通常在追蹤網頁互動成效時,頁面捲動高度也是常見的追蹤指標,這篇教學會分別介紹使用 gtag.js 和 GTM,進行追蹤網頁頁面捲動高度,以及如何將捲動事件標示為轉換事件。
原文參考:追蹤網頁捲動高度
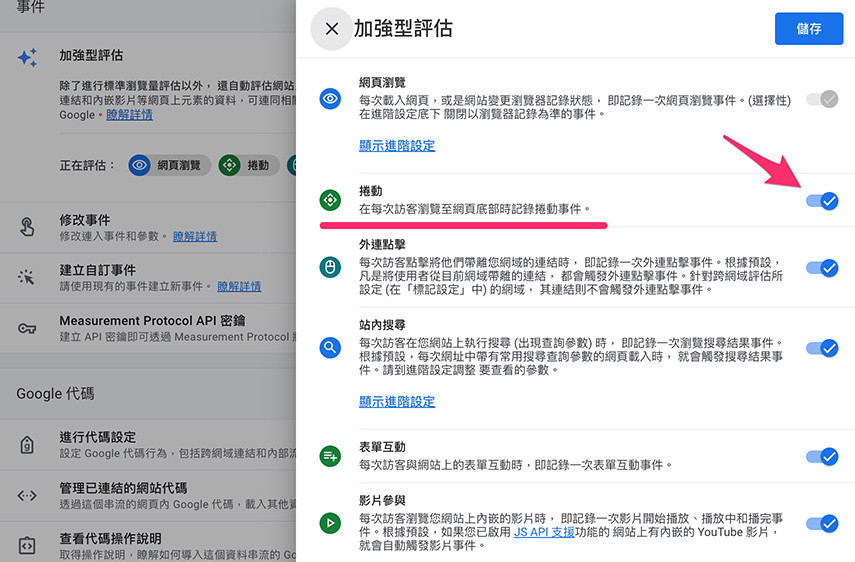
GA4 會自動收集網頁捲動的相關事件。前往「管理 > 資源 > 資料串流」,點擊安裝在網站的資料串流,點擊「加強型評估」,確認「捲動」事件是否被勾選 ( 預設勾選 ),如果已經勾選,表示 GA4 會自動收集捲動的事件。不過自動收集的捲軸事件,預設只會在「各個網頁上第一次瀏覽到網頁底部時 ( 網頁垂直捲動深度達 90% )」觸發一次,如果要追蹤額外的捲動事件,則需要使用 gtag.js 或 GTM 的方法實現。

如果使用 gtag.js,可以參考下方程式碼,將程式碼放入要追蹤的網頁裡,就會在頁面捲動高度達到 25%、50%、75% 時發送 scroll_action 事件。
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '你的 GA4 串流評估 ID');
let scrollPercent = 0; // 預設捲動百分比
scroll_fn = function(){
let scrollY = window.scrollY; // 取得捲動高度
let htmlElement = document.documentElement; // 取得 document 高度
let bodyElement = document.body; // 取得 body 高度
let windowHeight = window.innerHeight; // 瀏覽器視窗高度
// 取出由 document 和 body 最高的數值,作為頁面實際高度
let pageHeight = Math.max(
htmlElement.clientHeight, htmlElement.scrollHeight, htmlElement.offsetHeight,
bodyElement.scrollHeight, bodyElement.offsetHeight
);
scrollPercent = ~~(Math.round(scrollY/(pageHeight-windowHeight)*10000))/100; // 計算捲動百分比
console.log(`${scrollPercent}%`);
}
document.addEventListener('scroll',scroll_fn); // 監聽捲動事件
// 定義捲動到 25% 的函式
scroll_25 = function(){
if(scrollPercent>=25){
// 發送 scroll_action 事件
gtag('event', 'scroll_action',{
'page_height':'25%'
});
document.removeEventListener('scroll',scroll_25); // 移除監聽,避免重複發送
}
}
document.addEventListener('scroll',scroll_25); // 監聽捲動到 25% 的事件
// 定義捲動到 50% 的函式
scroll_50 = function(){
// 發送 scroll_action 事件
if(scrollPercent>=50){
gtag('event', 'scroll_action',{
'page_height':'50%'
});
document.removeEventListener('scroll',scroll_50); // 移除監聽,避免重複發送
}
}
document.addEventListener('scroll',scroll_50); // 監聽捲動到 50% 的事件
// 定義捲動到 75% 的函式
scroll_75 = function(){
// 發送 scroll_action 事件
if(scrollPercent>=75){
gtag('event', 'scroll_action',{
'page_height':'75%'
});
document.removeEventListener('scroll',scroll_75); // 移除監聽,避免重複發送
document.removeEventListener('scroll',scroll_fn); // 移除監聽,避免重複發送
}
}
document.addEventListener('scroll',scroll_75); // 監聽捲動到 75% 的事件
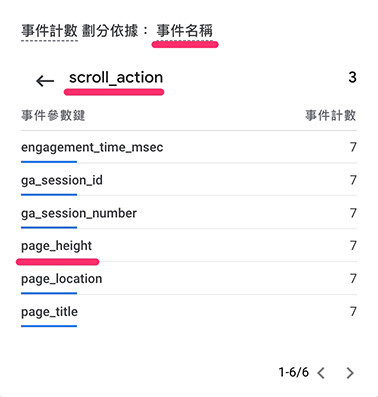
完成後執行網頁並捲動網頁,就會在捲動高度達 25%、50% 和 75% 時,分別發送一次 scroll_action 事件,事件參數會包含捲動的高度,這時返回 GA4 的即時報表,就能馬上看到捲動網頁的數據。

