如果說透過 UTM 可以追蹤使用者點擊連結的事件,那麼透過 Measurement Protocol API 就能追蹤 Email、電子報、EDM 的開信率,這篇文章會介紹如何使用 Google Apps Script 以及 Python,搭配 Measurement Protocol AP,實作可以追蹤 Email、電子報、EDM 的開信率的功能。
原本通用版 GA 的 Measurement Protocol 追蹤 Email 方式 ( 參考「Google Analytics 追蹤 Email 與點擊成效」 ),在進入 GA4 之後已經無法使用,必須要自行架設簡單的伺服器環境才能再次進行追蹤。
因為 Email、EDM、電子報的本質都是「網頁」,如果要追蹤使用者是否開信,通常會按照下方流程進行追蹤:
- 在發送信件的網頁裡,放入一張「假的,帶有網址參數」的圖片
- 使用者開啟信件時,HTML 的 img 標籤為了讀取圖片,會向伺服器發送 http request ( 請求 )。
- 發送請求時,會將圖片網址參數發送給圖片伺服器。
- 當伺服器收到參數,就能確認使用者是否開信。
雖然透過 HTML img 標籤的做法可以發送參數資訊,但仍有下列的限制需要注意:
- 某些行動裝置只要收到信,就等於開信,例如 iPhone 為了加快開信速度,收到信之後就會自動下載圖片,這時就會發送請求,等同開信。
- 無法判斷使用者重複開信,每次讀取信件就會發送一次請求。
- 某些收信軟體會阻擋圖片,因為圖片被阻擋就無法發送請求,也就無法得知使用者是否開信。
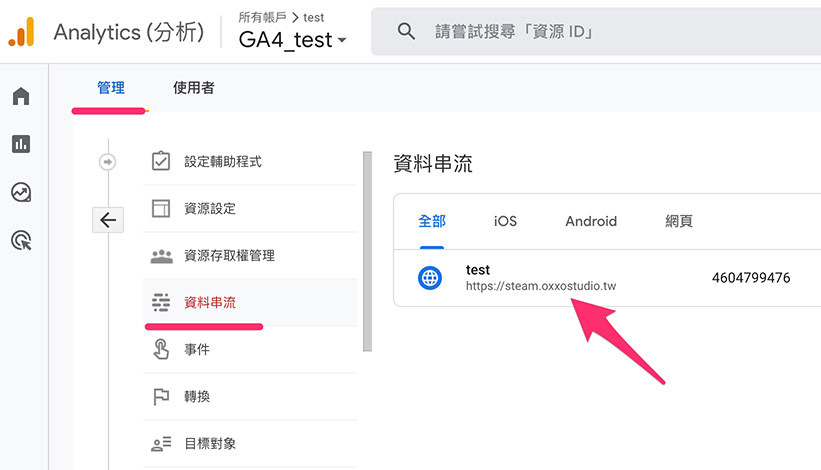
參考「使用 Measurement Protocol API 收集資料」,前往 GA4 的「管理 > 資源 > 資料串流」,點擊已經建立好的資料串流。

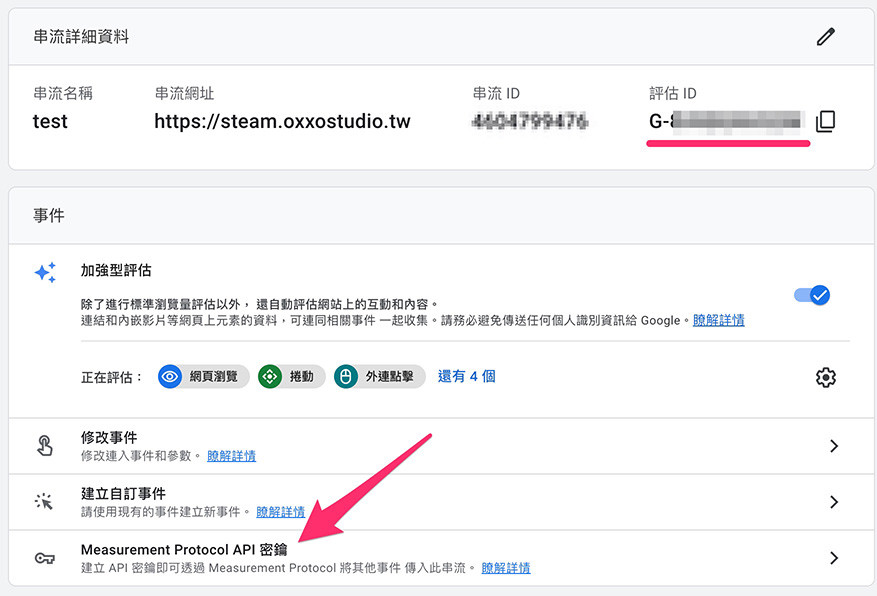
進入資料串流後,在最上方能夠看見「評估 ID」,點擊下方「Measurement Protocol API 密鑰」開始建立密鑰。

