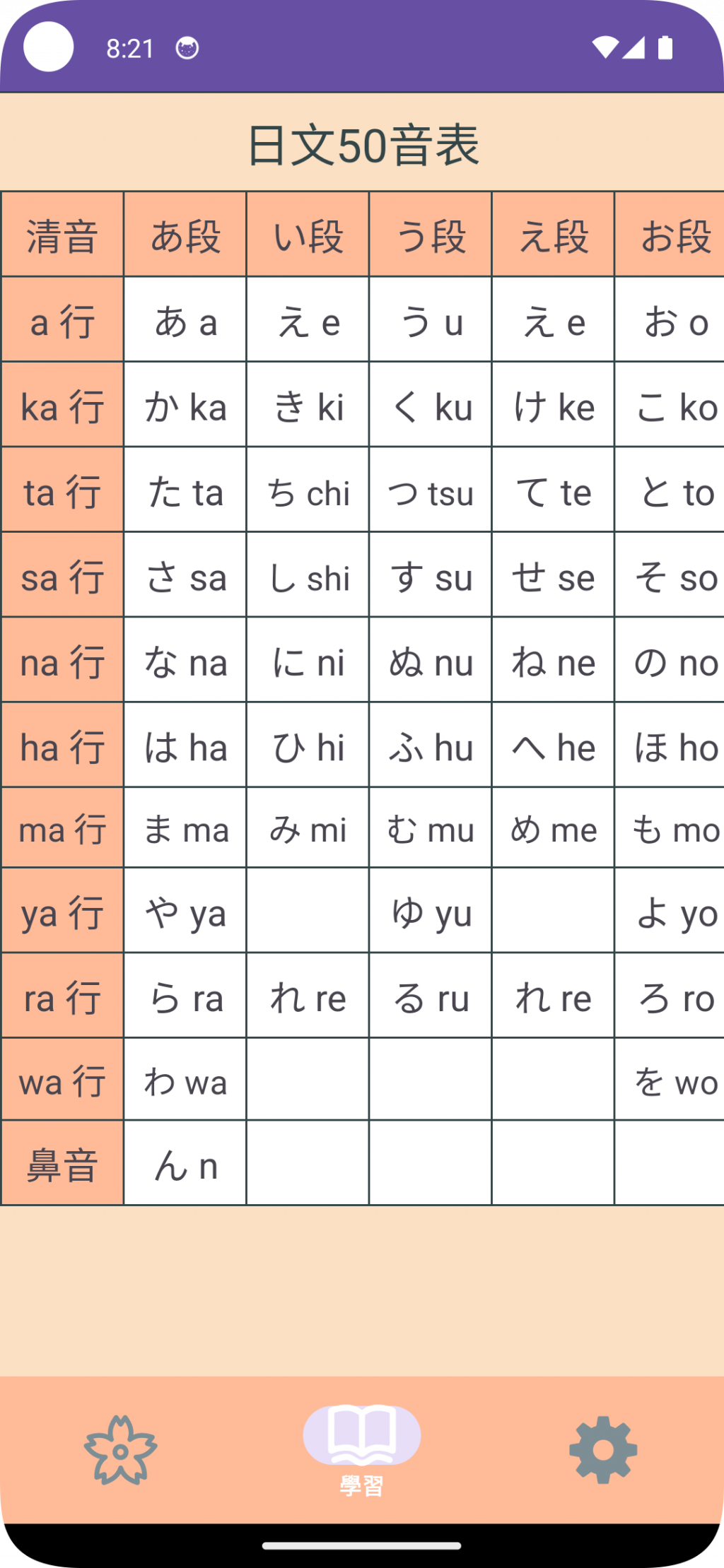
延續昨天的進度,今天把 50 音的資料丟上表格裡了,順便分享一下我在填資料時的一些有趣心得。
關於表格標題,一開始我想要用 TextView 在表格上面有一個標題,但發現表格不會換行, TextView 和 TableLayout 會一起卡在第一行,後來我把 TextView 刪掉了,改用表格本身來做標題,簡單來說讓表格的第一行是標題,那重點就是要把第一行的邊框去掉,其實很簡單只要把 divider 和 showDividers 兩個參數砍掉就好了;再來是想要標題置中,那我們就要透過 layout_span 這個參數來處理格子合併,以下是程式碼:
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="*"
android:divider="@drawable/line_h"
android:showDividers="beginning|middle|end"
android:orientation="vertical"
android:background="@color/white">
<TableRow
android:orientation="horizontal">
<TextView
android:padding="8dp"
android:layout_width="8dp"
android:text="日文50音表"
android:textSize="25dp"
android:textColor="@color/dark_green"
android:background="@color/coral_pink"
android:gravity="center"
android:layout_span="6"/> <!--一共有 6 格,所以這 6 個都要合併-->
</TableRow>
/.../
</TableLayout>
為了方便布局,我們要把預設的 FrameLayout 改成 ConstraintLayout,熟悉的布局最對味!
