跟昨天一樣,我們要把預設的 FrameLayout 改成 ConstraintLayout,熟悉的布局最對味!
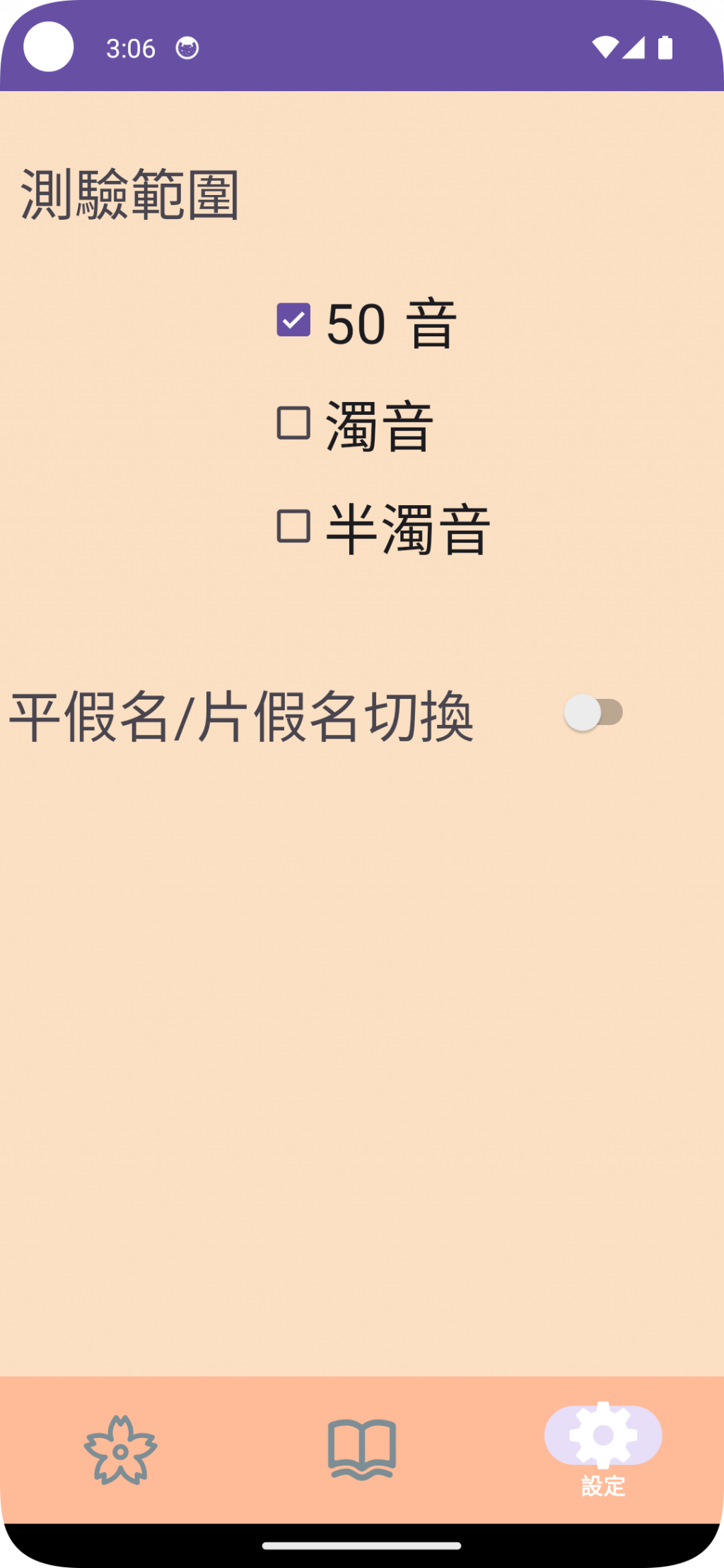
接下來就是快樂的佈置時間,以下是程式碼:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SettingFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="250dp"
android:text="測驗範圍"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.151"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!--我希望這個 checkBox 原本就是 true 的狀態-->
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="50 音"
android:textSize="30dp"
android:checked="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView4" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="濁音"
android:textSize="30dp"
app:layout_constraintStart_toStartOf="@+id/checkBox"
app:layout_constraintTop_toBottomOf="@+id/checkBox" />
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="半濁音"
android:textSize="30dp"
app:layout_constraintStart_toStartOf="@+id/checkBox2"
app:layout_constraintTop_toBottomOf="@+id/checkBox2" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="140dp"
android:layout_marginBottom="315dp"
android:text="平假名/片假名切換"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/checkBox3" />
<Switch
android:id="@+id/switch1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:layout_marginBottom="315dp"
android:text=""
android:textSize="40dp"
android:minHeight="48dp"
android:minWidth="48dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/textView5"
app:layout_constraintTop_toBottomOf="@+id/checkBox3" />
</androidx.constraintlayout.widget.ConstraintLayout>

今天把所有的布置都完成了,真棒!國慶日快樂 ˊˇˋb
下一篇可以開始寫程式了~
