今天先來處理要怎麼在BM font把自訂義的圖片塞進文字檔輸出,
首先上網找找有沒有適合的圖片並存檔,
此外圖片也要記得確認大小,考量是拿來當作icon圖示,圖片選長寬20px的才不會太大
因為要找適合的圖片很麻煩,我乾脆自己畫一個,
接著,開啟BM font,點選上方選單的Edit,點選Open Image Manager,
接著會彈出一個小視窗,點選Import image...
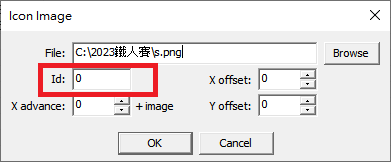
此時會彈出另一個確認視窗如下,
要在Id的欄位輸入你要取代的字,
例如我要將大寫的S取代為我的電池的圖示,
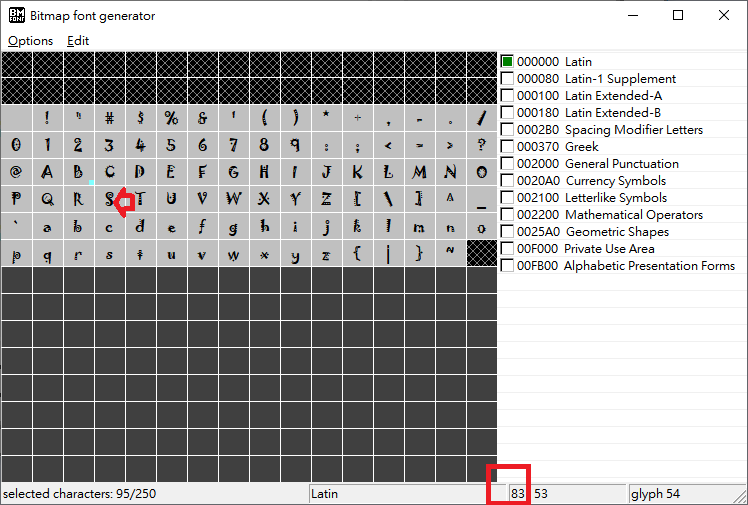
只要將滑鼠的鼠標移動到S上,就可以透過右下方的數字得知S的Id是多少(Id:83),
將Id輸入之後,對應的字的右下角就會跑出一個青色的點。
準備完成之後
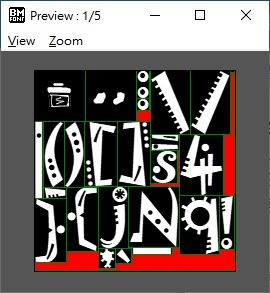
按下上方選單options的Visualize,可以確認看看輸出之後的樣子,
如果沒生效的話,可以確認看看是不是匯入的圖片尺寸太大了,
然後,為了將字體也縮小,再調整一下Font Settings的Size(px),也改成20,
接著就可以另存成.fnt然後放進專案裡使用了。
最後,只需要在程式中引用這個字型,並在顯示的部分輸入相對應的字母,
像這樣
//B跟S都是自定義的圖示
var batteryinfo = Lang.format("B$1$%", [System.getSystemStats().battery.format("%02d")]);
var stepinfo = Lang.format("S$1$", [act.steps]);
順便調整一下排版
完成