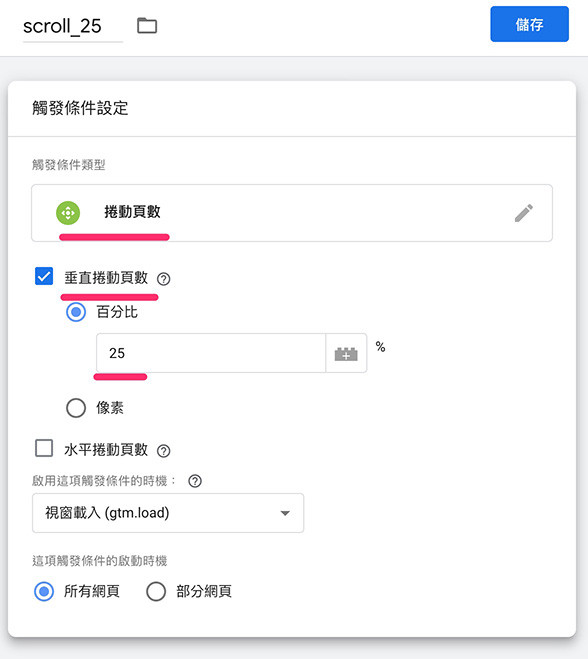
使用 GTM 進行追蹤頁面捲動高度會比 gtag.js 來得容易 ( 不需要更動網頁的 javascript ),前往 GTM 的容器,點擊「觸發條件」新增「使用者參與 > 捲動頁數」的觸發條件類型,設定觸發條件名稱 scroll_25,當垂直捲動到 25% 時會觸發。
參考:GTM 設定觸發條件