點擊「建立」按鈕,建立一組 Measurement Protocol API 密鑰。

如果沒有後端伺服器,就必須透過 Apps Script 進行實作 ( 前往 Apps Script ),輸入下方的 Apps Script 程式碼後,替換成自己的 Measurement Protocol 評估 ID 和密鑰。
function doGet(e) {
var param = e.parameter; // 取得網址參數
var cid = param.cid; // 取得 cid 內容
var event = param.event; // 取得 event 事件名稱內容
var p1 = param.p1; // 取得 event 事件參數 p1 內容
var uid = '你的評估 ID'
var secret = '你的 api secret'
var url = 'https://www.google-analytics.com/mp/collect?measurement_id='+uid+'&api_secret='+secret;
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json',
},
'method': 'post',
'payload': JSON.stringify({
'client_id': cid,
'events': [{
'name': event,
'params': {
'p1':p1
},
}]
})
});
var img = Utilities.base64Decode('data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7') // 使用 base64 網址 ( 實際使用會失效,但沒有關係 )
return ContentService.createTextOutput(img); // 回傳文字
}
如果是第一次使用,因為要發送 http request 到外部環境,所以需要允許權限才能操作。

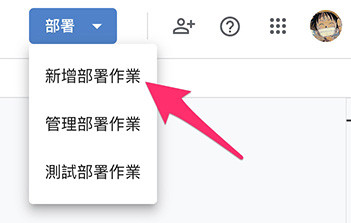
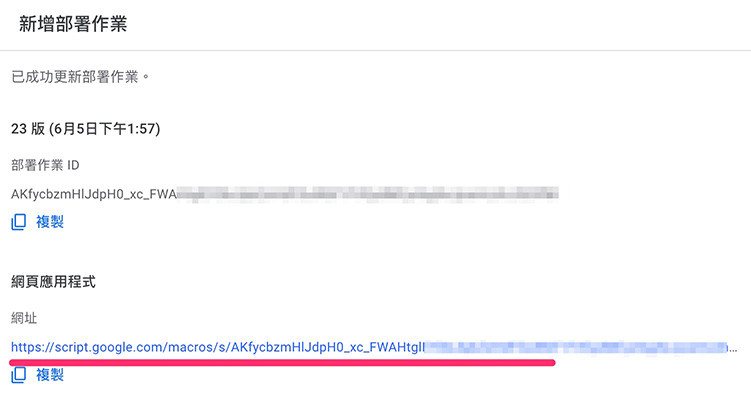
點擊右上方「部署」按鈕,選擇「新增部署作業」。

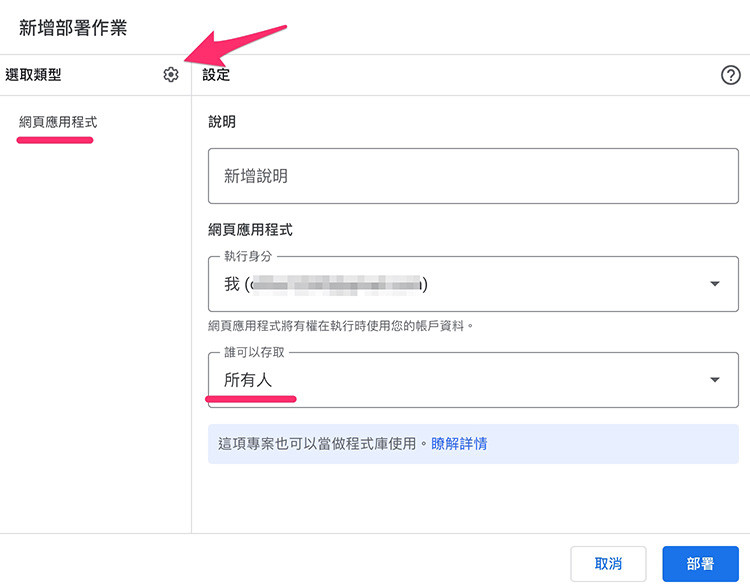
點擊上方齒輪圖示,設定部署為「網頁應用程式」,「誰可以存取」的下拉選單選擇「所有人」,完成後點擊「部署」。

部署後,出現的網址就是要追蹤是否開信的「假」圖片網址。

使用網頁編輯器或是 JSBin 線上網頁編輯器,輸入下列 HTML 程式碼,將剛剛的網址貼在 img 標籤裡 src 屬性內,並在後方加上網址參數,cid 參數為 cient_id,範例中使用 123.321,event 為事件名稱,範例使用 oxxo_apps_script,params 參數使用 p1,設定自行要追蹤的內容 ( 為什麼要使用這三個參數,因為剛剛 Apps Script 裡就是設定這三個 )。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<img src="剛剛的網址?cid=123.321&event=oxxo_email_apps_script&p1=p1">
</body>
</html>
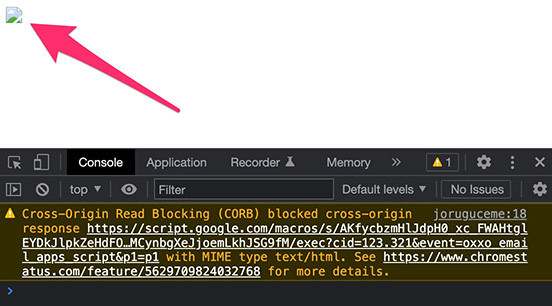
開啟網頁後 ( 或執行網頁 ),會看見一張無法顯示的圖片,如果開啟瀏覽器的開發者工具,也會看到「cross-origin」跨域的錯誤,這是因為瀏覽器的安全性限制,這並不影響追蹤的傳遞,因為 https request 已經發送到 Apps Script,只是無法顯示回傳的文字而已。

