrl
}
}
// 更新id為clnhcdmrp0001vobo9h7mfsg2的product
mutation {
updateProduct(input: {
id: "clnhcdmrp0001vobo9h7mfsg2",
name: "Updated Product Name",
price: 25.0,
description: "Updated Product Description",
imageUrl: "http://example.com/updated-product.jpg"
}) {
id
name
price
description
imageUrl
}
}
// 刪除id為clnhcdmrw0002voboxvjlgfnc的product
mutation {
deleteProduct(id: "clnhcdmrw0002voboxvjlgfnc")
}
接下來我們觀察一下我們目前資料庫的data

本文介紹了如何在Nest.js的service中整合了 Prisma,並且透過Prisma來操作我們資料庫,並通過簡單的query和mutate來測試是否更改了我們資料庫。下一篇我們會簡單的介紹並實現我們的GraphQL pagination