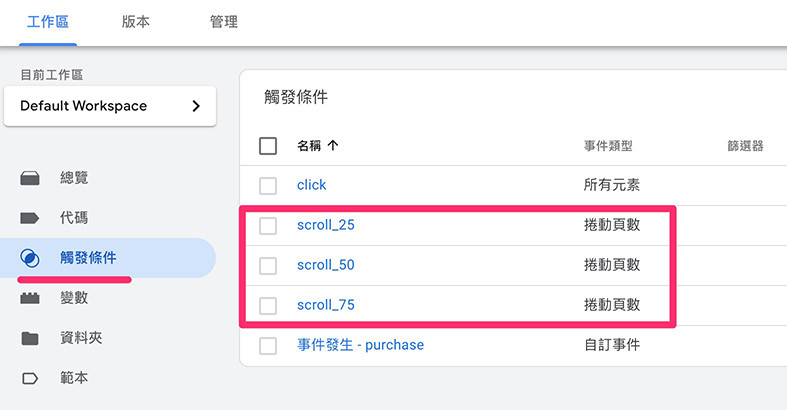
依此類推,建立捲動 50% 和 75% 的觸發條件。

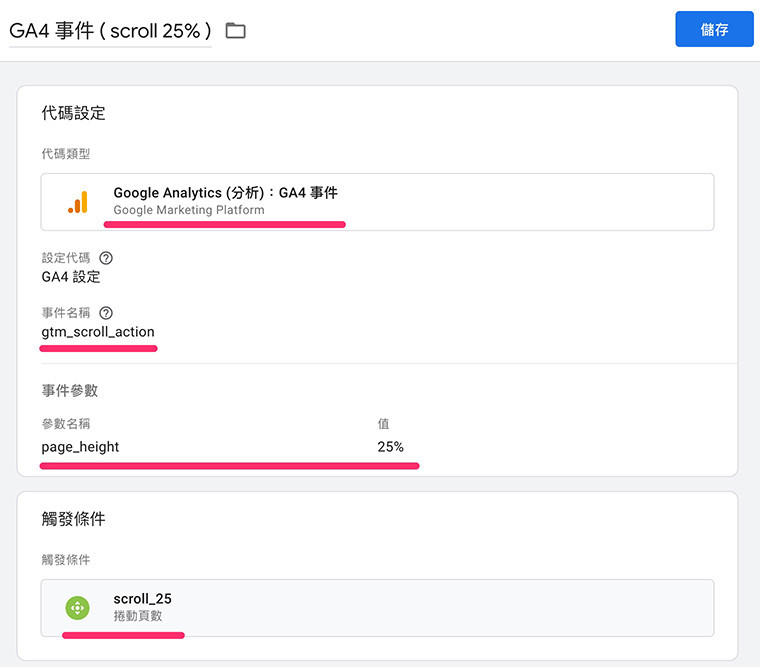
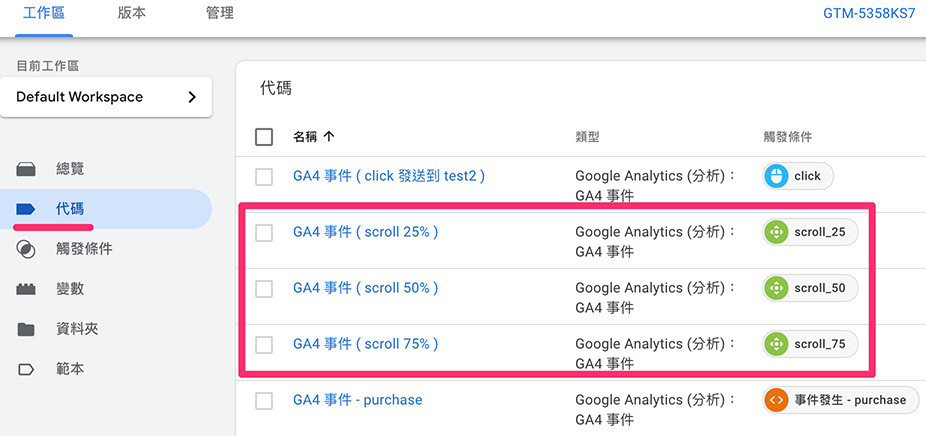
回到「代碼」,新增「GA4 事件」代碼,選擇對應的 GA4 串流,設定要發送的事件名稱與參數,最後綁定觸發條件 ( 下圖的範例綁定 scroll_25 觸發條件,觸發時發送 gtm_scroll_action 事件,事件參數 page_height 的值為 25% )。

依此類推,建立捲動 50% 和 75% 的事件。

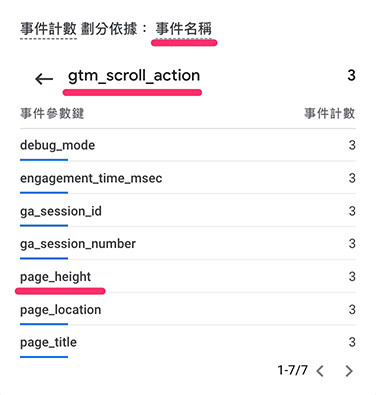
完成後提交並發布 GTM 容器,發布成功後執行網頁並捲動網頁,就會在捲動高度達 25%、50% 和 75% 時,分別發送一次 gtm_scroll_action 事件,事件參數會包含捲動的高度,這時返回 GA4 的即時報表,就能馬上看到捲動網頁的數據。

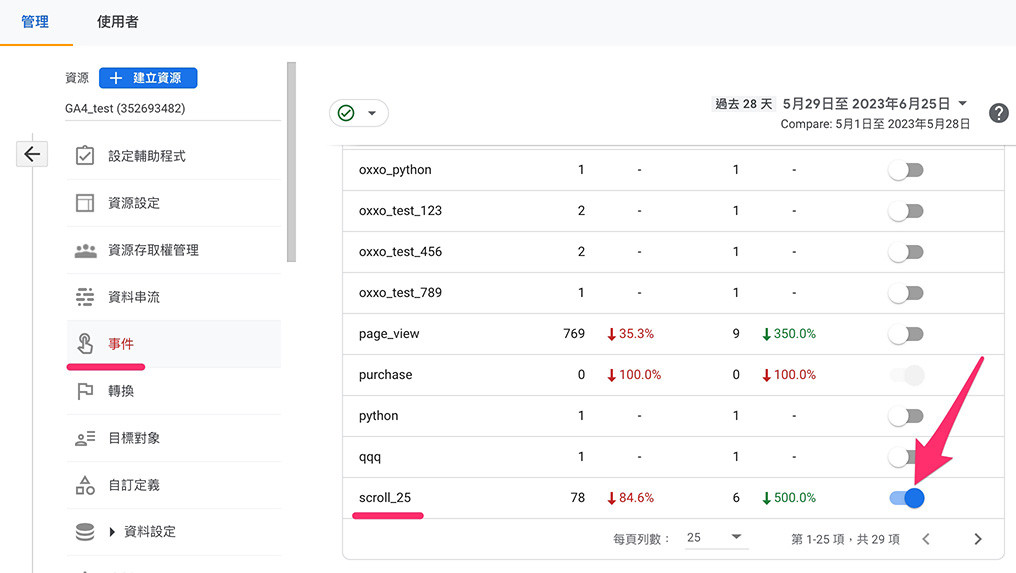
已經可以順利追蹤捲動事件後,回到 GA4 的「管理 > 資源 > 事件」,就能查看所發生的事件,找到捲動的事件名稱,點擊後方的「轉換」開關,就能將捲動事件標示為轉換 ( 注意,事件需要等待 24 小時才會出現在事件清單中。 )。

只要熟悉 gtag.js 和 GTM 的「觸發條件」與「發送事件」作法,就能輕鬆追蹤使用者捲動網頁頁面的互動情況。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