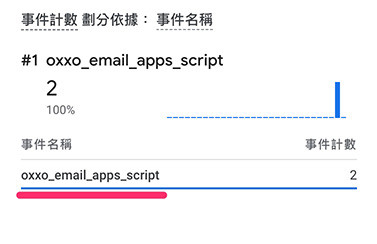
前往 GA4 的即時報表,應該就能看見出現 oxxo_email_apps_script 事件。

回到 html 程式碼,替 img 標籤加上下列的 style,讓圖片變小但是又能夠「讓滑鼠可以選取」。
<img src="剛剛的網址?cid=123.321&event=oxxo_email_apps_script&p1=p1" style="width:10px; height:10px;">

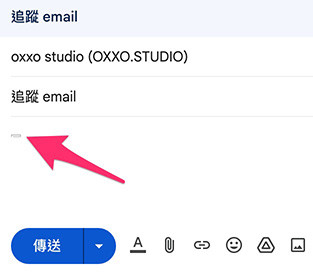
使用滑鼠選取圖片 ( 或使用鍵盤快速鍵 ctrl + a 全選 ),使用鍵盤快速鍵 ctrl + c 複製,前往寄信的程式,將圖片貼入寄信編輯器裡 ( 需要支援 HTML 的信件編輯器 ),就可以將帶有追蹤圖片的信件寄出,開啟信件後就會回傳開信事件。
由於整個操作過程,會不斷的觸發追蹤代碼,建議寄信的時候可以使用寄信程式處理,也可以自動修改不同的追蹤參數,參考「串接 Gmail 寄送電子郵件」

如果使用 Python 架設伺服器,則可以使用下方程式碼產生追蹤圖片網址。
from flask import Flask, request, send_file
import base64, io
import requests, json
app = Flask(__name__)
@app.route("/gif")
def gif():
gif = 'R0lGODlhAQABAIAAAP///////yH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=='
gif_str = base64.b64decode(gif) # 轉換成位元
cid = request.args.get('cid') # 取得 cid 參數內容
event = request.args.get('event') # 取得 event 參數內容
p1 = request.args.get('p1') # 取得 p1 參數內容
uid = '你的串流 ID'
secret = '你的 secret'
url = 'https://www.google-analytics.com/mp/collect?measurement_id='+uid+'&api_secret='+secret
payload = {
'client_id': cid,
'events': [{
'name': event,
'params': {
'p1':p1
},
}]
}
requests.post(url,data=json.dumps(payload),verify=True)
return send_file(io.BytesIO(gif_str), mimetype='image/gif') # 回傳圖片
if __name__ == "__main__":
app.run()
執行後程式後,就會產生一個圖片網址 ( 不是 http://127.0.0.1 開發環境網址,是部署後對外有網域的網址 ),按照下方的格式添加參數。
你產生的網址?cid=456.654&event=oxxo_email_apps_script&p1=p1
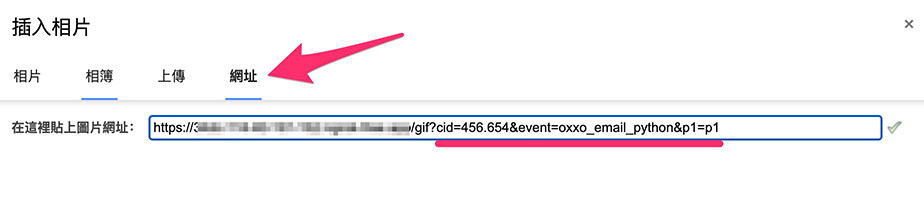
前往 Gmail 寄信編輯畫面,使用「網址」方式插入圖片。

完成後將帶有追蹤圖片的信件寄出,開啟信件後就會回傳開信事件。
由於整個操作過程,也會觸發追蹤代碼,建議寄信的時候可以使用寄信程式處理,也可以自動修改不同的追蹤參數,參考「串接 Gmail 寄送電子郵件」

因為 GA4 的 Measurement Protocol API 不支援 GET 方法,導致所有過程一定要經過「後端」,因此追蹤的過程相較通用版 GA 就會麻煩許多,但如果熟悉原理,和後端工程師通力合作,就能夠輕鬆實現追蹤 Email 的功能。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
