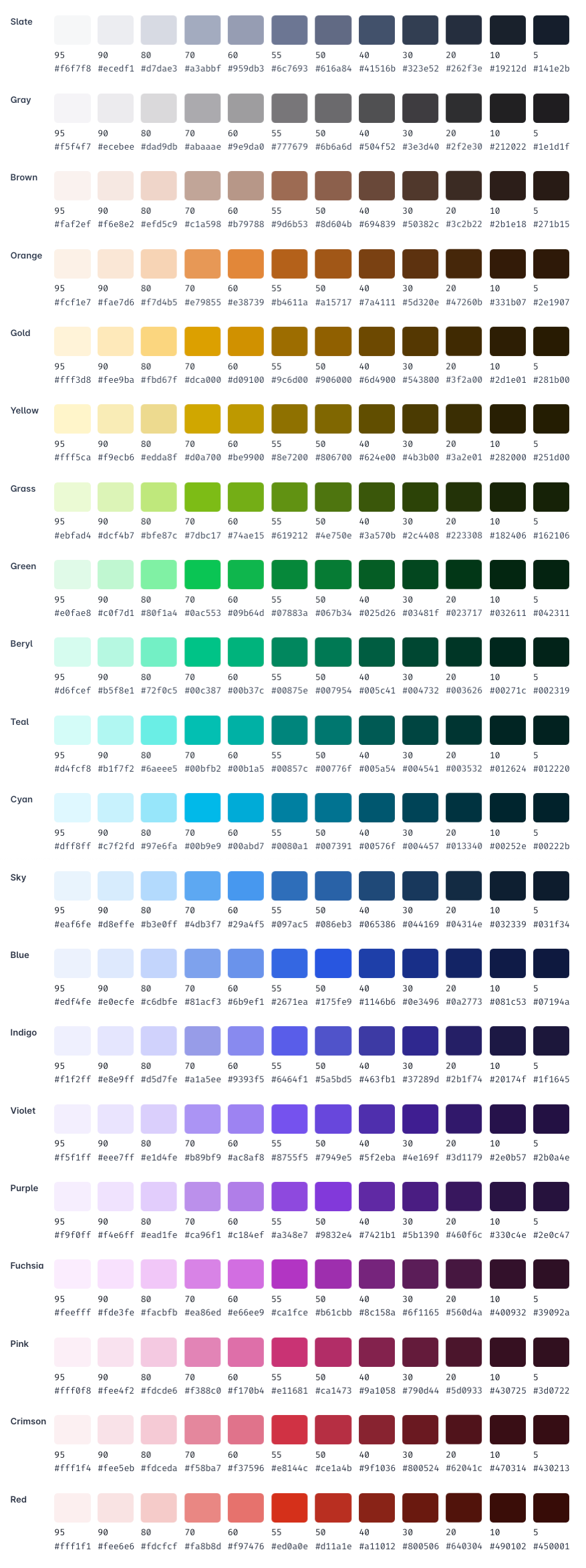
當我們需要針對元素的樣式調整文字、背景、框線套用不同顏色時,你可以使用 Master CSS 所提供的調色盤,它具有豐富且顏色與顏色的色階可以做選擇,如果你的網站專案還未有標準化的顏色設計,那麼這個預設的調色盤將會是你開始使用不同顏色的最佳選擇。

Master CSS 共有多達 20 種以上的顏色名稱可以做使用,搭配數字就可以來做到顏色上色階的變化。
例如想在文字中套用金黃色,可以使用 fg:gold-70 ,其中 gold 為顏色名稱 ,70 為顏色色階以正整數來標記,並以減號 - 連接。
<div class="fg:gold-70 ...">Master CSS</div>
文字就會套用上金黃色的顏色。

產生的 CSS:
.color\:gold-70 {
color: rgb(220, 160, 0);
}
在使用顏色名稱標記時,色階的數字,你可以參考調色盤上的數字所對應的色碼來選用,而實際上在使用 Master CSS 標記時,色階的數字可以支援 1 ~ 100 的整數數字,Master CSS 核心內已經擴展計算 1 ~ 100 色階所對應的色碼。
例如,調整文字顏色為 fg:gold-76。
<div class="fg:gold-76 ...">Master CSS</div>
看起來像這樣

產生的 CSS:
.fg\:gold-76 {
color: rgb(239, 192, 76);
}
在使用顏色標記時,你也可以加上不透明度的標記來進行變化,標記的語法為一個斜線 / 加上一個 0~1 之間的小數值,例如 fg:gold-70/.6。
舉例來說,下列的程式碼,文字顏色預設金黃色且不透明度為 0.6,在滑鼠懸停時則沒有不透明度。
<div class="fg:gold-70/.6 fg:gold-70:hover ...">Master CSS</div>
看起來像這樣

產生的 CSS:
.fg\:gold-70\/\.6 {
color: rgba(220, 160, 0, 0.6669);
}
.fg\:gold-70\:hover:hover {
color: rgb(220, 160, 0);
}
如果 Master CSS 預設調色盤的顏色還不夠滿足你,或者需要建立自己的設計系統,你可以透過修改 Master CSS 的設定檔來添加新的顏色名稱。
修改 master.css.ts 或 master.css.js 檔案
export default {
colors: {
primary: '#0e61fe',
secondary: '#8a3ffc'
}
}
接著,我們就能夠使用自訂的 primary 與 secondary 顏色名稱
<div class="fg:primary fg:secondary:hover ...">Master CSS</div>
看起來像這樣

透過自訂顏色名稱,你也可以在設定檔案內使用 Master CSS 的顏色名稱來設定別名,這將使設計系統與團隊統一名稱時更加有用,不必在記憶色階的數字。
export default {
colors: {
primary: 'blue-60'
}
}
如果你想建立一個類似調色盤的顏色色階,你可以在自訂顏色時,使用如下配置,來建立不同色階數值所對應的顏色色碼。
export default {
colors: {
primary: {
'': '#1192e8', // primary
10: '#e5f6ff', // primary-10
20: '#bae6ff', // primary-20
}
}
}
你也可以透過如下的設定,建立一個具有更明確的顏色標記名稱,如此一來,類別名稱也將更具有可讀性。
export default {
colors: {
text: {
netural: 'slate-70',
strong: 'slate-95',
dim: 'slate-30'
}
}
}
使用起來如下
<h1 class="fg:text-strong">頁面標題</h1>
<p class="fg:text-netural">標準文字</p>
<svg class="stroke:text-netural">Icon</svg>