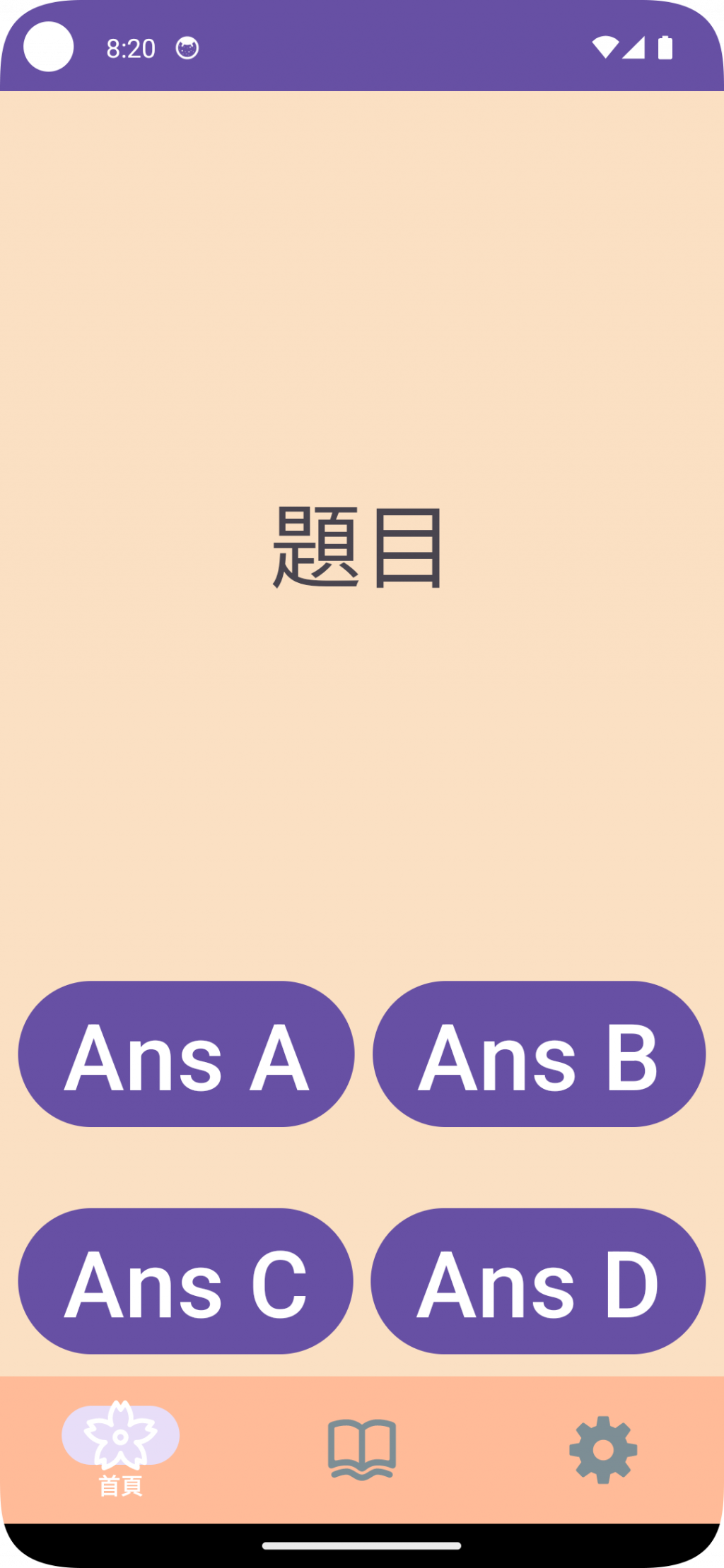
接下來就是快樂的佈置時間,以下是程式碼:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:gravity="center"
android:text="題目"
android:textSize="50dp"
app:layout_constraintBottom_toTopOf="@+id/first_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/first_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="36dp"
android:text="Ans A"
android:textSize="50dp"
app:layout_constraintBottom_toTopOf="@+id/third_button"
app:layout_constraintEnd_toStartOf="@+id/second_button"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/second_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="36dp"
android:text="Ans B"
android:textSize="50dp"
app:layout_constraintBottom_toTopOf="@+id/fouth_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/first_button" />
<Button
android:id="@+id/third_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="Ans C"
android:textSize="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/fouth_button"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/fouth_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:text="Ans D"
android:textSize="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/third_button" />
</androidx.constraintlayout.widget.ConstraintLayout>
Home
Learning
好的,快樂的表格做好的,雖然只有 50 音,但慢慢來就好ˊˇˋ
下一篇繼續做 Home 的頁面
TableLayout ( 表格布局 )
https://www.twle.cn/l/yufei/android/android-basic-tablelayout.html
日文字元
https://tw.piliapp.com/symbol/kana/
